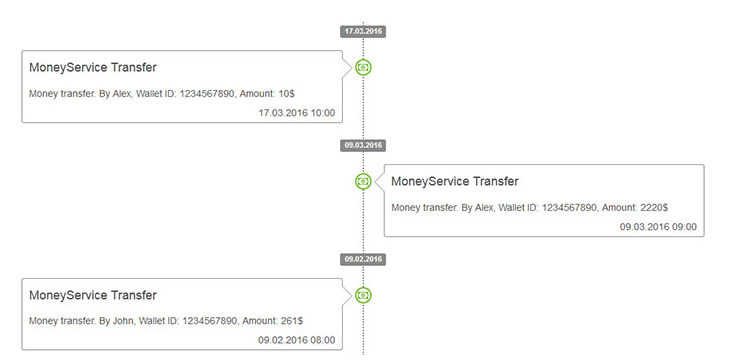
ブートストラップ グリーンのレスポンシブ垂直タイムライン
代コード部分:
<body><script src="/demos/googlegg.js"></script>
<div class="コンテナ流体">
<div class="col-md-12">
<div class="行">
<h2>使用例</h2>
<div class="タイムライン timeline-line-dotted">
<span class="タイムラインラベル">
<span class="label label-primary">2016 年 3 月 17 日</span>
</span>
<div class="タイムラインアイテム">
<div class="timeline-point timeline-point-success">
<i class="fa fa-money"></i>
</div>
<div class="タイムラインイベント">
<div class="タイムライン見出し">
<h4>マネーサービス送金</h4>
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 ブートストラップ ボタンの Font Awesome アイコンでテキストを垂直方向に揃える方法
ブートストラップ ボタンの Font Awesome アイコンでテキストを垂直方向に揃える方法
09 Dec 2024
Font Awesome アイコンを使用したテキストの垂直方向の配置Font Awesome アイコンとブートストラップ ボタンのテキストを組み合わせると、テキストが垂直方向に配置されます...
 スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
24 Nov 2024
スライド効果と不透明効果を備えたシンプルな jQuery イメージ スライダーの構築外部プラグインに依存せずに jQuery でカスタム イメージ スライダーを作成...
 ブートストラップ ボタンのテキストと Font-Awesome アイコンを垂直方向の中央に配置する方法
ブートストラップ ボタンのテキストと Font-Awesome アイコンを垂直方向の中央に配置する方法
13 Dec 2024
Font-Awesome アイコンを使用したボタンのテキストの縦方向の配置大きな Font-Awesome アイコンをテキストの横のブートストラップ ボタンに組み込む場合、...
 レスポンシブなサイズの Div 内で画像を垂直方向の中央に配置する方法
レスポンシブなサイズの Div 内で画像を垂直方向の中央に配置する方法
26 Dec 2024
応答性の高い高さを持つ Div 内の画像を垂直方向に配置する問題動的な高さを持つ div 内の画像を垂直方向に配置するにはどうすればよいですか...
 jQueryでテキストの点滅アニメーションを実現するにはどうすればよいですか?
jQueryでテキストの点滅アニメーションを実現するにはどうすればよいですか?
30 Oct 2024
jQuery を使用してテキスト点滅アニメーションを実現するこのクエリでは、jQuery を使用して点滅するテキスト効果を作成するためのシンプルかつ効果的な方法を模索します。
 フェード効果またはスライド効果を備えた jQuery 画像スライダーを簡単に作成するにはどうすればよいですか?
フェード効果またはスライド効果を備えた jQuery 画像スライダーを簡単に作成するにはどうすればよいですか?
24 Nov 2024
フェード効果またはスライド効果を使用して jQuery 画像スライダーの作成を簡素化します経験豊富な開発者でも、jQuery を使い始めたばかりでも、クラフト...
 jQuery Mobile でコンテンツの高さを正確に計算してヘッダーとフッターの間のスペースを埋めるにはどうすればよいですか?
jQuery Mobile でコンテンツの高さを正確に計算してヘッダーとフッターの間のスペースを埋めるにはどうすればよいですか?
27 Dec 2024
jQuery Mobile を使用して Web ページのコンテンツの高さの計算を強化するjQuery のヘッダーとフッターの間のスペースを効果的に埋めるには...
 jQuery を使用して DOM 要素コンテンツの変更を検出するにはどうすればよいですか?
jQuery を使用して DOM 要素コンテンツの変更を検出するにはどうすればよいですか?
17 Nov 2024
jQuery での DOM 要素コンテンツの変更の検出jQuery のchange() 関数は、フォーム要素の変更を効果的に監視し、コンテンツを検出します。
 jQuery でマウス ホイール イベントをキャプチャするにはどうすればよいですか?
jQuery でマウス ホイール イベントをキャプチャするにはどうすればよいですか?
26 Oct 2024
jQuery でのマウス ホイール イベントのキャプチャjQuery は、スクロール イベントとは異なる特定のマウス ホイール イベントをキャプチャする効果的な方法を提供します。これ...


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER