JS画像表示
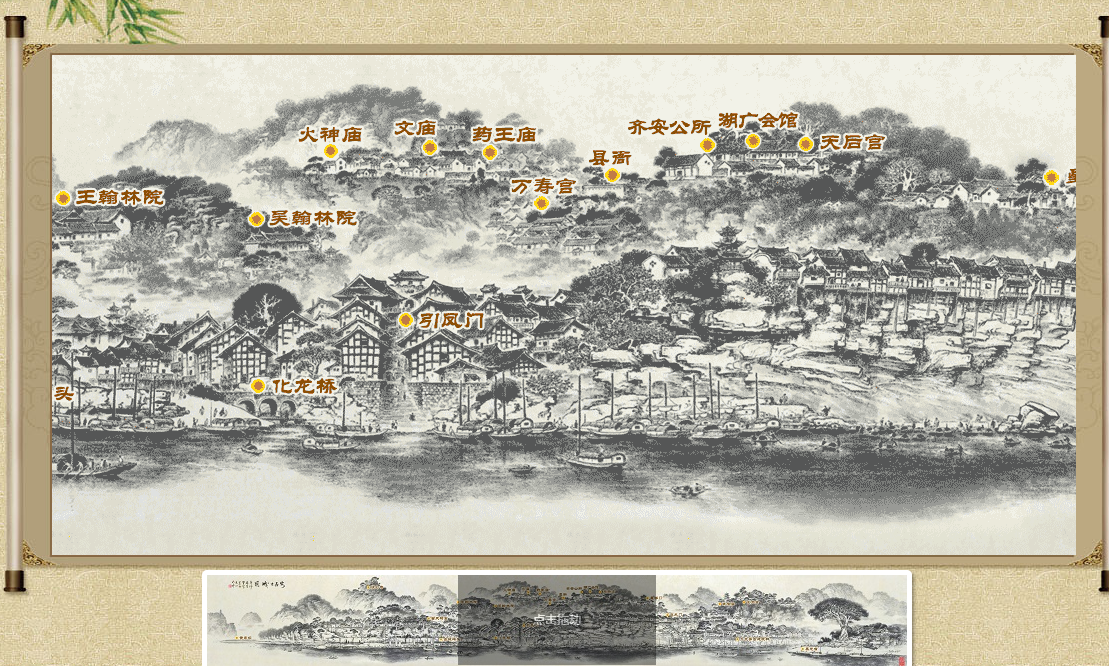
位置座標アノテーション機能によるスクロール パノラマ画像のドラッグ表示効果
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 画像表示を備えたPHP画像アップロードクラス
画像表示を備えたPHP画像アップロードクラス
13 Jun 2016
画像表示を備えたPHP画像アップロードクラス。画像表示付きのPHPファイルアップロードクラスですが、実は関数化もできるのですが、クラス化したほうが楽しいですね~~~~ アップロードしたファイルの種類を確認するのにJSを使うべきでした。でも、私はそれをやるには怠け者でした。
 10 jQueryパノラマ画像表示プラグイン
10 jQueryパノラマ画像表示プラグイン
17 Feb 2025
魅力的なウェブサイトを作成するのに役立つ10の優れたjQueryパノラマ画像表示プラグイン!この記事では、10の強力なjQueryプラグインを紹介して、開発者がウェブサイトでインタラクティブな360度パノラマ画像を簡単に作成できるようにします。これらのプラグインには、Threesixtyslider、Paver、JQuery Spherical Panorama Viewer、JQuery Virtual Tour、Spritespin、Pano、Panorama 360°JQuery Image Cube、Cyclotron、およびJQuery Simple Panoramが含まれます。
 MySQL BLOB からの画像表示のトラブルシューティング: 画像とテキストを表示する方法
MySQL BLOB からの画像表示のトラブルシューティング: 画像とテキストを表示する方法
21 Oct 2024
MySQL BLOB からの画像の表示: 互換性のないコンテンツ出力の解決MySQL データベースに BLOB 変数として保存されている画像を表示するコンテキストでは、画像データの外部に追加のテキストをエコーしようとすると、一般的な問題が発生します。ティ
 8 jQuery 360度画像表示プラグイン
8 jQuery 360度画像表示プラグイン
02 Mar 2025
jQueryプラグインを使用して、360度のパノラマ画像表示効果を簡単に作成してください!フラッシュは必要ありません。すべての角度からのオブジェクトまたはアトラクションの360度のビューを実現するために、JavaScriptとjQueryだけです。ほとんどのプラグインは、パノラマビューを形成するために36の画像を必要とし、写真を準備した後、非常に簡単に操作できます。関連する推奨事項:-30テキストオーバーレイ画像プラグイン-30ユニークなjQuery画像スライダー - jQuery画像視差のデモンストレーション リール1.1.3 これは、オブジェクトの360°ビューを提供するように設計された事前に構築されたアニメーションフレームシーケンスの動的な「投影」に画像タグを変換するjQueryプラグインです。 FlashとJavaで広く使用されています
 jsコードで画像表示は実現できるでしょうか?
jsコードで画像表示は実現できるでしょうか?
13 Jun 2016
jsコードで画像表示は実現できるでしょうか?このjsコードで画像表示は実現できるでしょうか? <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>ドキュメント</title> <script&nbs
 クリック時に画像を表示する方法
クリック時に画像を表示する方法
23 Mar 2025
ウェブ上のほとんどの画像は余分です。私が少しジャークであるかもしれない場合、それらの99%はまったく役に立たないことさえありません(ただし、まれな例外はありますが)。
 Linuxで画像メタデータを表示する方法
Linuxで画像メタデータを表示する方法
15 Mar 2025
このガイドは、メタデータが何であるか、メタデータのタイプ、およびLinuxオペレーティングシステムで画像メタデータを見つけて表示する方法について簡単に説明します。 目次 - 画像メタデータとは何ですか? 技術的なメタデータ 記述的メタデータ メタデータを管理します Linuxで画像メタデータを表示します ImageMagickの使用 ファイルコマンドを使用します exifを使用します Exiftoolを使用します 要約します 画像メタデータとは何ですか? 画像メタデータは、画像に関する一連の情報です。メタデータは、画像自体に埋め込まれているか、別のファイルに保存されます。 メタデータには3つのタイプがあります。 技術的なメタデータ、 要素の記述数
 HTML、CSS、GSAP を使用した画像表示アニメーション
HTML、CSS、GSAP を使用した画像表示アニメーション
24 Nov 2024
この記事では、アイテムの上にマウスを移動したときに簡単な画像を表示するアニメーションを示します。 HTML コードは、画像やタイトルなどの作品を含むセクションを表します。 CSS コードは、レイアウトとアニメーションに必要なスタイルを提供します。 JavaScript c


ホットツール Tags

ホットツール

軽量3Dカルーセル画像自動切り替えjQueryプラグイン
軽量3Dカルーセル画像自動切り替えjQueryプラグイン

レスポンシブなモバイル jQuery 画像カルーセル プラグイン アンスライダーをサポート
応答性の高い携帯電話側の jQuery 画像カルーセル プラグイン unslider をサポートします。これは、応答性の高い携帯電話側をサポートし、関数コールバックをサポートし、左右のボタンの切り替えをサポートする非常に強力な jQuery プラグインです。応答性の高い流体を使用するかどうかをカスタマイズできます:true/falseドットの切り替え:true/false、キーボード切り替えキーのサポートの有無:true/falseと、使い方は非常に簡単です。

フルスクリーンアダプティブブラインドアニメーション切り替えJSコード
フルスクリーンアダプティブブラインドアニメーション切り替えJSコード

jQuery ブラインド スタイルの画像切り替えコード
jQuery シャッター スタイルの画像切り替えコードは、さまざまな画像カルーセル切り替え効果を作成するための、shutter.js に基づくコードです。

js左カテゴリーメニュー画像カルーセルコード
js左カテゴリーメニュー画像カルーセルコードは、ホーム画面ページの商品画像や各種モールのナビゲーションメニューレイアウトスタイルコードに適したコードです。