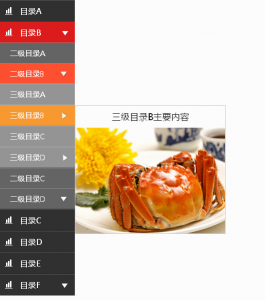
jQueryの黒い垂直マルチレベルナビゲーションメニューコード
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 ボタンのテキストはデフォルトで垂直方向の中央に配置されるのに、Div テキストは垂直方向の中央に配置されないのはなぜですか?
ボタンのテキストはデフォルトで垂直方向の中央に配置されるのに、Div テキストは垂直方向の中央に配置されないのはなぜですか?
26 Oct 2024
ボタン テキストの垂直方向の配置について次の HTML マークアップと CSS スタイルを考慮してください。
 垂直スクロールに基づいて jQuery クラスを正しく追加および削除する方法
垂直スクロールに基づいて jQuery クラスを正しく追加および削除する方法
28 Nov 2024
垂直スクロールに基づいた jQuery クラスの追加と削除このシナリオでは、ユーザーは「header」要素から「clearHeader」クラスを削除したいと考えています。
 インラインブロック要素が垂直方向にずれているのはなぜですか?
インラインブロック要素が垂直方向にずれているのはなぜですか?
18 Dec 2024
インライン ブロック要素の垂直方向の位置ずれの謎を解明するインライン ブロック要素のコンテンツに関する不可解な CSS 問題に遭遇しました...
 パーセンテージベースの垂直パディングが失敗するのはなぜですか? CSS で垂直方向の位置合わせにパーセンテージの高さを使用するにはどうすればよいですか?
パーセンテージベースの垂直パディングが失敗するのはなぜですか? CSS で垂直方向の位置合わせにパーセンテージの高さを使用するにはどうすればよいですか?
11 Dec 2024
親コンテナの高さのパーセンテージを使用してパディングとマージンを制御する方法 CSS では、垂直方向の配置を制御できます。
 「margin: auto auto;」が Div を垂直方向の中央に配置しないのはなぜですか?
「margin: auto auto;」が Div を垂直方向の中央に配置しないのはなぜですか?
11 Dec 2024
margin:autowhile margin: 0 auto; を使用して Div を垂直方向に整列するdiv を水平方向に中央に配置できます。マージン: auto auto;垂直方向に整列しません...
 クロスブラウザーでの垂直スクロールの割合を決定するにはどうすればよいですか?
クロスブラウザーでの垂直スクロールの割合を決定するにはどうすればよいですか?
18 Oct 2024
ブラウザ間での垂直スクロール パーセンテージの決定ユーザーが移動した垂直スクロール バーのパーセンテージを決定することは、Web 開発において重要なタスクです。この記事では、このクロスブラウザ互換性を実現する方法を調査します。
 JavaScript でクロスブラウザーの垂直スクロールの割合を決定するにはどうすればよいですか?
JavaScript でクロスブラウザーの垂直スクロールの割合を決定するにはどうすればよいですか?
18 Oct 2024
JavaScript で垂直スクロールのパーセンテージを決定するクロスブラウザー手法 Web 開発では、ユーザーが移動した垂直スクロールバーのパーセンテージを決定することが必要になることがよくあります。次のメソッドは、クロスブラウザー ソルを提供します。
 アンカーリンクの前に垂直方向のスペースを追加するにはどうすればよいですか?
アンカーリンクの前に垂直方向のスペースを追加するにはどうすればよいですか?
05 Nov 2024
ピクセル オフセットを使用してアンカー リンクを配置するアンカー リンクを使用する場合、リンク先セクションがページの最上部に表示されるのが一般的です。
 インラインブロック要素に対して垂直方向の配置が機能しないのはなぜですか?
インラインブロック要素に対して垂直方向の配置が機能しないのはなぜですか?
12 Nov 2024
HTML の垂直方向の配置: その制限を理解する要素を垂直方向に配置するための貴重なツールである垂直方向の配置には、次のような制限があります...


ホットツール Tags

Hot Tools

黒い左側のナビゲーション管理パネル UI 特殊効果
ネイティブ js css3 を使用して、アイコン テキストの垂直ナビゲーション メニュー ui レイアウトを備えた黒の実用的な左側のカテゴリ ナビゲーション管理パネルを作成します。用途: 機能およびバックエンド管理 UI Web サイト テンプレート。

jQueryの左側のドロップダウンナビゲーションメニューの背景フレームテンプレート
jQuery は、左側に垂直ドロップダウン ナビゲーション バーと、埋め込まれた iframe ナビゲーション メニューの背景ページ テンプレートを作成します。

js-realize 拡張可能な隠しナビゲーション メニュー ボタンの特殊効果
シンプルで実用的な拡張可能な隠しナビゲーション メニュー ボタン js 特殊効果コードのダウンロード。このメニューの特徴は、ボタンをクリックするとメニューが展開されることで、展開すると柔軟なアニメーション効果があり、非常にクールです。メニュー項目は小さなアイコンですが、もちろんテキストと組み合わせたアイコンも使用でき、非表示・展開方式は比較的省スペースなので、モバイル機器にも適用できます。

インタラクティブな液体ナビゲーション タブ バー
非常に美しく簡潔なデザインの非常に人気のある HTML+CSS インタラクティブなリキッド ナビゲーション タブ バー