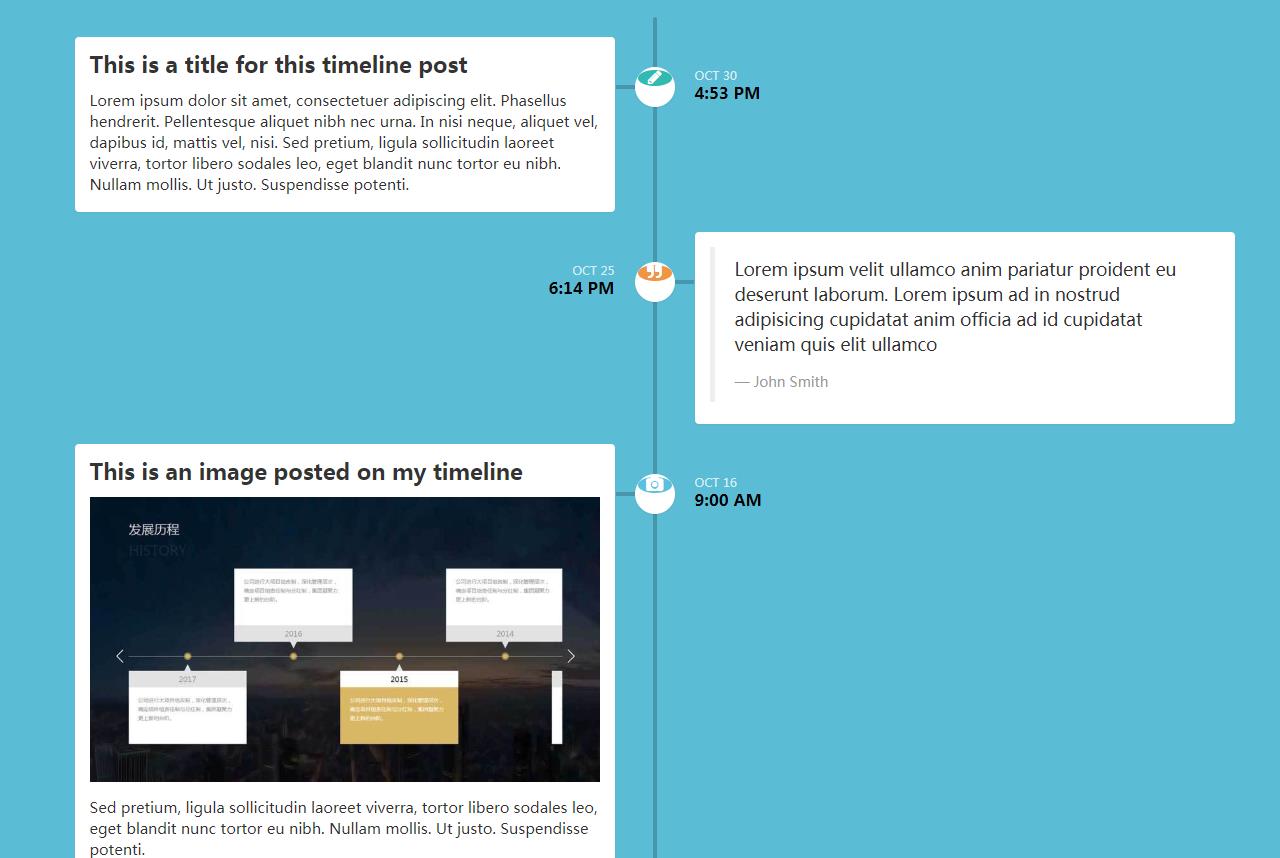
HTML5 ブートストラップ レスポンシブ レイアウトの垂直タイムライン コード
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 jQuery コードは開発履歴タイムライン特殊効果を実装します_jquery
jQuery コードは開発履歴タイムライン特殊効果を実装します_jquery
16 May 2016
この記事では、主に jQuery コードの実装開発プロセスのタイムライン特殊効果コードを紹介します。左右の矢印、デジタル タイムラインのタブ切り替え特殊効果、必要な友人はそれを参照できます。
 PR画面をフェードイン・フェードアウトする方法
PR画面をフェードイン・フェードアウトする方法
09 Aug 2023
PR 画面のフェードインおよびフェードアウト効果を設定する方法: 1. PR を開き、素材をタイムラインにドラッグします; 2. フェードイン効果を適用するタイムライン上のクリップを選択し、[ビデオ トランジション] をクリックします。編集メニュー バーをクリックし、検索ボックスに「フェードイン」と入力して Enter キーを押します。 3. フェードアウト効果を適用するタイムライン上のクリップを選択し、「ビデオ トランジション」オプションを再度クリックします。 ; 4. フェードインおよびフェードアウト効果がビデオクリップに正常に追加されました。再生ボタンをクリックすると、効果をプレビューできます。
24 Jun 2016
jQuery timelinr と animate.css を使用してクールな CSS アニメーション タイムライン効果を作成する
 jquery+swiperはタイムラインタブのスライド切り替え表示効果を実装します
jquery+swiperはタイムラインタブのスライド切り替え表示効果を実装します
09 Sep 2022
タイムラインに基づいてタブページのコンテンツを切り替えますか?次の記事では、jqueryタイムラインのタブ切り替え効果とスワイパーを組み合わせてスライド表示効果を実現する方法を紹介しますので、ご参考になれば幸いです。
 jQueryタイムラインプラグインの使い方を詳しく解説_jquery
jQueryタイムラインプラグインの使い方を詳しく解説_jquery
16 May 2016
この記事では、jQuery を使用して Baidu のタイムライン効果を模倣するコードを紹介します。この効果は非常に優れています。
 iEdit ビデオにレンズ効果を追加する方法 iEdit ビデオに特殊効果を追加する方法。
iEdit ビデオにレンズ効果を追加する方法 iEdit ビデオに特殊効果を追加する方法。
08 May 2024
1.特殊効果箇所の確認。 2. 材料の輸入。 3. タイムラインに素材をインポートし、2 番目の素材を選択します。 4. ドラッグ アンド ドロップして特殊効果を追加します。 5.特殊効果パラメータの変更と効果プレビュー。
 HTML、CSS、jQueryを使用して動的なタイムラインを作成する方法
HTML、CSS、jQueryを使用して動的なタイムラインを作成する方法
24 Oct 2023
HTML、CSS、jQuery を使用して動的なタイムラインを作成する方法、具体的なコード例が必要です。タイムラインは時系列やイベント フローを表示する一般的な方法であり、過去のイベントやプロジェクトの進行状況などを表示するのに非常に適しています。 HTML、CSS、jQuery テクノロジーを使用すると、動的なタイムライン効果を簡単に作成できます。この記事では、これらのテクニックを使用して簡単なタイムライン効果を実現する方法を紹介し、具体的なコード例を示します。まず、HTML で基本的なタイムライン構造を作成する必要があります。


ホットツール Tags

Hot Tools

jQuery タイムライン会社開発の歴史特殊効果
jQuery タイムライン企業開発履歴特殊効果は、swiper.js に基づいて企業開発履歴の水平タイムラインを作成する、波状の背景を持つ水平タイムライン スクロール特殊効果です。