H5+jQuery 画像アップロードのプレビュー
代コード部分:
for (var i = 0; i
for (var i = 0; i
setSnakeSpeed(speed_setting[i].value);
}
}
});
}
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 jQuery ajax画像サムネイルの例をアップロードします
jQuery ajax画像サムネイルの例をアップロードします
24 Feb 2025
この記事では、AJAXを使用して画像をアップロードし、ページリロードなしでサムネイルプレビューを表示する方法を示しています。 このプロセスには、サムネイルの生成と画像ストレージのためのアップロードを処理するためのクライアント側JavaScriptとPHPバックエンドが含まれます。 クライアント
 React Quill での画像アップロードの実装
React Quill での画像アップロードの実装
12 Jan 2025
画像アップロード機能の追加は、特にコンテンツ作成ツールを構築する場合、リッチ テキスト エディターの一般的な要件です。 QuillJS の人気のある React ラッパーである React Quill は、画像のアップロードをネイティブにサポートしていません。ただし、実装することはできます
 php ajax画像アップロード、その解決方法
php ajax画像アップロード、その解決方法
13 Jun 2016
php ajax画像アップロード 画像アップロードボタンをクリックして画像をアップロードしてください。誰かがそれを参照させてください-----解決策のアイデア---------- ----------女の子が多い。 。たとえば、http://www.helloweba.com/view-blog-277.html
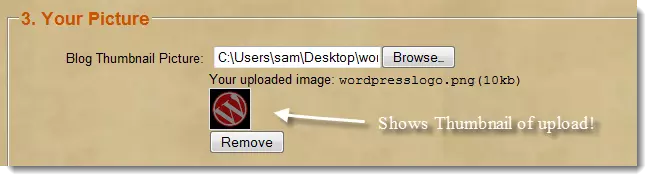
 アップロード前にクライアント側の画像プレビューを実装するにはどうすればよいですか?
アップロード前にクライアント側の画像プレビューを実装するにはどうすればよいですか?
19 Dec 2024
アップロード前に画像プレビューを表示するアップロード前に画像をプレビューすると、ユーザーに画像を一目で確認できるため、ユーザー エクスペリエンスが向上します。
 PHP でシミュレートされた画像アップロード後のソリューション
PHP でシミュレートされた画像アップロード後のソリューション
13 Jun 2016
PHP は、画像のアップロード後のシミュレーションを行います。サーバーとクライアントは両方とも PHP 言語で動作します。 ただし、クライアントは Web ページではなく、ブラウザ上ではなくコマンド ライン上で実行されます。 今やりたいことは、クライアントでサーバーにアクセスし、サーバー上の画像を読み取り、クライアントで画像の幅を100に変更して、サーバーにアップロードすることです。 最初の 2 つのステップが完了しました。 1. サーバー上のイメージを読み取り、バイナリに変換してクライアントに送信します。クライアントは fopen と fwrite を使用してイメージを再生成し、クライアントの組織/リソースに保存します。
 複数の画像をアップロードする場合の画像アドレスのストレージに関する問題
複数の画像をアップロードする場合の画像アドレスのストレージに関する問題
13 Jun 2016
複数の写真をアップロードする際の画像アドレスの保存に関する問題。 [追加] をクリックして画像を追加できます。 画像アドレスの保存方法がわかりません。1 データあたりの画像数に制限がないため、事前に 10,000,000 個のフィールドを作成することはできません。 私が考えたもう 1 つのことは、アップロードされたフォルダーをたどって、アップロード時に新しく作成されたフォルダーの名前を覚えておくことです。これを行う方法がわかりません。 みなさんはどうしていますか?アドバイスをお願いします!
 UEditorエディターでのリモート画像アップロードの失敗の解決策
UEditorエディターでのリモート画像アップロードの失敗の解決策
13 Jun 2016
UEditorエディターでリモート画像アップロードが失敗する場合の解決方法について。リモート画像アップロードは非常に興味深いもので、たとえば、別の Web サイトからファイルをコピーした場合、テキスト内に画像があれば、エディターが自動的に画像を抽出してアップロードします。
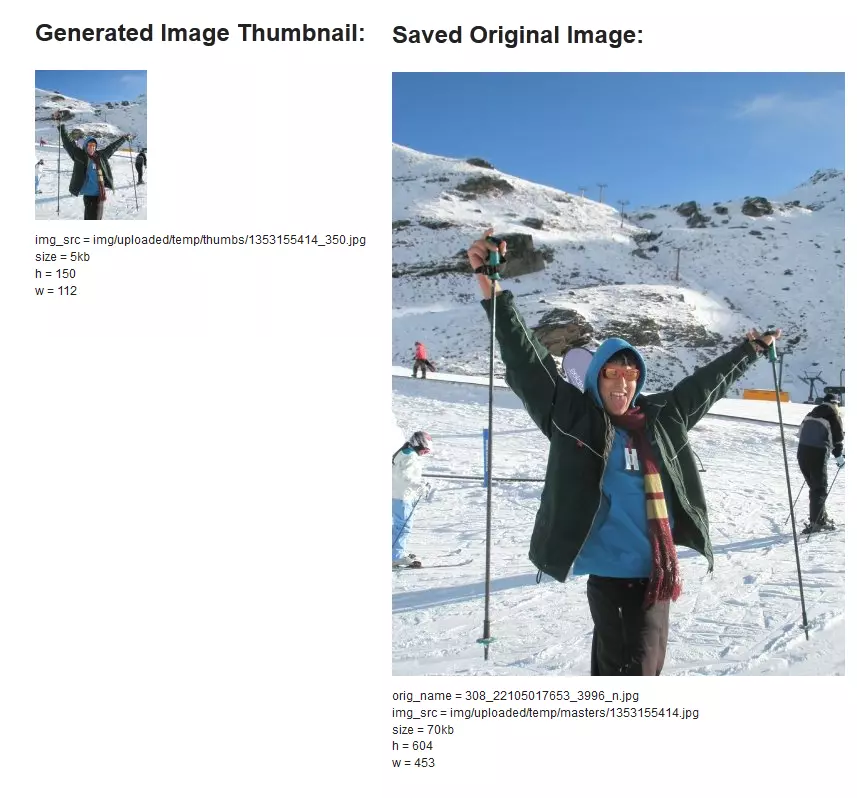
 画像アップロードajax/phpのサムネイルを表示します
画像アップロードajax/phpのサムネイルを表示します
04 Mar 2025
更新18/11/2012:このアップロードの新しいバージョンがここにありますjquery ajaxイメージアップロードサムネイルの例。 これは、フォームにファイル/画像アップロードツールを追加し、AjaxをPHPでファイルに保存し、サムネイルバージョンを米国に返す方法です
 AJAX 画像アップロードの問題を解決する方法: フォームの送信とアップロードのトリガー?
AJAX 画像アップロードの問題を解決する方法: フォームの送信とアップロードのトリガー?
18 Dec 2024
Ajax 対応の画像アップロード画像アップロードのためにフォームを AJAX に変換しようとすると、フォームが応答しないという問題が発生する可能性があります。


ホットツール Tags

ホットツール

HTML5 キャンバスの心ときめくアニメーション特殊効果
HTML5 キャンバスのハートのはためきアニメーション特殊効果は、ブラウザで直接開いてハートを確認できる生成されたアニメーションです。

H5 パンダバウンスゲームのソースコード
HTML5 Mobile Panda もクレイジーなゲームのソース コードです。ゲームの説明: 画面を長押ししてパンダのバネの強さを調整し、石柱にジャンプします。川に落ちたらゲーム終了です。

HTML5 バレンタインデー ボックス アニメーションの特殊効果
svgをベースに、バレンタインデーのラブボックスギフトを開けるアニメーションと、ラブボックスアニメーションの特殊効果を描画します。

H5 3D ローリング ボール ゲームのソース コード
HTML5 クールな 3D ボールローリングモバイルゲームコードのダウンロード。ゲーム紹介: カラー ボールが転がり、マウスまたは携帯電話のタッチ スクリーンでカラー ボールをドラッグすることで、カラー ボールの現在のトラックを制御します。シンプルで操作しやすいモバイルゲームのソースコードです。