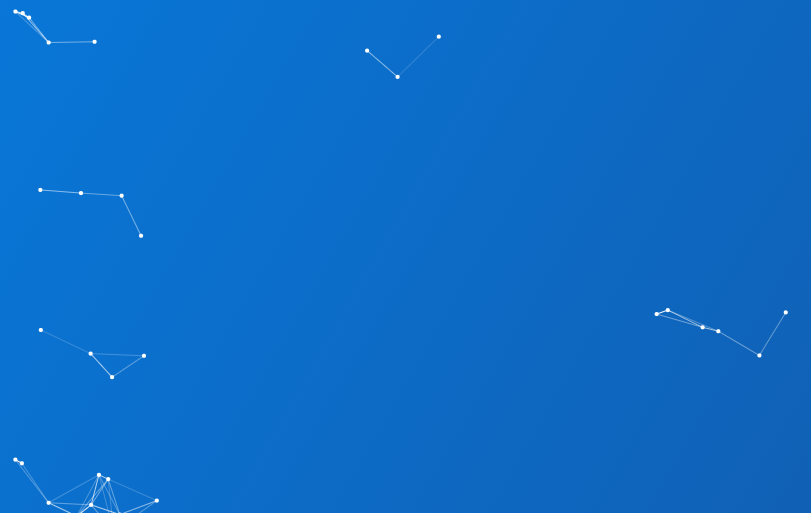
ブラック ホール効果の粒子背景効果
プラグインの説明: パーティクル エフェクトの背景が HTML キャンバスに実装されています。パーティクル上でマウスをクリックすると、バウンス効果が生じます。ブラック ホールをリサイクルするパーティクルを生成するようにブロックを設定します。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 HTML、CSS、JavaScript を使用して浮遊粒子のネオン ライト効果を作成する
HTML、CSS、JavaScript を使用して浮遊粒子のネオン ライト効果を作成する
11 Dec 2024
このチュートリアルでは、純粋な HTML、CSS、JavaScript を使用して、浮遊粒子を含む魅力的なネオン ライトの効果を構築します。各コンポーネントを詳しく説明し、それらがどのように連携してこの素晴らしい視覚効果を生み出すかについて説明します。 1.以下
 古いブラウザでも CSS を使用して背景のぼかし効果を作成する方法
古いブラウザでも CSS を使用して背景のぼかし効果を作成する方法
28 Oct 2024
CSS: Backdrop-Filter 要素の背景にぼかしやその他の効果を有効にする CSS 機能である PolyfillBackdrop-filter は、ほとんど残っています...
 HTML の `` と `` の背景はどのように異なり、複数の背景を効果的に使用するにはどうすればよいですか?
HTML の `` と `` の背景はどのように異なり、複数の背景を効果的に使用するにはどうすればよいですか?
24 Dec 2024
に背景を適用する および/または または 要素に背景を適用するときに、次のことに気づくかもしれません...
 CSS 背景画像のクロスブラウザー グレースケール効果を作成するにはどうすればよいですか?
CSS 背景画像のクロスブラウザー グレースケール効果を作成するにはどうすればよいですか?
29 Oct 2024
CSS 背景画像のクロスブラウザー グレースケール背景画像は、Web ページに奥行きと視覚的な面白さを加えることができますが、場合によっては...
 線形グラデーションの背景で CSS トランジション効果を実現するにはどうすればよいですか?
線形グラデーションの背景で CSS トランジション効果を実現するにはどうすればよいですか?
01 Nov 2024
線形グラデーションを使用した CSS トランジション背景:線形グラデーションは、Web デザインでよく使用される視覚的に魅力的な効果です。ただし、追加すると...
 CSS 背景画像でクロスブラウザーのグレースケール効果を実現するにはどうすればよいですか?
CSS 背景画像でクロスブラウザーのグレースケール効果を実現するにはどうすればよいですか?
26 Oct 2024
CSS 背景画像をグレースケールにフェードするためのクロスブラウザー ソリューション CSS3 フィルターが利用できるにもかかわらず、グレースケール効果を適用する...
 CSS ホバー効果を使用して左から右への背景色の塗りつぶしを作成する方法
CSS ホバー効果を使用して左から右への背景色の塗りつぶしを作成する方法
29 Oct 2024
CSS を使用して左から右への背景色塗りつぶしを作成する CSS3 では、トランジションを使用してホバー効果を強化し、動的な視覚効果を作成できます。


ホットツール Tags

Hot Tools

軽量3Dカルーセル画像自動切り替えjQueryプラグイン
軽量3Dカルーセル画像自動切り替えjQueryプラグイン

レスポンシブなモバイル jQuery 画像カルーセル プラグイン アンスライダーをサポート
応答性の高い携帯電話側の jQuery 画像カルーセル プラグイン unslider をサポートします。これは、応答性の高い携帯電話側をサポートし、関数コールバックをサポートし、左右のボタンの切り替えをサポートする非常に強力な jQuery プラグインです。応答性の高い流体を使用するかどうかをカスタマイズできます:true/falseドットの切り替え:true/false、キーボード切り替えキーのサポートの有無:true/falseと、使い方は非常に簡単です。

フルスクリーンアダプティブブラインドアニメーション切り替えJSコード
フルスクリーンアダプティブブラインドアニメーション切り替えJSコード

jQuery ブラインド スタイルの画像切り替えコード
jQuery シャッター スタイルの画像切り替えコードは、さまざまな画像カルーセル切り替え効果を作成するための、shutter.js に基づくコードです。

js左カテゴリーメニュー画像カルーセルコード
js左カテゴリーメニュー画像カルーセルコードは、ホーム画面ページの商品画像や各種モールのナビゲーションメニューレイアウトスタイルコードに適したコードです。