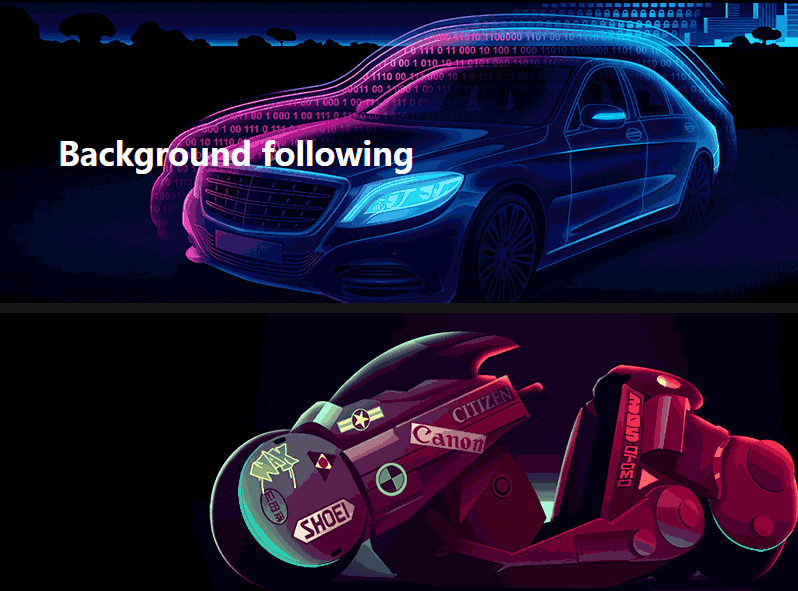
jQueryバックグラウンドフォロー
プラグインの説明: マウスの移動に合わせて背景も移動します
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 jQueryページネーションプラグイン
jQueryページネーションプラグイン
17 Feb 2025
この記事では、2017年2月に更新されたいくつかのJQuery Paginationプラグインをレビューします。 広範な結果を非効率的に表示することは一般的な問題です。ページネーションは優れたソリューションを提供します。サーバー側のページネーションがページングされている間
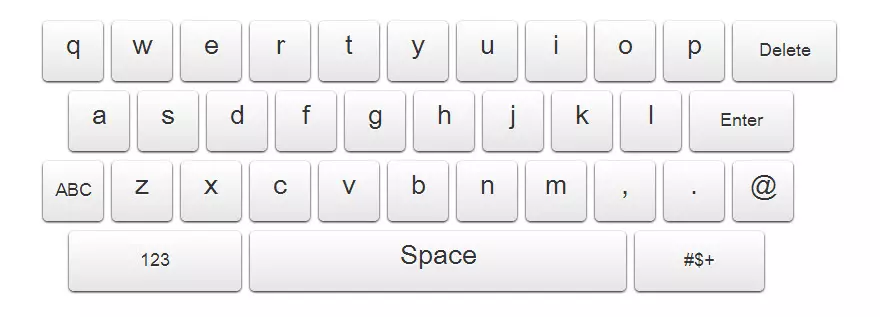
 jQueryオンスクリーンキーボード
jQueryオンスクリーンキーボード
23 Feb 2025
このJavaScript/jQueryオンスクリーンキーボードは、テキスト入力を簡素化します。 強化され、バグが修正され、GitHubで利用可能になりました。 ダウンロード:この更新されたバージョンは、いくつかの改善を誇っています。 デフォルトのキーボードレイアウトを更新しました。 マルチフィールド入力サポート。 ビジュアル
 jQueryモバイルポートフォリオサイトテンプレート
jQueryモバイルポートフォリオサイトテンプレート
24 Feb 2025
このjQueryモバイルテンプレートは、すべてのデバイスでアクセスできる個人ポートフォリオWebサイトを作成するための無料で使いやすいフレームワークを提供します。 この初期バージョンでは、個人的なバイオ、イメージギャラリー、およびコンタックを紹介する基本的なモバイルポートフォリオが可能になります
 jQueryチェックブラウザバージョン
jQueryチェックブラウザバージョン
08 Mar 2025
jQueryを使用して、数行のコードでブラウザバージョンを確認してください。Firefox、IE、Safari、Chromeなどのさまざまなブラウザのコードを最適化できます。 jQuery機能jquery.browser() およびjquery.browser.version()すべてのハードワークを実行f
 jQueryスイッチステートメント
jQueryスイッチステートメント
03 Mar 2025
JavaScriptのスイッチステートメントの詳細な説明:複数の条件分岐を効率的に処理するJavaScriptのスイッチステートメントは、複数の条件分岐を処理するための簡潔な方法を提供し、それにより長いIF-ELSEステートメントを回避します。スイッチステートメントをマスターすると、コード効率と読みやすさが大幅に向上します。 例:var jslang = 'jquery';
 jQuery属性値によるjQueryフィルターオブジェクト
jQuery属性値によるjQueryフィルターオブジェクト
24 Feb 2025
この記事では、jQueryを使用してデータ属性値に基づいて要素をフィルタリングする方法について説明します。次のコードスニペットは、「proto_」から始まるIDを持つすべてのdiv要素を選択し、データ属性「状態」値は「オープン」です。 var $ el = $( 'div [id^= proto _]')。filter(function(){ return($(this).data( "state")== "open"); }); Console.lo
 6 jQueryフォームウィザードプラグイン
6 jQueryフォームウィザードプラグイン
16 Feb 2025
Lite JQueryフォームウィザードプラグインガイド この記事では、マルチステップフォームを簡単に作成し、ユーザーエクスペリエンスを強化するのに役立つ6つの人気のあるJQueryフォームウィザードプラグインの概要を説明します。 キーポイント: jQueryフォームのウィザードプラグインは、ユーザーが情報過負荷を感じないように、大きなフォームを複数のステップに分割します。 この記事では、6つの人気のあるプラグイン:JQuery Steps、Jquery Smart Wizard、Formtowizard、Jquery Stepy、Twitter Bootstrap Wizard、Jquery.Wizard。
 14 jqueryモーダルダイアログボックス
14 jqueryモーダルダイアログボックス
18 Feb 2025
この記事では、14のjQueryモーダルダイアログボックスプラグインを調べて、ユーザーの相互作用を強化するための多様な機能とスタイルを提供します。 重要なポイントは、情報、警告、エラーを表示するためのこれらのツールの有効性を強調しています。
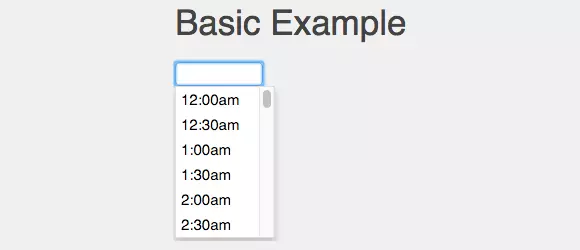
 10 jQueryタイムピッカープラグイン
10 jQueryタイムピッカープラグイン
18 Feb 2025
あなたのウェブページを新しく見せるための10の超クールなJQuery Time Selectorプラグイン!日付とカレンダーのセレクターはどこにでもありますが、タイムセレクターは比較的少ないです。これらの優れたプラグインを見せましょう! 更新:2016年3月24日、廃止、破損、または非推奨のプラグインが削除されました。リスト全体は、現在の設計動向と標準に基づいて更新され、いくつかの新しいプラグインが追加されました。 jquery.timepicker シンプルで使いやすいプラグインをお探しですか? Googleカレンダーに触発されたこのjquery.timepickerプラグインは、時間をできるだけ自然に入力するように設計された強力なライブラリです。 ホーム/デモ| ウィック


ホットツール Tags

Hot Tools

軽量3Dカルーセル画像自動切り替えjQueryプラグイン
軽量3Dカルーセル画像自動切り替えjQueryプラグイン

レスポンシブなモバイル jQuery 画像カルーセル プラグイン アンスライダーをサポート
応答性の高い携帯電話側の jQuery 画像カルーセル プラグイン unslider をサポートします。これは、応答性の高い携帯電話側をサポートし、関数コールバックをサポートし、左右のボタンの切り替えをサポートする非常に強力な jQuery プラグインです。応答性の高い流体を使用するかどうかをカスタマイズできます:true/falseドットの切り替え:true/false、キーボード切り替えキーのサポートの有無:true/falseと、使い方は非常に簡単です。

フルスクリーンアダプティブブラインドアニメーション切り替えJSコード
フルスクリーンアダプティブブラインドアニメーション切り替えJSコード

jQuery ブラインド スタイルの画像切り替えコード
jQuery シャッター スタイルの画像切り替えコードは、さまざまな画像カルーセル切り替え効果を作成するための、shutter.js に基づくコードです。

js左カテゴリーメニュー画像カルーセルコード
js左カテゴリーメニュー画像カルーセルコードは、ホーム画面ページの商品画像や各種モールのナビゲーションメニューレイアウトスタイルコードに適したコードです。