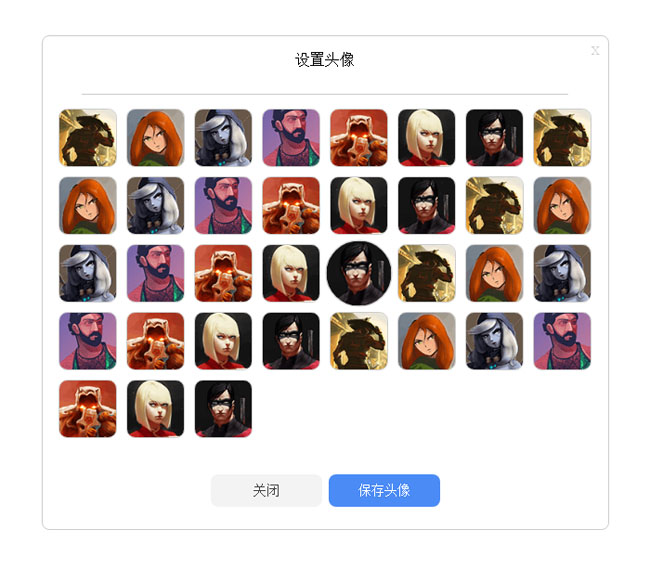
jQuery - ポップアップをクリックしてアバターを選択し、コードを保存します
代コード部分:
<ul>
<li><img src="img/0.png"></li>
<li><img src="img/1.png"></li>
<li><img src="img/3.png"></li>
<li><img src="img/4.png"></li>
<li><img src="img/5.png"></li>
<li><img src="img/6.png"></li>
<li><img src="img/7.png"></li>
<li><img src="img/0.png"></li>
<li><img src="img/1.png"></li>
<li><img src="img/3.png"></li>
<li><img src="img/4.png"></li>
<li><img src="img/5.png"></li>
<li><img src="img/6.png"></li>
<li><img src="img/7.png"></li>
<li><img src="img/0.png"></li>
<li><img src="img/1.png"></li>
<li><img src="img/3.png"></li>
<li><img src="img/4.png"></li>
<li><img src="img/5.png"></li>
<li><img src="img/6.png"></li>
<li><img src="img/7.png"></li>
<li><img src="img/0.png"></li>
<li><img src="img/1.png"></li>
<li><img src="img/3.png"></li>
<li><img src="img/4.png"></li>
<li><img src="img/5.png"></li>
<li><img src="img/6.png"></li>
<li><img src="img/7.png"></li>
<li><img src="img/0.png"></li>
<li><img src="img/1.png"></li>
<li><img src="img/3.png"></li>
<li><img src="img/4.png"></li>
<li><img src="img/5.png"></li>
<li><img src="img/6.png"></li>
<li><img src="img/7.png"></li>
</ul>
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 PHP は mysql データベースを使用してセッション コードを保存します
PHP は mysql データベースを使用してセッション コードを保存します
13 Jun 2016
PHP は、mysql データベースを使用してセッション コードを保存します。隠れた危険 1: クライアント マシンの Cookie がウイルスによって無効になった場合、セッションは失われているのと同じです。 隠れた危険性 2: PHP では、セッションはデフォルトでファイルとして保存されます。
 jQueryで変更前に選択したドロップダウン値を保存する方法は?
jQueryで変更前に選択したドロップダウン値を保存する方法は?
17 Nov 2024
jQuery を使用して変更前の選択ドロップダウン値を保持するこれは、jQuery で focus イベントとchange イベントを組み合わせることで可能になります。ここに...
 PHP は選択値を取得し、リンクをクリックして次のページに渡します。
PHP は選択値を取得し、リンクをクリックして次のページに渡します。
13 Jun 2016
PHP は選択値を取得し、リンクをクリックして次のページ (最初のページ) に渡します: <div class="price"> <div class="clear"></div><dl><dt>協同組合を選択します。サービスステーション: </dt ><dd><select
 jQueryを使用してIDにピリオドが含まれる要素を選択する方法
jQueryを使用してIDにピリオドが含まれる要素を選択する方法
23 Oct 2024
ASP.NET MVC では、jQuery セレクターにおけるピリオドの特別なステータスのため、ID にピリオドを含む要素を jQuery で選択するにはバックスラッシュを使用してエスケープする必要があります。要素 ID 内の特殊文字を処理するための代替オプションとリソースは次のとおりです。
 jQueryを使用してIDにピリオドが含まれるHTML要素を選択する方法?
jQueryを使用してIDにピリオドが含まれるHTML要素を選択する方法?
23 Oct 2024
この記事では、jQuery を使用して ID にピリオド (.) を含む HTML 要素を選択する問題について説明します。この問題は、JavaScript と jQuery の間で文字エスケープの競合が発生し、提供されたセレクターが要素と正しく一致しないために発生します。
 jQueryを使用してIDにピリオド(.)が含まれる要素を選択する方法?
jQueryを使用してIDにピリオド(.)が含まれる要素を選択する方法?
23 Oct 2024
この記事では、jQuery を使用して ID にピリオドが含まれる HTML 要素を選択するときに、jQuery がピリオドをクラス名として解釈するために直面する問題に対処します。ピリオドを 2 つのバックスラッシュでエスケープすることで解決策を提供し、開発を可能にします。
 jQuery または CSS を使用して特定の ID プレフィックスを持つ要素を選択する方法
jQuery または CSS を使用して特定の ID プレフィックスを持つ要素を選択する方法
28 Nov 2024
jQuery または CSS を使用して特定の ID プレフィックスを持つ要素を選択する Web 開発では、特定の要素をベースに選択する必要があることがよくあります。
 jQueryを使用して名前属性に角括弧が含まれる入力を正しく選択する方法は?
jQueryを使用して名前属性に角括弧が含まれる入力を正しく選択する方法は?
29 Nov 2024
名前属性に角かっこを含む入力の jQuery セレクター名前に角かっこを含む入力要素を選択しようとすると...
 jQueryを使用して括弧で囲まれた名前属性を持つ入力を選択する方法?
jQueryを使用して括弧で囲まれた名前属性を持つ入力を選択する方法?
17 Nov 2024
括弧で囲まれた名前属性を持つ入力の選択特殊な内容を含む属性を扱う場合、jQuery を使用して要素を選択するのは難しい場合があります。


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER