jQueryの水平アコーディオンメニュー
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 10 jQuery水平スクロールデモとプラグイン
10 jQuery水平スクロールデモとプラグイン
18 Feb 2025
この投稿では、水平ナビゲーションを好む人に最適な10のjQuery水平スクロールデモとプラグインを紹介しています。 すべてのプラグインとデモを最新のバージョンで更新し、いくつかの新しいバージョンを追加しました。 scrollmagic: 軽量(6kb gzipt)、
 PHPアプリの水平スケーリング、パート2
PHPアプリの水平スケーリング、パート2
22 Feb 2025
パート1は、アプリケーション層で水平スケーリングを調査しました。 この部分では、データベースのスケーリングに焦点を当て、アプリケーションの成長に伴う読み取り/書き込み要求の増加を処理します。複製技術と一般的な落とし穴を調べます。 重要な概念: ホリズ
 PyTorch でのランダム水平反転
PyTorch でのランダム水平反転
27 Dec 2024
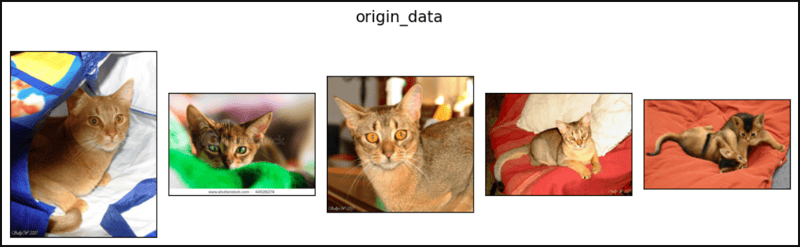
コーヒー買ってきて☕ *メモ: 私の投稿では RandomVerticalFlip() について説明しています。 私の投稿では OxfordIIITPet() について説明しています。 RandomhorizontalFlip() は、以下に示すように、0 個以上の画像を水平方向に反転できます。 *メモ: 初期化の最初の引数は p(Optional-Def
 PSの水平リファレンスラインを引く方法
PSの水平リファレンスラインを引く方法
06 Apr 2025
手順に従ってPhotoshopで水平ガイドを作成します。ルーラーを開きます。CtrlR(Windows)/CMD R(MAC)を押します。ルーラーをクリックします。垂直方向のルーラーにマウスポインターをホバリングし、マウスボタンを引き下げてマウスボタンを解放します。
 Divの画像の中心を水平にする方法
Divの画像の中心を水平にする方法
07 Apr 2025
ブートストラップDivに画像を集中させる方法:最良の選択:古いプロジェクトにFlexbox(D-FlexとJustify-Conterクラスを追加し、Justify-Conterクラスを追加)を使用します:Text-Align(IMGタグをインラインブロックに設定し、テキストアリグインを追加:センター;)
 hadidb:pythonの軽量で水平方向にスケーラブルなデータベース
hadidb:pythonの軽量で水平方向にスケーラブルなデータベース
08 Apr 2025
hadidb:軽量で高レベルのスケーラブルなPythonデータベースHadIDB(HadIDB)は、Pythonで記述された軽量データベースで、スケーラビリティが高くなっています。 PIPインストールを使用してHADIDBをインストールする:PIPINSTALLHADIDBユーザー管理CREATEユーザー:CREATEUSER()メソッド新しいユーザーを作成します。 Authentication()メソッドは、ユーザーのIDを認証します。 fromhadidb.operationimportuseruser_obj = user( "admin"、 "admin")user_obj。
 jQuery水平スクロールが存在するかどうかを確認します
jQuery水平スクロールが存在するかどうかを確認します
27 Feb 2025
jQueryを使用して、要素Hashscrollbar()(および垂直スクロールバー検出関数)に水平スクロールバーがあるかどうかを検出します。 jQuery hashscrollbar()関数 //ユーティリティ関数要素にスクロールバーがあるかどうかを確認する jquery.fn.hasscrollbar = function(direction){ if(方向=== '垂直'){ this.get(0).scrollheight> this.innerheight();
 水平U字型のステップバーコンポーネントを実装する方法は?
水平U字型のステップバーコンポーネントを実装する方法は?
05 Apr 2025
開発プロセス中に、水平U字型のステップなど、特定の形状のステップバーを実装する必要がある状況に遭遇することがよくあります...
 複数の画像を水平に集中する方法
複数の画像を水平に集中する方法
07 Apr 2025
グリッドシステムを直接使用するなど、複数の画像をブートストラップで水平に中心に集中する方法はいくつかあります。特定の幅のある列を作成して画像を配置します。 FlexBox:FlexBoxのJustify-Content-Centerプロパティを使用して、画像の中心を実現します。グリッドシステムとフレックスボックスの組み合わせ:応答性のある機能と柔軟性を考慮して。


ホットツール Tags

ホットツール

黒い左側のナビゲーション管理パネル UI 特殊効果
ネイティブ js css3 を使用して、アイコン テキストの垂直ナビゲーション メニュー ui レイアウトを備えた黒の実用的な左側のカテゴリ ナビゲーション管理パネルを作成します。用途: 機能およびバックエンド管理 UI Web サイト テンプレート。

jQueryの左側のドロップダウンナビゲーションメニューの背景フレームテンプレート
jQuery は、左側に垂直ドロップダウン ナビゲーション バーと、埋め込まれた iframe ナビゲーション メニューの背景ページ テンプレートを作成します。

js-realize 拡張可能な隠しナビゲーション メニュー ボタンの特殊効果
シンプルで実用的な拡張可能な隠しナビゲーション メニュー ボタン js 特殊効果コードのダウンロード。このメニューの特徴は、ボタンをクリックするとメニューが展開されることで、展開すると柔軟なアニメーション効果があり、非常にクールです。メニュー項目は小さなアイコンですが、もちろんテキストと組み合わせたアイコンも使用でき、非表示・展開方式は比較的省スペースなので、モバイル機器にも適用できます。

インタラクティブな液体ナビゲーション タブ バー
非常に美しく簡潔なデザインの非常に人気のある HTML+CSS インタラクティブなリキッド ナビゲーション タブ バー