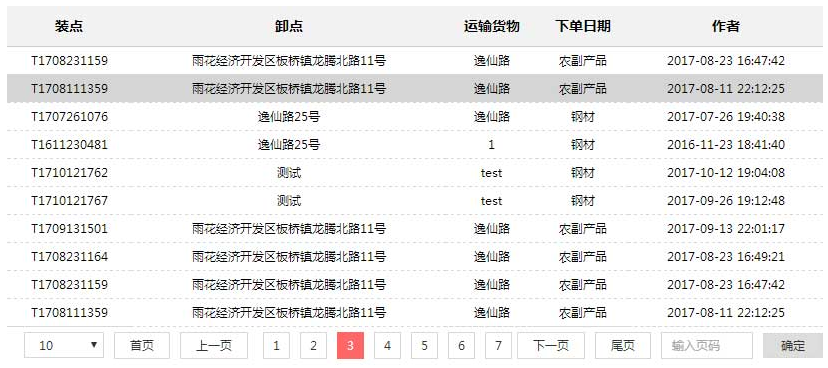
ページ番号にジャンプできるjQuery動的データテーブルページングプラグイン
js コード
<script type="text/javascript" src="js/jquery-1.9.1.min.js"></script>
<!-- <script type="text/javascript" src="back-endPage.js"></script> --> <!-- バックエンド ページング -->
<script type="text/javascript" src="js/front-endPage.js"></script><!-- フロントエンド ページング -->
<script type="text/javascript" src="js/shujv2.js"></script>
<スクリプトタイプ="text/javascript">
// フロントページはどのように見えるか
$('#histroyBox').CJJTable({
'title':["装飾品", "荷降ろし場所", "輸送品", "注文日", "著者"], //ヘッダ内のタイトルは必須です
'body':["taskCode","startAddr","endAddr","varietiesTypeName","createDate","customerName"],//tbody td 値フィールドが必要です
'display':[1,1,1,1,1,2],//非表示フィールド、1 つは表示、2 つは非表示必須
'pageNUmber':10,//各ページに表示される項目の数 オプション
'pageLength':data.length,//オプション
'url':data,//データソースが必要です
dbTrclick:function(e){//tr イベントをダブルクリックします
アラート(e.find('.taskCode').html())
}
});
// バックグラウンドページングは次のようになります
/*$('#histroyBox').CJJTable({
'title':["装飾品", "荷降ろし場所", "輸送品", "注文日"], //ヘッダ内のタイトルは必須です
'body':["contactName","contactMobliePhone","carrierName","taskNum","taskCustomerExpectPrice","taskCustomerBudgetFreight"],//tbody td 値フィールドは必須です
'display':[1,1,1,1,2,2],//非表示フィールド、1 つは表示、2 つは非表示必須
'ページJson':{
「タスクID」:528710、
"pageSize":100,//Ajax リクエスト パラメーターのページごとのインプレッション数 (オプション)
"トークン":"yJUmunFeG3REqisYAmCfeA"
}、
'url':'api/quoted/quotedList',//データソースが必要です
dbTrclick:function(that){ //tr イベントをダブルクリックします
alert(that.find('.contactName').html())
}
});*/
</script> このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 JavaScript はどのようにして Web ページの一番下まで自動的にスクロールできるのでしょうか?
JavaScript はどのようにして Web ページの一番下まで自動的にスクロールできるのでしょうか?
08 Dec 2024
ページの一番下までの自動スクロール複数の要素を含む Web ページをナビゲートする場合、コンテンツを表示するために手動で下にスクロールするのは面倒な場合があります。
 jQuery を使用してページの一番下まで自動的にスクロールするにはどうすればよいですか?
jQuery を使用してページの一番下まで自動的にスクロールするにはどうすればよいですか?
04 Dec 2024
ページの一番下まで自動的にスクロールする jQuery を使用してページの一番下までスクロールするのは簡単で、ユーザーの操作性を向上させることができます。
 ストリップタグ以外の HTML 特殊文字コードを効果的に削除するにはどうすればよいですか?
ストリップタグ以外の HTML 特殊文字コードを効果的に削除するにはどうすればよいですか?
18 Oct 2024
効果的な HTML 特殊文字の削除:strip_tags を超えた拡張strip_tags は HTML タグを効果的に削除しますが、HTML 特殊文字コードが残る可能性があります。 「 」や「©」などのコードは、RSS フィード ファイルの保存を中断する可能性があります。
 文字列から HTML 特殊文字を効果的に削除するにはどうすればよいですか?
文字列から HTML 特殊文字を効果的に削除するにはどうすればよいですか?
18 Oct 2024
文字列から HTML 特殊文字を削除する RSS フィードを作成するときは、互換性を確保するために HTML タグと特殊文字を削除することが重要です。 strip_tags() はタグを効果的に削除しますが、多くの場合、HTML 特殊文字が残ります。
 CSS を使用して特定のボタンのマウス ホバー効果を無効にするにはどうすればよいですか?
CSS を使用して特定のボタンのマウス ホバー効果を無効にするにはどうすればよいですか?
27 Nov 2024
特定のボタンのマウス ホバー効果を無効にする CSSAiming を使用して、Web ページ内の特定のボタンのマウス ホバー効果を無効にすると、...
 テンプレート関数メンバーの部分特殊化により「不完全な型の無効な使用」が発生するのはなぜですか?
テンプレート関数メンバーの部分特殊化により「不完全な型の無効な使用」が発生するのはなぜですか?
03 Dec 2024
部分的なテンプレート特殊化での「不完全な型の無効な使用」エラーテンプレート関数の部分的な特殊化を作成しようとすると...
 Python の os.system() 呼び出しでファイル名と引数を安全にエスケープするにはどうすればよいですか?
Python の os.system() 呼び出しでファイル名と引数を安全にエスケープするにはどうすればよいですか?
28 Oct 2024
os.system() 呼び出しのエスケープos.system() 呼び出しのファイル名と引数をエスケープし、さまざまな操作で特殊文字を効果的に処理するには...
 CSS を使用して特定のボタンのホバー効果を無効にするにはどうすればよいですか?
CSS を使用して特定のボタンのホバー効果を無効にするにはどうすればよいですか?
23 Nov 2024
CSS クラスを使用して特定のボタンのホバー効果を無効にする...を使用して、特定のボタンのマウス ホバー効果を無効にするメソッドが必要です。
 CSS を使用して特定のボタンのホバー効果を無効にするにはどうすればよいですか?
CSS を使用して特定のボタンのホバー効果を無効にするにはどうすればよいですか?
16 Dec 2024
CSS クラスを使用して特定のボタンのホバー効果を無効にする無効にした状態を維持しながら、特定のボタンのマウス ホバー効果を無効にするには...


ホットツール Tags

Hot Tools

HTML5 キャンバスの心ときめくアニメーション特殊効果
HTML5 キャンバスのハートのはためきアニメーション特殊効果は、ブラウザで直接開いてハートを確認できる生成されたアニメーションです。

H5 パンダバウンスゲームのソースコード
HTML5 Mobile Panda もクレイジーなゲームのソース コードです。ゲームの説明: 画面を長押ししてパンダのバネの強さを調整し、石柱にジャンプします。川に落ちたらゲーム終了です。

HTML5 バレンタインデー ボックス アニメーションの特殊効果
svgをベースに、バレンタインデーのラブボックスギフトを開けるアニメーションと、ラブボックスアニメーションの特殊効果を描画します。

H5 3D ローリング ボール ゲームのソース コード
HTML5 クールな 3D ボールローリングモバイルゲームコードのダウンロード。ゲーム紹介: カラー ボールが転がり、マウスまたは携帯電話のタッチ スクリーンでカラー ボールをドラッグすることで、カラー ボールの現在のトラックを制御します。シンプルで操作しやすいモバイルゲームのソースコードです。