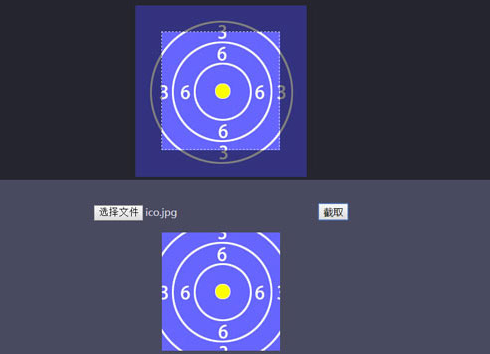
jQuery-photoClip モバイル画像のトリミング
代コード部分:
関数lazyCount() {
var currentBarPie、toValue、itemsCount;
関数ステップ(t) {
var itemIdx = Math.round(itemsCount * (toValue / 100) * t);
document.getElementById(currentBarPie.id + 'Item' + itemIdx).checked = true;
}
for (var i = barPies.length; i--;) {
if (window.CP.ShouldStopExecution(2)) {
休憩
}
currentBarPie = barPies[i];
toValue = currentBarPie.dataset.toValue;
if (toValue) {
itemsCount = currentBarPie.dataset.itemsCount;
barPie.update(currentBarPie, toValue, 1.5, step);
}
}
window.CP.exitedLoop(2);
}
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 PHP で大きな画像の画像トリミングを最適化する方法
PHP で大きな画像の画像トリミングを最適化する方法
04 Nov 2024
大きな画像に対する PHP での画像トリミングの最適化提供されたコードは画像を効果的にトリミングしますが、画像を処理する際に制限が発生します。
 アスペクト比を維持しながら、PHP で大きな画像の画像トリミングを最適化するにはどうすればよいですか?
アスペクト比を維持しながら、PHP で大きな画像の画像トリミングを最適化するにはどうすればよいですか?
03 Nov 2024
PHP での画像のトリミング: 大きな画像の最適化とアスペクト比の維持提供されているコード スニペットは画像を効果的にトリミングしますが、...
 画像/コンテンツ用の100 jQueryスライダー(パート2)
画像/コンテンツ用の100 jQueryスライダー(パート2)
28 Feb 2025
この記事では、2つの部分に分類された画像とコンテンツの100件のjQueryスライダーを紹介します。 これはパート2です(プラグイン51-100)。 JQuery Slidersは、訪問者の注意をすぐにキャプチャし、主要なビジネス機能を強調するのに最適です(画像S
 jQuery で背景画像をフェードできませんか?ソリューションのロックを解除する
jQuery で背景画像をフェードできませんか?ソリューションのロックを解除する
23 Oct 2024
jQuery は背景画像をネイティブにフェードしません。この記事では、絶対位置と負の Z インデックスを持つ隠しタグを使用して背景の動作を模倣し、背景画像のフェード効果を可能にする回避策を紹介します。
 jqueryのある画像マップエリアのホットスポットを強調表示します
jqueryのある画像マップエリアのホットスポットを強調表示します
04 Mar 2025
このドキュメントは、jQueryコードスニペットを提供し、イメージマップ上のホットスポット領域の強調表示についてよくある質問に答えます。 jQueryコードスニペット: このコードは、Maphilightプラグインを使用して、画像マップの領域を強調表示します。 交換してください。マッピライトw
 jQueryを使用してDivの背景画像のサイズを決定する方法?
jQueryを使用してDivの背景画像のサイズを決定する方法?
01 Jan 2025
jQuery で Div の背景画像のサイズを決定する問題:jQuery を使用して div の背景画像の幅と高さを取得するには...
 Numpy スライスを使用して複数の画像を効率的にトリミングするにはどうすればよいですか?
Numpy スライスを使用して複数の画像を効率的にトリミングするにはどうすればよいですか?
02 Nov 2024
ランダムな画像のトリミングに複数の Numpy スライスを効率的に使用するこの質問は、画像からランダムな画像のトリミングを実行する効率的な方法を求めています。
 Numpy スライスを使用して複数の画像からランダムな 16x16 パッチを効率的にトリミングする方法
Numpy スライスを使用して複数の画像からランダムな 16x16 パッチを効率的にトリミングする方法
03 Nov 2024
複数の Numpy スライスを使用した効率的なランダム画像トリミングカラー画像を表す 4 次元 Numpy 配列が与えられた場合、目標は効率的に画像を選択することです。
 jQueryを使用してDivの背景画像のサイズを取得する方法?
jQueryを使用してDivの背景画像のサイズを取得する方法?
13 Dec 2024
jQuery を使用して背景画像のサイズを決定するはじめにjQuery を使用して div の背景画像のサイズを取得すると、次のように思われるかもしれません。


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER