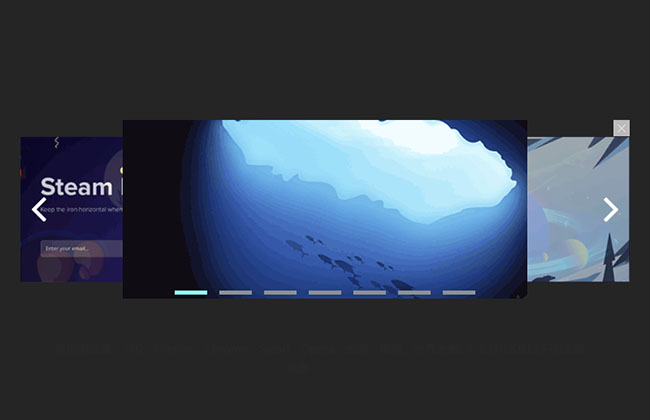
jQuery は画像のカスケード カルーセル コードをオフにすることができます
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 スワイパーを使用して画像の回転効果を実現する WeChat アプレットを簡単に始めることができます
スワイパーを使用して画像の回転効果を実現する WeChat アプレットを簡単に始めることができます
28 Feb 2017
前回の記事では、コンテナコンポーネントビューで水平および垂直レイアウトを実現するためにミニプログラムの wxss を設定しました。この記事では、swiper タグを使用して画像の回転効果を実現します。 回転効果は、多くの Web サイトのホームページやモバイル アプリケーションで見られます。スワイパー コンポーネントは、画像の回転を実装するために使用されます。この例の効果は次のとおりです。
 キャンバスの線画に対して画像のアンチエイリアスを無効にすることはできますか?
キャンバスの線画に対して画像のアンチエイリアスを無効にすることはできますか?
08 Nov 2024
HTML 要素で画像のアンチエイリアスを無効にできますか?要素を使用して線を作成しているときに、次のような問題が発生する可能性があります。
 CSS は、マウスが画像の上を通過したときに画像を拡大縮小する効果を実現します (コード例)
CSS は、マウスが画像の上を通過したときに画像を拡大縮小する効果を実現します (コード例)
05 Sep 2018
CSS3 は、マウスが画像上を通過するときに画像をズームする効果を実現します (変化が遅く、ズーム プロセスにはアニメーションのトランジションが表示されます)。
 jqueryを使用すると、画像がマウスの動きに追従できるようになります
jqueryを使用すると、画像がマウスの動きに追従できるようになります
15 Jan 2018
この記事では、jquery のマウスに続く画像の実装に関する情報を中心に紹介します。この記事が、このような機能を必要とする皆様の参考になれば幸いです。
 PHP OOP フレームワークはどのようにルーティングと画像処理の効率を向上させることができますか?
PHP OOP フレームワークはどのようにルーティングと画像処理の効率を向上させることができますか?
03 Nov 2024
PHP OOP コア フレームワーク: ルーティング、画像処理、およびオブジェクト指向の原則ルートを効果的に処理するルーティングとも呼ばれます...
 jQuery と JavaScript は Web ページ上の壊れた画像をどのように置き換えることができますか?
jQuery と JavaScript は Web ページ上の壊れた画像をどのように置き換えることができますか?
29 Dec 2024
壊れた画像を置き換える jQuery/JavaScript Web ページには、画像の組み合わせが表示されることがよくあります。ただし、イメージが利用できない場合、イメージが破損する可能性があります...
 雷シミュレータがハングアップした後、コンピュータの電源をオフにすることはできますか?_雷シミュレータがハングアップした後、コンピュータの電源をオフにすることはできません
雷シミュレータがハングアップした後、コンピュータの電源をオフにすることはできますか?_雷シミュレータがハングアップした後、コンピュータの電源をオフにすることはできません
11 Jun 2024
1. 雷シミュレータは、ローカルで実行されるコンピュータ ソフトウェアです。 2. コンピュータをシャットダウンするということは、ソフトウェアをシャットダウンすることを意味します。 3. ソフトウェアは終了しているため、当然ハングアップを続けることはできません。 4. ただし、コンピュータが[画面を無効にし]、ハングアップし続けるかどうかは問題ではありません。 (スリープしない限り) 5. 電話を切って、コンピューターの電源を入れたままにしたくない場合は、コンピューターの画面をオフのままにすることができます。
16 May 2016
この記事では、画像を拡大・縮小するためのスクロール マウスを実装する jQuery の方法を主に紹介します。また、マウス イベントの応答とページ要素の属性の動的操作手法を実装するための jQuery マウスホイール プラグインを分析します。必要な読者はダウンロードして参照してください。


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER