CSS3+HTML5 3D縦型アコーディオンメニューアニメーション切り替え効果
コードスニペット:
<セクション>
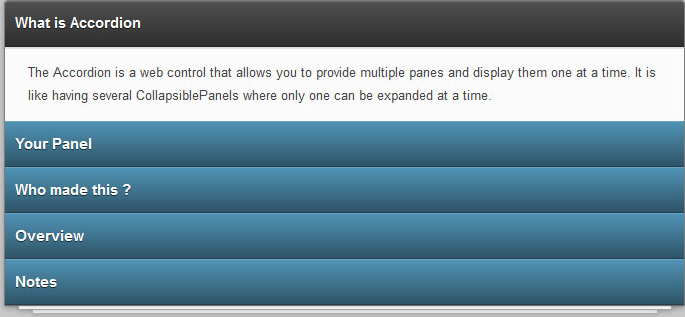
<ul class="container anim-label-4 anim-art "><li><input type="radio" id="ac-1" name="ac-3D" checked="checked"/><label for="ac-1" onclick="" title= "Accordion とは">Accordion とは</label><article><p>Accordion は、複数のペインを提供し、一度に 1 つずつ表示できる Web コントロールです。これは、一度に 1 つだけを展開できる複数の CollapsiblePanel があるようなものです。</p></article></li>
<li><input type="radio" id="ac-2" name="ac-3D" /><label for="ac-2" onclick="" title="あなたのパネル"> ;あなたのパネル</label><article><p>真実は、痛み自体は非常に重要であり、痛みの後には利益が続きますが、それはいくつかの大きな仕事と痛みと同時に起こります。というのは、最も細かい点に至ると、そこから何らかの利益を得ない限り、いかなる種類の仕事も実践すべきではないからである。叱責の痛みに腹を立てないでください、彼が痛みから少しでもなりたい喜びの中で、彼を痛みから逃げさせてください。情欲に目がくらまなければ出てこない、義務を放棄して心を和らげる、つまり労働をするのは悪いのである。 <li><input type="radio" id="ac-3" name="ac-3D" /><label for="ac-3" onclick="" title="誰が作ったのかthis ? ">誰がこれを作成しましたか?</label><article><p>これは、3 番目のパネルを持つアコーディオンを作成する方法の例です。</p></article>< /ライト>
<li><input type="radio" id="ac-4" name="ac-3D" /><label for="ac-4" onclick="" title="概要" > 概要</label><article><p>このスクリプトは Roodper によって作成されました。 <a href="https://twitter.com/#!/roodper">Twitter</a> でいつでも私をフォローしていただけます。または <a href="https://www.facebook.com/Roodper">Facebook</a>.</p></article></li>
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 ハードコードされた値を使用せずにレスポンシブ CSS3 マーキー効果を作成するにはどうすればよいですか?
ハードコードされた値を使用せずにレスポンシブ CSS3 マーキー効果を作成するにはどうすればよいですか?
06 Dec 2024
CSS3 のマーキー効果: テキスト適応のための特定の値の回避 CSS3 アニメーションでは、多くの場合、テキスト...
 CSS3 変換のみを使用してホバー時の画像ズーム効果を作成するにはどうすればよいですか?
CSS3 変換のみを使用してホバー時の画像ズーム効果を作成するにはどうすればよいですか?
28 Nov 2024
CSS3 Transform によるホバー時の CSS 画像ズーム効果画像をズームインするホバー効果の作成は、CSS3 の...
 CSS3 でフェードアウト効果を実現する方法: キーフレーム アニメーションとトランジション?
CSS3 でフェードアウト効果を実現する方法: キーフレーム アニメーションとトランジション?
27 Oct 2024
CSS3 トランジション - フェードアウト効果 CSS3 では、キーフレーム アニメーションを使用してフェードアウト効果を実現できます。しかし、それは...
 CSS3 トランジションを使用してフェードアウト効果を作成するにはどうすればよいですか?
CSS3 トランジションを使用してフェードアウト効果を作成するにはどうすればよいですか?
28 Oct 2024
CSS3 トランジション: フェードアウト効果の実現 CSS3 では、トランジションは動的な視覚効果を作成するための強力なツールを提供します。その効果の中には…
 ストリップタグ以外の HTML 特殊文字コードを効果的に削除するにはどうすればよいですか?
ストリップタグ以外の HTML 特殊文字コードを効果的に削除するにはどうすればよいですか?
18 Oct 2024
効果的な HTML 特殊文字の削除:strip_tags を超えた拡張strip_tags は HTML タグを効果的に削除しますが、HTML 特殊文字コードが残る可能性があります。 「 」や「©」などのコードは、RSS フィード ファイルの保存を中断する可能性があります。
 テキストの長さを調整できる動的 CSS マーキーを作成するには?
テキストの長さを調整できる動的 CSS マーキーを作成するには?
07 Dec 2024
適応可能なテキスト長を使用して動的なマーキー効果を作成する方法 CSS3 でマーキー効果を実現するにはアニメーションが必要ですが、特定の...
 CSS3 トランジションの開始と終了を検出するにはどうすればよいですか?
CSS3 トランジションの開始と終了を検出するにはどうすればよいですか?
11 Nov 2024
CSS3 トランジション イベントCSS3 トランジションは、Web ページにアニメーションや効果をシームレスに追加する方法を提供します。ただし、効果的に制御するには...
 CSS3 @keyframes を使用したスライドアップ アニメーションが機能しないのはなぜですか?
CSS3 @keyframes を使用したスライドアップ アニメーションが機能しないのはなぜですか?
28 Oct 2024
CSS3 トランジション - フェードアウト効果 CSS3 を使用すると、フェードアウト効果を簡単に実装して、ユーザー エクスペリエンスを向上させることができます。ところが、もし遭遇したら…
 古い IE ブラウザで CSS3 効果を模倣するにはどうすればよいですか?
古い IE ブラウザで CSS3 効果を模倣するにはどうすればよいですか?
28 Oct 2024
古い IE ブラウザで CSS3 効果の素晴らしさをエミュレートする CSS3 は Web デザインにスタイリッシュな効果を数多くもたらしますが、次のような従来のブラウザでは...


ホットツール Tags

Hot Tools

CSS テキストがハート型のアニメーション特殊効果に結合されます
CSS テキストがハート型のアニメーション特殊効果に結合されます

CSS3 SVG表現 花アニメーション 特殊効果
SS3 SVG 告白フラワーアニメーション特殊効果は、バレンタインデーのアニメーション特殊効果です。

CSS ショッピング モール Web サイトでは、左側のカテゴリのドロップダウン ナビゲーション メニュー コードが一般的に使用されます。
CSS ショッピング モール Web サイトでは、左側のカテゴリのドロップダウン ナビゲーション メニュー コードが一般的に使用されます。

jQuery+CSS3 バレンタインデーの愛の特殊効果
jQuery+CSS3 バレンタインデーの愛の特殊効果は、バレンタインデーのぶら下がって揺れるハートのアニメーションの特殊効果です。

CSS3 スプーンですくう もちむすび アニメーション 特殊効果
かわいいもちむすびの表情、もちむすびをすくうスプーンのアニメーション特撮