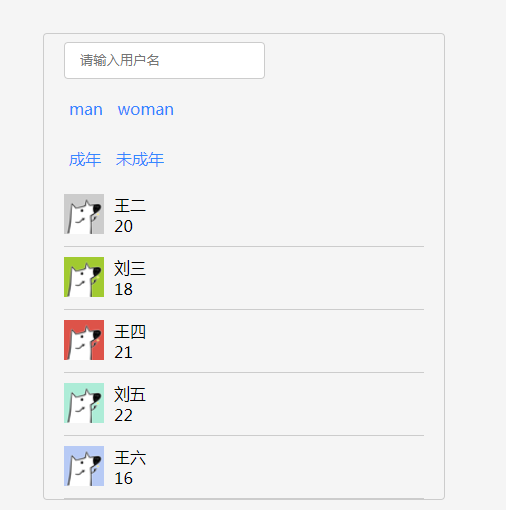
jQueryは条件に基づいてデータをフィルタリングします
jQuery は入力されたキーワードと選択された条件に基づいてフィルタリングを行い、よく使用されるコードはシンプルで実用的です。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 jQueryのテキストフィールド入力に基づいて送信ボタンを無効または有効にする方法は?
jQueryのテキストフィールド入力に基づいて送信ボタンを無効または有効にする方法は?
10 Nov 2024
テキスト フィールド入力に基づいた jQuery の送信ボタンの無効化と有効化問題の理解:有効/無効の状態を制御したい...
 テキストフィールドの値に基づいてjQueryで送信ボタンを無効または有効にする方法?
テキストフィールドの値に基づいてjQueryで送信ボタンを無効または有効にする方法?
06 Nov 2024
jQuery を使用した送信ボタンの無効化と有効化テキストの値に基づいて送信ボタンの有効/無効状態を制御するには...
 データをグループ化した後、行数に基づいてグループをフィルタリングするにはどうすればよいですか?
データをグループ化した後、行数に基づいてグループをフィルタリングするにはどうすればよいですか?
29 Dec 2024
数によるグループ化とフィルタリンググループ内の行をカウントすることで結果を集計し、その数に基づいて結果をフィルタリングすることができます。あなた...
 SQL で条件に基づいてデータを動的に並べ替えることはできますか?
SQL で条件に基づいてデータを動的に並べ替えることはできますか?
19 Nov 2024
ORDER BY に "If" ステートメントを含めることはできますか? SQL では、ORDER BY 句を使用してクエリの結果を昇順または降順に並べ替えます。
 jQuery でデータ属性に基づいて要素をターゲットにして操作する方法
jQuery でデータ属性に基づいて要素をターゲットにして操作する方法
05 Nov 2024
jQuery でのデータ属性値による要素の検索類似した構造とデータ属性を持つ複数の要素があります。任務は目標を達成することです...
 実行時の条件に基づいてプログラムで JUnit 4 テストを無視するにはどうすればよいですか?
実行時の条件に基づいてプログラムで JUnit 4 テストを無視するにはどうすればよいですか?
02 Dec 2024
JUnit 4 でのプログラムによるテストの無視@Ignore アノテーションは、個々のテスト ケースを効果的に非アクティブとしてマークする便利な方法です。
 Lambda/LINQ を使用して複数のキーワードに基づいてコレクションを効率的にフィルタリングする方法は?
Lambda/LINQ を使用して複数のキーワードに基づいてコレクションを効率的にフィルタリングする方法は?
21 Jan 2025
Lambda/LINQ を使用した複数のキーワードに基づくコレクションのフィルタリング質問:次のキーワードの存在に基づいてコレクションを効率的にフィルタリングするにはどうすればよいですか...
 SQL の 2 つの条件に基づいてデータを効率的に挿入または更新するにはどうすればよいですか?
SQL の 2 つの条件に基づいてデータを効率的に挿入または更新するにはどうすればよいですか?
04 Jan 2025
2 つの条件を使用して挿入または更新するこの問題は簡単に見えます。ただし、時間的に効率的な解決策を見つける必要があります。
 条件一致に基づいて SQL テーブル間でデータを効率的に移動するにはどうすればよいですか?
条件一致に基づいて SQL テーブル間でデータを効率的に移動するにはどうすればよいですか?
15 Dec 2024
条件付き一致を使用したテーブル間でのデータの移動...を使用すると、特定の基準に基づいてあるテーブルから別のテーブルにデータを効率的に転送できます。


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER