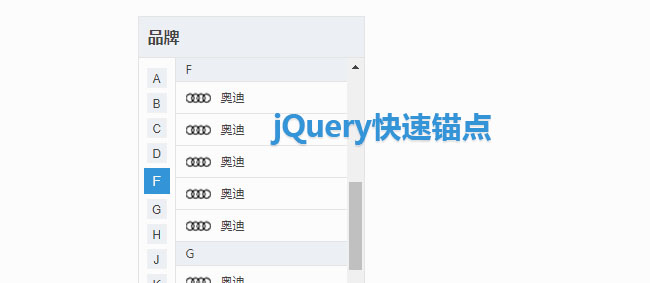
jQuery-自動車ブランドアンカージャンプコード
コードセグメント:
<ul>
<li class="a2"><a href="#">一汽フォルクスワーゲン</a></li>
<li class="menu_li"><a href="#">アウディ Q3</a></li>
<li class="menu_li"><a href="#">アウディ Q3</a></li>
<li class="menu_li"><a href="#">アウディ Q3</a></li>
<li class="menu_li menu_no"><a href="#">アウディ Q3</a></li>
<li class="a2"><a href="#">一汽フォルクスワーゲン</a></li>
<li class="menu_li"><a href="#">アウディ Q3</a></li>
<li class="menu_li"><a href="#">アウディ Q3</a></li>
<li class="menu_li"><a href="#">アウディ Q3</a></li>
<li class="menu_li menu_no"><a href="#">アウディ Q3</a></li>
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 jQuery の setInterval() を使用して 5 秒ごとのタスクを自動化する方法
jQuery の setInterval() を使用して 5 秒ごとのタスクを自動化する方法
28 Oct 2024
jQuery での効率的な関数実行: 5 秒ごとのタスクの自動化Web 開発の分野では、画像スライド ショーの自動化などのタスクが行われます。
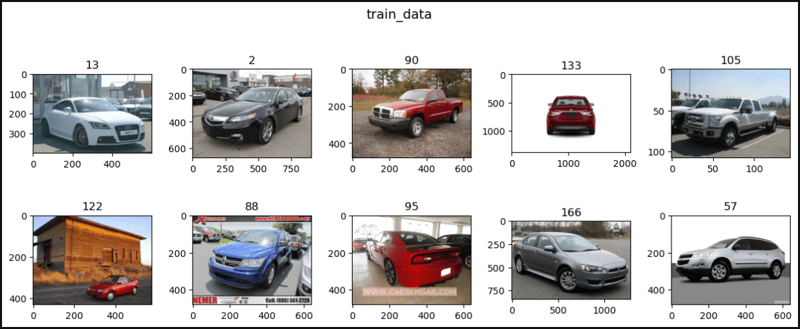
 スタンフォードPyTorchの自動車
スタンフォードPyTorchの自動車
23 Dec 2024
コーヒー買ってきて☕ *私の投稿ではスタンフォードカーについて説明しています。 StanfordCars() は、以下に示すように Stanford Cars データセットを使用できます。 *メモ: 第 1 引数は root(Required-Type:str または pathlib.Path) です。 ※絶対パスまたは相対パスが可能です。 第2引数はspです
 スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
24 Nov 2024
スライド効果と不透明効果を備えたシンプルな jQuery イメージ スライダーの構築外部プラグインに依存せずに jQuery でカスタム イメージ スライダーを作成...
 jqueryとajaxを使用した自動更新Divコンテンツ
jqueryとajaxを使用した自動更新Divコンテンツ
08 Mar 2025
この記事では、JQueryとAjaxを使用して5秒ごとにDivのコンテンツを自動的に更新する方法を示しています。 この例は、RSSフィードからの最新のブログ投稿と、最後の更新タイムスタンプを取得して表示します。 読み込み画像はオプションです
 5 jQuery自動テキストは、サイズのプラグインを埋めます
5 jQuery自動テキストは、サイズのプラグインを埋めます
25 Feb 2025
この投稿では、テキストサイズを動的に調整し、ブログの読みやすさとアクセシビリティを向上させるための5つのjQueryプラグインを紹介しています。 これらのプラグインは、ユーザーエクスペリエンスを向上させるための優れた方法であり、すべての人に快適な読書を確保しています。 関連する芸術
 2025 年 1 月の自動車トレーニング コード
2025 年 1 月の自動車トレーニング コード
21 Jan 2025
自動車トレーニング コード: Roblox レーシング ゲームを強化しましょう! Car Training は、鉄を汲み上げる (一種の) インクリメンタルな Roblox レーシング ゲームで、車のトレーニング、ペットの孵化、新しい車両のロック解除、勝利を目指したレースがすべてです。 進歩を加速させるには
 jQuery の .css() はブラウザのプレフィックスを自動的に処理しますか?
jQuery の .css() はブラウザのプレフィックスを自動的に処理しますか?
11 Nov 2024
jQuery は .css() を使用してブラウザ プレフィックスを自動的に処理しますか?jQuery の .css() メソッドを使用すると、CSS プロパティを操作するプロセスが簡素化されます。しかし、...
 jqueryでコメントする方法
jqueryでコメントする方法
08 Mar 2025
jqueryでコメントの使用方法 、プラグインを使用してコメントを自動化し、フローディングコメントを効果的に使用して効果的にコメントします。 基本的なjQueryコメント jQueryのコメントは、通訳者を伝えるダブルフォワードスラッシュで開始されます
 驚くべきjQueryノートブックページフリップアニメーション
驚くべきjQueryノートブックページフリップアニメーション
04 Mar 2025
このJQuery Moleskine Notebookアニメーション、滑らかな「フラッシュページレイアウト」スタイルのページフリップ効果は、jQueryのパワー、柔軟性、速度を紹介します。 jQueryブックレットプラグインを活用します。 このjQueryノートブックアニメーションの利点: Lightwei


ホットツール Tags

ホットツール

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER