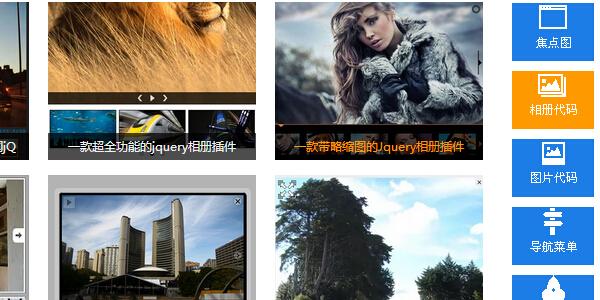
画像コンテンツのスライドタブ切り替え効果
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 背景画像から切り替えた後、画像の下に予期しない空白ができるのはなぜですか?
背景画像から切り替えた後、画像の下に予期しない空白ができるのはなぜですか?
01 Jan 2025
画像の下にある謎の白いスペース タグ: 隠線降下のトラブルシューティング切り替え後の画像の下に現れる謎の白いスペース...
 JavaScript で Div の背景画像を切り替えるにはどうすればよいですか?
JavaScript で Div の背景画像を切り替えるにはどうすればよいですか?
02 Nov 2024
JavaScript を使用して Div の背景画像を変更するJavaScript コードでは、Div の背景画像を操作するために間違った構文を使用しています。
 JavaScript で画像の切り替え動作の時間遅延を実装するにはどうすればよいですか?
JavaScript で画像の切り替え動作の時間遅延を実装するにはどうすればよいですか?
19 Oct 2024
JavaScript での時間遅延の実装Web 開発の分野では、ユーザーフレンドリーでインタラクティブなエクスペリエンスを作成するために、さまざまなイベントのタイミングを制御することが重要です。一般的な要件の 1 つは、急速な遅延を防ぐために時間遅延を導入することです。
 Java を使用して Selenium WebDriver のブラウザ タブを効果的に切り替えるにはどうすればよいですか?
Java を使用して Selenium WebDriver のブラウザ タブを効果的に切り替えるにはどうすればよいですか?
01 Dec 2024
Java を使用した Selenium WebDriver のタブ ナビゲーション Selenium WebDriver では、複数のタブを操作する機能は、複雑な Web を自動化するために非常に重要です。
 Java を使用して Selenium WebDriver のフレーム間を効果的に切り替えるにはどうすればよいですか?
Java を使用して Selenium WebDriver のフレーム間を効果的に切り替えるにはどうすればよいですか?
02 Dec 2024
Java を使用した Selenium WebDriver でのフレーム間の切り替え Selenium WebDriver では、フレーム間を切り替える機能が対話にとって重要です。
 リストされているすべてのテストに合格した車を見つけるにはどうすればよいですか?
リストされているすべてのテストに合格した車を見つけるにはどうすればよいですか?
14 Jan 2025
すべてのテストに合格した自動車をリストから検索する目下のタスクには、すべてのテストに合格した自動車を「自動車」テーブルから特定することが含まれます。
 System.Text.Json で列挙値のカスタム名を指定する方法
System.Text.Json で列挙値のカスタム名を指定する方法
14 Jan 2025
System.Text.Json:列挙値のカスタム名を指定するにはどうすればよいですか?この機能は、.NET Core 3.0、.NET 5、.NET ではそのままでは使用できません。
 後続の SELECT 式で列のエイリアスを使用できないのはなぜですか?また、それを修正するにはどうすればよいですか?
後続の SELECT 式で列のエイリアスを使用できないのはなぜですか?また、それを修正するにはどうすればよいですか?
14 Jan 2025
列のエイリアスと SELECT 式 SQL では、列のエイリアスを使用して結果列に一時的な名前を提供し、結果列を参照できるようにします。
 データ損失を避けるために、Tablefunc は複数の変数のピボット処理をどのように処理できるでしょうか?
データ損失を避けるために、Tablefunc は複数の変数のピボット処理をどのように処理できるでしょうか?
14 Jan 2025
Tablefunc を使用した複数列のピボット質問: tablefunc を単独で使用するのではなく、複数の変数でデータをピボットするためにどのように活用できますか?


ホットツール Tags

Hot Tools

HTML+CSS+jQuery は Flex ホバー スライダーを実装します
HTML+CSS+jQuery で実装された Flex ホバー スライダー効果

jquery画像情報一覧タブ左右切り替えコード
jquery画像情報一覧タブ左右切り替えコード

ネイティブjsタブニュースリスト切り替えエフェクトコード
ネイティブ js タブのニュース リスト切り替えエフェクト コードは、「スライディング ドア」とも呼ばれます。通常、Web サイトでは、ページ上にニュース情報を表示するタブの特殊効果を作成できます。これは、企業 Web サイトや企業 Web サイトなどに非常に適しています。ポータル。Web サイトで使用されます。 PHP中国語サイトはダウンロードをオススメします!

ピュアCSSで実現したカード切り替え効果
これは純粋な CSS で実装されたカード切り替え効果であり、原理は、ラジオ ボタンでさまざまなボタンを選択し、CSS セレクターを使用して、表示する対応するコンテンツを選択することです。