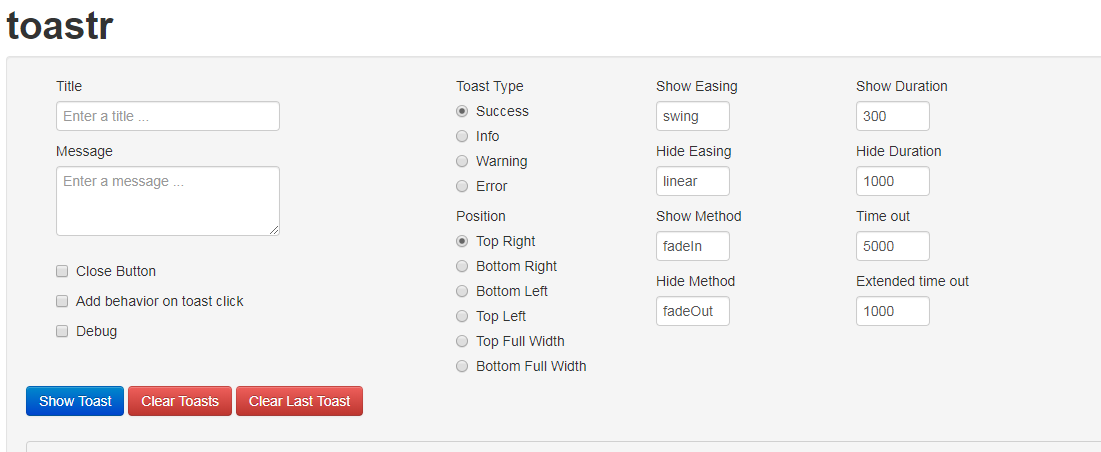
jquery通知プラグイントースト
toastr は、ノンブロッキング通知用の JavaScript ライブラリです。 jQueryは必須です。私たちの目標は、カスタマイズおよび拡張できるシンプルなコア ライブラリを作成することです。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 5 jQuery通知プラグイン
5 jQuery通知プラグイン
25 Feb 2025
ユーザーエクスペリエンスを強化するための5つの優れたjQuery通知プラグイン jQuery通知プラグインは、ユーザーにタイムリーなフィードバックと情報を提供するための非常に貴重なツールです。 この記事では、5つの傑出したプラグインを強調し、さまざまなスタイルを提供します
 Facebook は既読通知と未読通知をどのように追跡しますか?
Facebook は既読通知と未読通知をどのように追跡しますか?
30 Oct 2024
データベース内の通知の追跡: Facebook からインスピレーションを得たデザインデータベースのデザインは、データを効率的に管理および取得する上で重要な役割を果たします。
 データベース設計で Facebook スタイルの通知を追跡する方法
データベース設計で Facebook スタイルの通知を追跡する方法
29 Oct 2024
データベース設計による Facebook スタイルの通知の追跡データベース構造の設計は、ユーザーを効果的に追跡する上で重要な役割を果たします。
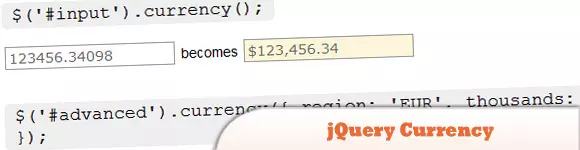
 10 jQuery通貨/価格プラグイン
10 jQuery通貨/価格プラグイン
26 Feb 2025
この投稿では、通貨と価格の操作のための10のjQueryプラグイン、通貨変換、複数の通貨ディスプレイ、通貨並べ替えなどの機能を有効にします。 飛び込みましょう! (最終更新:2013年12月12日; curry.jsとnumeral.jsがサブセを追加しました
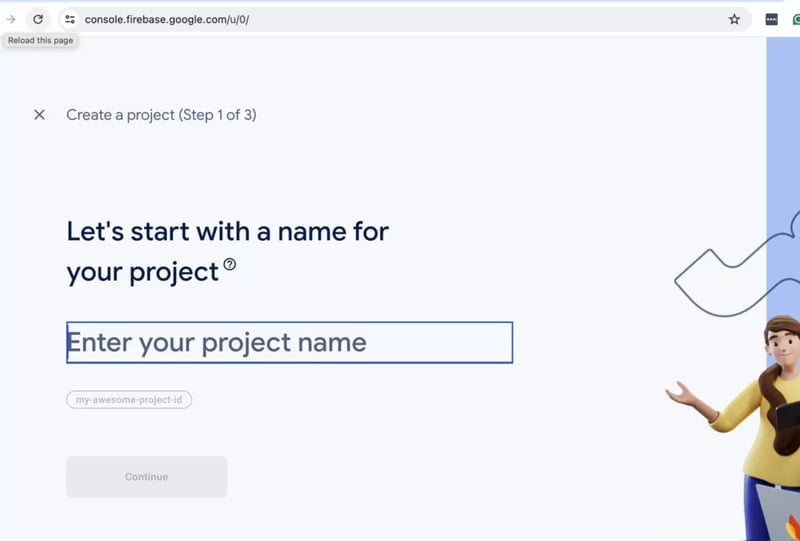
 Android プッシュ通知のステップバイステップガイド
Android プッシュ通知のステップバイステップガイド
18 Nov 2024
プッシュ通知は、モバイル アプリでのユーザー エンゲージメントと維持に重要な役割を果たし、ユーザーに最新の情報を提供し、購入につながる緊迫感を生み出します。 Android では、Firebase Cloud Messaging (FCM) の追加の利点も得られます。
 スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
24 Nov 2024
スライド効果と不透明効果を備えたシンプルな jQuery イメージ スライダーの構築外部プラグインに依存せずに jQuery でカスタム イメージ スライダーを作成...
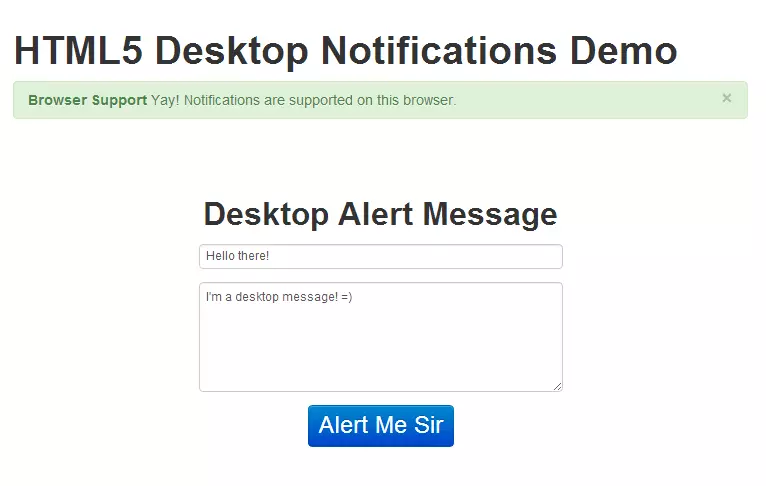
 HTML5デスクトップ通知の例
HTML5デスクトップ通知の例
24 Feb 2025
HTML5デスクトップ通知デモと詳細な説明 こんにちは、みんな!今日は、簡単なデモンストレーションを通じて、HTML5と少量のJavaScriptコードを使用してデスクトップ通知を実装する方法を紹介します。 Githubプロジェクト HTML5デスクトップリマインダー背景情報 通知により、ユーザーは、メールの配信など、Webページのコンテキストの外で思い出させることができます。 通知を表示、キューに置き、交換できます。メッセージ本文の左側に表示される左側のメッセージ本文にアイコンを追加することもできます。複数のインスタンス化にタグメンバーを使用することもできます(このケースの結果は通知です。2番目の通知は、最初の通知を同じタグに置き換えます)。 [W3C Webの詳細をご覧ください
 Web アプリケーションに Chrome デスクトップ通知を実装するにはどうすればよいですか?
Web アプリケーションに Chrome デスクトップ通知を実装するにはどうすればよいですか?
03 Nov 2024
Chrome デスクトップ通知の使用: 実践ガイドウェブ開発において、通知はユーザーを惹きつけ、重要なことを伝える効果的な方法です。
 8クールなjQueryアニメーション効果チュートリアル
8クールなjQueryアニメーション効果チュートリアル
26 Feb 2025
JQuery Animation Effectチュートリアル:別れを告げてアニメーションをフラッシュし、jQueryアニメーションの時代を受け入れましょう! 過去には、ウェブサイトへのアニメーション効果は通常フラッシュに依存しています。しかし、今、jQueryを使用すると、さまざまなアニメーション効果を簡単に作成できます。以下は、絵画の旅を始めるのに役立つjQueryアニメーション効果のチュートリアルです!関連する読み物: 10 CSS3およびjQueryロードアニメーションソリューション 3D JavaScriptアニメーション - Three.js jqueryアニメーションフィードディスプレイ4階建てを模倣します このチュートリアルでは、jQueryを使用してRSSスクロールサブタイトル効果を簡単に作成する方法を示します。 ソースコードデモ jque


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER