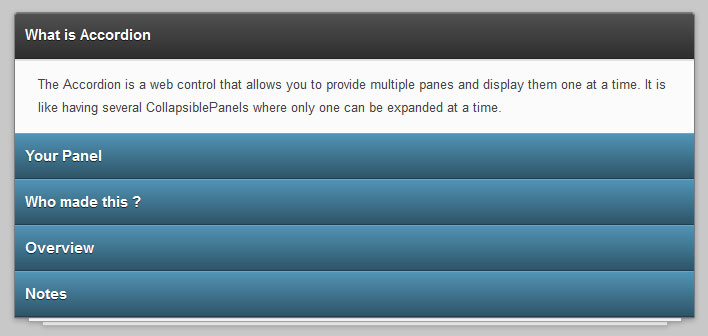
CSS3 3D垂直アコーディオンメニューアニメーション切り替え効果
代コード部分:
<li><input type="ラジオ" id="ac-1" name="ac-3D" チェック済み="チェック済み"/><ラベル for="ac-1" onclick="" title="アコーディオンとは"> ;アコーディオンとは</label><article> <p>アコーディオンは、複数のペインを提供し、一度に 1 つずつ表示できる Web コントロールです。これは、一度に 1 つだけを展開できる複数の CollapsiblePanel があるようなものです。</p> ;</article></li>
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 リストされているすべてのテストに合格した車を見つけるにはどうすればよいですか?
リストされているすべてのテストに合格した車を見つけるにはどうすればよいですか?
14 Jan 2025
すべてのテストに合格した自動車をリストから検索する目下のタスクには、すべてのテストに合格した自動車を「自動車」テーブルから特定することが含まれます。
 System.Text.Json で列挙値のカスタム名を指定する方法
System.Text.Json で列挙値のカスタム名を指定する方法
14 Jan 2025
System.Text.Json:列挙値のカスタム名を指定するにはどうすればよいですか?この機能は、.NET Core 3.0、.NET 5、.NET ではそのままでは使用できません。
 後続の SELECT 式で列のエイリアスを使用できないのはなぜですか?また、それを修正するにはどうすればよいですか?
後続の SELECT 式で列のエイリアスを使用できないのはなぜですか?また、それを修正するにはどうすればよいですか?
14 Jan 2025
列のエイリアスと SELECT 式 SQL では、列のエイリアスを使用して結果列に一時的な名前を提供し、結果列を参照できるようにします。
 データ損失を避けるために、Tablefunc は複数の変数のピボット処理をどのように処理できるでしょうか?
データ損失を避けるために、Tablefunc は複数の変数のピボット処理をどのように処理できるでしょうか?
14 Jan 2025
Tablefunc を使用した複数列のピボット質問: tablefunc を単独で使用するのではなく、複数の変数でデータをピボットするためにどのように活用できますか?
 データベース内のすべてのテスト (A、B、C、D) に合格した車を見つけるにはどうすればよいですか?
データベース内のすべてのテスト (A、B、C、D) に合格した車を見つけるにはどうすればよいですか?
14 Jan 2025
リスト内のすべての項目に一致する行のグループを選択します。2 つのテーブルを検討します。cars: 対応するモデル番号を持つ車をリストします。passedtest: レコード...
 C# から C コード (DLL) を呼び出すにはどうすればよいですか?
C# から C コード (DLL) を呼び出すにはどうすればよいですか?
14 Jan 2025
C# から C コードを呼び出す 一般的なシナリオでは、外部ライブラリやさまざまなプログラミング言語で書かれたコードとのインターフェイスにより、問題が発生する可能性があります。
 C /CLI はどのようにして C コードを C# アプリケーションにシームレスに統合できるのでしょうか?
C /CLI はどのようにして C コードを C# アプリケーションにシームレスに統合できるのでしょうか?
14 Jan 2025
C コードを C# に統合する: C /CLI を介した包括的なガイドC コードを C# にシームレスに統合することは、長い間求められてきました。
 デバッグ モードに関係なく、WinForms アプリケーションで例外を一貫して処理するにはどうすればよいですか?
デバッグ モードに関係なく、WinForms アプリケーションで例外を一貫して処理するにはどうすればよいですか?
14 Jan 2025
WinForms アプリケーションでの未処理の例外の処理WinForms アプリケーションでは、デバッグ モードでのデフォルトの例外処理がデバッグ モードでの例外処理とは異なる場合があります。
 次のレベルのアプリの構築: Next.js が React の機能をどのように強化するか
次のレベルのアプリの構築: Next.js が React の機能をどのように強化するか
14 Jan 2025
TypeScript を学習しながら、React のスキルもレベルアップしたいと考えていました。 React は、インタラクティブなユーザー インターフェイスを構築するための強固な基盤をすでに私に与えてくれましたが、もっと探究すべきことがあると感じました。そんなとき、インストラクターが Next.js を紹介してくれました。


ホットツール Tags

Hot Tools

黒い左側のナビゲーション管理パネル UI 特殊効果
ネイティブ js css3 を使用して、アイコン テキストの垂直ナビゲーション メニュー ui レイアウトを備えた黒の実用的な左側のカテゴリ ナビゲーション管理パネルを作成します。用途: 機能およびバックエンド管理 UI Web サイト テンプレート。

jQueryの左側のドロップダウンナビゲーションメニューの背景フレームテンプレート
jQuery は、左側に垂直ドロップダウン ナビゲーション バーと、埋め込まれた iframe ナビゲーション メニューの背景ページ テンプレートを作成します。

js-realize 拡張可能な隠しナビゲーション メニュー ボタンの特殊効果
シンプルで実用的な拡張可能な隠しナビゲーション メニュー ボタン js 特殊効果コードのダウンロード。このメニューの特徴は、ボタンをクリックするとメニューが展開されることで、展開すると柔軟なアニメーション効果があり、非常にクールです。メニュー項目は小さなアイコンですが、もちろんテキストと組み合わせたアイコンも使用でき、非表示・展開方式は比較的省スペースなので、モバイル機器にも適用できます。

インタラクティブな液体ナビゲーション タブ バー
非常に美しく簡潔なデザインの非常に人気のある HTML+CSS インタラクティブなリキッド ナビゲーション タブ バー