jQuery による右下隅の自動ポップアップ プロンプトの実現
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
13 Jun 2016
PHP で実装されたランダムな広告表示コード。 ?php #########ランダムな広告表示########## functionmyads(){ $dir="ads";#レコードが保存されるディレクトリを設定 //$dir="ads "; #レコードが保存されるディレクトリを設定 $ads="$dir/ads.txt"; #広告コード ファイルを設定
13 Jun 2016
dedecmsシステム基本版の広告設定コードです。 1. 記事の各記事の最後で、上のサムズアップ広告位置をクリックします。この位置のサイズは 658*60 です。658 の高さは変更できません。ここに広告コードが追加されます。
13 Jun 2016
広告をランダムに並べ替えるための PHP 実装コード。広告を掲載する人は、自分の広告がどこに掲載されるかについて非常に心配しています。これは、クリック数や、広告が最初の画面に表示されるかどうかにも影響する可能性があるためです。この問題は、ランダムに表示される限り、実は簡単に解決できます。
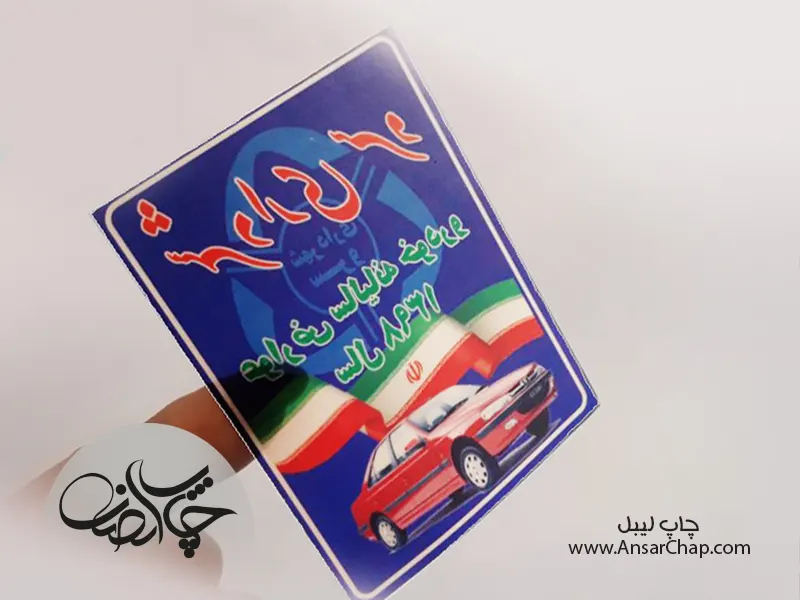
 広告やビジネスにおけるラベル、ステッカー、バルーン、アンサーの印刷の重要性と応用
広告やビジネスにおけるラベル、ステッカー、バルーン、アンサーの印刷の重要性と応用
25 Jan 2025
印刷: 広告とビジネスにおける強力なツール 印刷は、最も効果的な広告および商業ツールの 1 つとして、さまざまな業界で広く使用されています。 ラベル、ステッカー、バルーン、さらには社会的および宗教的問題に関連した広告素材の印刷 (ここでは「アンサール」と呼びます)
13 Jun 2016
phpcms v9 で広告内の特定のデータを呼び出す方法. phpcms v9 の広告モジュールは非常に柔軟性があり、デフォルトのテンプレートを使用することですでにいくつかの非常に実用的な広告効果を得ることができますが、それが自作の場合は次のようになります。 jQuery による広告の切り替え この場合、システムの組み込み呼び出し方法では要件を満たすことができません。この場合、画像リスト内の画像アドレスやリンクを直接呼び出すなど、広告内の特定のデータを呼び出す必要があります。実際、広告データ テーブルの場合、その方法は非常に簡単です。
13 Jun 2016
PHPで広告バナーの全画面移動を実現する方法 PHPで広告バナーの全画面移動を実現する方法 ------解決策のアイデア------ --- これはjsの効果であり、phpとは関係ありません。
 C# で複数のオブジェクトを破棄するときに CA2202 警告を処理する方法は?
C# で複数のオブジェクトを破棄するときに CA2202 警告を処理する方法は?
23 Jan 2025
複数のディスポーザブルを含むコード内の CA2202 警告を解決する 提供されたコード スニペットでは、Visual Studio コード分析によって次の CA2202 警告が表示されます。
13 Jun 2016
PHP 自動登録ログイン検証メカニズムの実装コード。バックグラウンド: 「Advertising Manager」というアプリケーションを phpwind サイトのバックグラウンドに追加します (Advertising Manager は CNZZ の広告アプリケーションです)。 「Advertising Manager」アプリケーション全体は ifra を介して実行されます。
 非推奨の警告: `mysql_connect()` を修正するにはどうすればよいですか?
非推奨の警告: `mysql_connect()` を修正するにはどうすればよいですか?
11 Dec 2024
非推奨の警告: mysql_connect() 問題: MySQL コードが非推奨の警告をトリガーしており、mysql_connect() 関数が...


ホットツール Tags

Hot Tools

js-realize アニメーション効果を備えた広告ポップアップ通知アナウンス
アニメーション効果付きの広告ポップアップ通知アナウンス js 特殊効果コードのダウンロード。ネイティブ JS スプリング アニメーション ポップアップ レイヤーは、ドラッグ可能なポップアップ レイヤー コードをサポートしています。

jQueryはQRコードの特殊効果コードを使用してWebページの下部にある広告を拡大および縮小できます
jQueryはQRコード特殊効果コードをダウンロードしてWebページ下部の広告を拡大・縮小することができます。

jQuery を閉じると全画面画像広告コードが表示されなくなる
jQuery を閉じると全画面イメージ広告コードは表示されなくなり、Cookie 関数が呼び出されて広告の更新を制御し、繰り返し表示されなくなります。

スクロール可能なニュースリストと画像スクロールコード
ScrollNews はスクロール ニュースをシームレスにループし、このプログラムは Yahoo China のscrollVertical.js に適合しています。修正後は、ニュースを水平方向と垂直方向にスクロールすることができ、スクロールには加速と減速の滑らかな遷移効果があり、スクロールするニュース全体がより自然に見えます。

jquery は Web ページの上部に時間指定の広告を実装し、閉じることと非表示をサポートします
jquery は Web ページの上部に時間指定の広告を実装し、閉じることと非表示をサポートします





