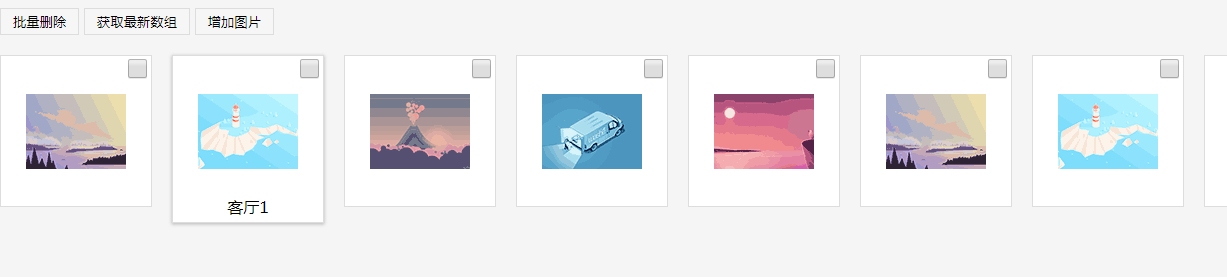
jQuery画像のドラッグによる並べ替えとギャラリーの表示
jQuery 画像リストのドラッグと並べ替え (複数選択をサポート)、動的な追加と一括削除をサポート
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 C# で画像の並べ替えに EXIF データに効率的にアクセスして使用するにはどうすればよいですか?
C# で画像の並べ替えに EXIF データに効率的にアクセスして使用するにはどうすればよいですか?
04 Jan 2025
C# で EXIF データにアクセスして画像を並べ替える効果的な写真管理ツールを探求するには、画像ファイルから EXIF データを抽出することが重要です。
 要素を表示または非表示にせずに、画面サイズに基づいて Flexbox レイアウトの Div を並べ替えるにはどうすればよいですか?
要素を表示または非表示にせずに、画面サイズに基づいて Flexbox レイアウトの Div を並べ替えるにはどうすればよいですか?
29 Oct 2024
Flex Box を使用して Div を並べ替える方法: 徹底した探索Web における SEO フレンドリーさとセマンティック構造の両方を維持することを追求しています...
 JavaScript と jQuery を使用して要素の表示/非表示を切り替えるにはどうすればよいですか?
JavaScript と jQuery を使用して要素の表示/非表示を切り替えるにはどうすればよいですか?
17 Dec 2024
ボタンを使用して要素の表示/非表示を切り替える HTML では、ユーザーのアクションに基づいて要素を動的に非表示または表示する必要がある場合があります。共通点が1つ…
 CSSとjQueryを使用して画像のマウスオーバーにテキストを表示するにはどうすればよいですか?
CSSとjQueryを使用して画像のマウスオーバーにテキストを表示するにはどうすればよいですか?
24 Nov 2024
画像上のマウスオーバー テキストマウス ホバー時に画像上にテキストを表示しようとすると、ユーザーは多くの場合、問題に遭遇します。従来のツールチップ...
 STL ソートを使用してリストを降順に並べ替えると、「'__last - __first' に 'operator-' と一致するものがありません」というメッセージが表示されるのはなぜですか?
STL ソートを使用してリストを降順に並べ替えると、「'__last - __first' に 'operator-' と一致するものがありません」というメッセージが表示されるのはなぜですか?
09 Nov 2024
STL ソート関数を使用してリストをソートするSTL ソート関数を使用してリストを降順にソートする場合、次の場合にコンパイル エラーが発生することがあります。
 ここでは、質問と回答の形式を考慮し、並べ替えにラムダ関数を使用するという中心的なアイデアに焦点を当てた、いくつかのタイトル オプションを示します。
* Lambda 関数がカスタマイズされたソートをどのように強化するか
ここでは、質問と回答の形式を考慮し、並べ替えにラムダ関数を使用するという中心的なアイデアに焦点を当てた、いくつかのタイトル オプションを示します。
* Lambda 関数がカスタマイズされたソートをどのように強化するか
27 Oct 2024
Sorted(key=lambda:) の Lambda 関数を理解するsorted() 関数は、key 引数で指定された値に基づいてリストを並べ替えます。
 スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
24 Nov 2024
スライド効果と不透明効果を備えたシンプルな jQuery イメージ スライダーの構築外部プラグインに依存せずに jQuery でカスタム イメージ スライダーを作成...
 jQueryでテキストの点滅アニメーションを実現するにはどうすればよいですか?
jQueryでテキストの点滅アニメーションを実現するにはどうすればよいですか?
30 Oct 2024
jQuery を使用してテキスト点滅アニメーションを実現するこのクエリでは、jQuery を使用して点滅するテキスト効果を作成するためのシンプルかつ効果的な方法を模索します。
 フェード効果またはスライド効果を備えた jQuery 画像スライダーを簡単に作成するにはどうすればよいですか?
フェード効果またはスライド効果を備えた jQuery 画像スライダーを簡単に作成するにはどうすればよいですか?
24 Nov 2024
フェード効果またはスライド効果を使用して jQuery 画像スライダーの作成を簡素化します経験豊富な開発者でも、jQuery を使い始めたばかりでも、クラフト...


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER