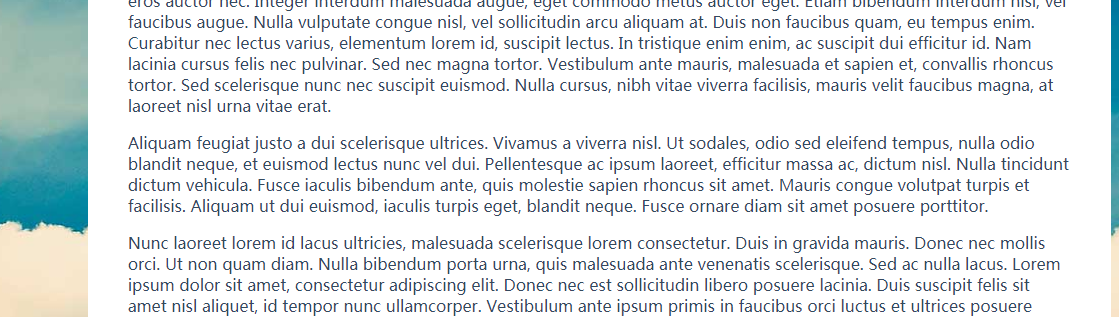
スクロール背景拡大効果
スクロール背景拡大効果
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 AIを使用して画像の背景を拡大する方法
AIを使用して画像の背景を拡大する方法
25 Feb 2025
生成AIは画像編集に革命をもたらし、ユーザーが元の境界を超えて画像を拡張できるようにしています。 このテクノロジーは、既存のピクセルを使用して、現実的な拡張機能をインテリジェントに作成し、アスペクト比を簡単に変更します。 倫理的な詐欺
 背景画像を拡大して HTML 要素全体をカバーする方法
背景画像を拡大して HTML 要素全体をカバーする方法
05 Nov 2024
HTML 要素全体をカバーするように背景画像を拡張するこのプログラミング クエリでは、背景画像を拡張しようとしているユーザーに遭遇します。
 CSS ホバー効果で背景色を左から右に塗りつぶす方法
CSS ホバー効果で背景色を左から右に塗りつぶす方法
30 Oct 2024
CSS を使用して背景色を左から右に塗りつぶす CSS では、線形グラデーションとアニメーションを利用して、魅力的なホバー効果を作成できます。
 スムーズなスクロールを維持しながら、iOS で固定背景画像効果を実現するにはどうすればよいですか?
スムーズなスクロールを維持しながら、iOS で固定背景画像効果を実現するにはどうすればよいですか?
18 Dec 2024
iOS の背景添付ファイル: 課題固定背景画像は、視差スクロール効果や...
 CSS を使用して下枠の拡大ホバー効果を作成する方法
CSS を使用して下枠の拡大ホバー効果を作成する方法
19 Nov 2024
ホバー効果: ホバーで下枠を拡大する視覚的に魅力的な Web サイトを作成しようとすると、次の追加が必要になる場合があります。
 「background-size」を使用して CSS スプライトを効果的に拡大縮小する方法
「background-size」を使用して CSS スプライトを効果的に拡大縮小する方法
20 Nov 2024
複数の小さい画像で構成される画像である、background-sizeCSS スプライトを使用して CSS スプライトをスケーリングすることは、HTTP を削減するための貴重なテクニックです。
 HTML の `` と `` の背景はどのように異なり、複数の背景を効果的に使用するにはどうすればよいですか?
HTML の `` と `` の背景はどのように異なり、複数の背景を効果的に使用するにはどうすればよいですか?
24 Dec 2024
に背景を適用する および/または または 要素に背景を適用するときに、次のことに気づくかもしれません...


ホットツール Tags

Hot Tools

軽量3Dカルーセル画像自動切り替えjQueryプラグイン
軽量3Dカルーセル画像自動切り替えjQueryプラグイン

レスポンシブなモバイル jQuery 画像カルーセル プラグイン アンスライダーをサポート
応答性の高い携帯電話側の jQuery 画像カルーセル プラグイン unslider をサポートします。これは、応答性の高い携帯電話側をサポートし、関数コールバックをサポートし、左右のボタンの切り替えをサポートする非常に強力な jQuery プラグインです。応答性の高い流体を使用するかどうかをカスタマイズできます:true/falseドットの切り替え:true/false、キーボード切り替えキーのサポートの有無:true/falseと、使い方は非常に簡単です。

フルスクリーンアダプティブブラインドアニメーション切り替えJSコード
フルスクリーンアダプティブブラインドアニメーション切り替えJSコード

jQuery ブラインド スタイルの画像切り替えコード
jQuery シャッター スタイルの画像切り替えコードは、さまざまな画像カルーセル切り替え効果を作成するための、shutter.js に基づくコードです。

js左カテゴリーメニュー画像カルーセルコード
js左カテゴリーメニュー画像カルーセルコードは、ホーム画面ページの商品画像や各種モールのナビゲーションメニューレイアウトスタイルコードに適したコードです。