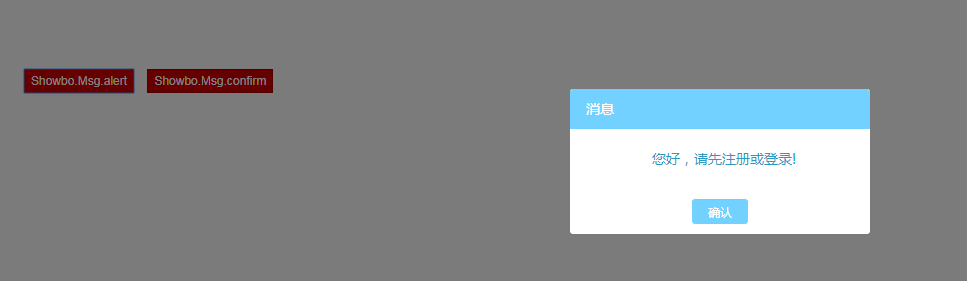
アラート確認に基づいてポップアップウィンドウのスタイルを最適化します。
アラート確認に基づいてポップアップ ウィンドウ スタイルを最適化するのは非常に簡単です
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 AVX2 および BMI2 命令はマスクに基づいて左パッキングをどのように最適化できますか?
AVX2 および BMI2 命令はマスクに基づいて左パッキングをどのように最適化できますか?
30 Dec 2024
AVX2 と BMI2 を使用した効率的な左パッキング AVX2 のマスクに基づいて、vpermps (_mm256_permutevar8x32_ps) 命令を利用して次のことを行うことができます。
 CSS を使用して、動的に変化する値に基づいて入力のスタイルを設定できますか?
CSS を使用して、動的に変化する値に基づいて入力のスタイルを設定できますか?
04 Nov 2024
CSS 属性セレクターと動的値 CSS では、属性セレクターを使用して、属性に基づいて要素をターゲットにすることができます。これには...
 戦略パターンはファイル サイズに基づいてファイル暗号化をどのように最適化できますか?
戦略パターンはファイル サイズに基づいてファイル暗号化をどのように最適化できますか?
18 Jan 2025
戦略パターンの実践: 現実世界の使用例戦略パターンにより、開発者は変化に適応できるアプリケーションを設計できます。
![以下に、記事に基づいた、さまざまな焦点を当てた質問形式のタイトルをいくつか示します。
スタイリングに重点を置く:
* :disabled vs. [disabled]: 無効な入力のスタイルを設定する最良の方法はどれですか?
* CSS :無効](https://img.php.cn/upload/article/001/246/273/172987674358319.jpg) 以下に、記事に基づいた、さまざまな焦点を当てた質問形式のタイトルをいくつか示します。
スタイリングに重点を置く:
* :disabled vs. [disabled]: 無効な入力のスタイルを設定する最良の方法はどれですか?
* CSS :無効
以下に、記事に基づいた、さまざまな焦点を当てた質問形式のタイトルをいくつか示します。
スタイリングに重点を置く:
* :disabled vs. [disabled]: 無効な入力のスタイルを設定する最良の方法はどれですか?
* CSS :無効
26 Oct 2024
無効な入力のスタイル設定には、CSS :disabled 擬似クラスと [disabled] 属性セレクターのどちらが適していますか?無効な入力のスタイル設定に関しては...
 C は末尾呼び出しの最適化をサポートしていますか? それを有効にして確認するにはどうすればよいですか?
C は末尾呼び出しの最適化をサポートしていますか? それを有効にして確認するにはどうすればよいですか?
17 Dec 2024
C での末尾呼び出しの最適化: 包括的な分析末尾呼び出しの最適化、再帰呼び出しのスタック オーバーヘッドを排除する手法...
 あなたの記事に基づいた質問形式のタイトルをいくつか示します。
* **jQuery を使用して要素がビューポートに表示されているかどうかを確認する方法**
* **jQuery: ブラウザ ウィンドウ内での要素の可視性の決定
あなたの記事に基づいた質問形式のタイトルをいくつか示します。
* **jQuery を使用して要素がビューポートに表示されているかどうかを確認する方法**
* **jQuery: ブラウザ ウィンドウ内での要素の可視性の決定
25 Oct 2024
Jquery: ビューポート内の要素の可視性を決定するこの一般的な問題では、ユーザーは多くの場合、要素が可視であるかどうかを確認する方法を探します。
 提供されたテキストに基づいた質問ベースのタイトルをいくつか示します。
効率性を重視:
* JavaScript でオブジェクトが空かどうかを確認する最も効率的な方法: 本当に `Object.keys(obj).le だけなのか
提供されたテキストに基づいた質問ベースのタイトルをいくつか示します。
効率性を重視:
* JavaScript でオブジェクトが空かどうかを確認する最も効率的な方法: 本当に `Object.keys(obj).le だけなのか
28 Oct 2024
オブジェクトが空かどうかを効率的に判断する方法オブジェクトにプロパティが含まれているかどうかを判断することは、プログラミングにおける一般的なタスクです。その間...
 以下にいくつかのタイトルが考えられます。記事の内容に基づいて最も適切なものを選択してください。
* プライベート GitHub リポジトリで go mod tiny を使用するときに「無効なバージョン: git ls-remote -q Origin」エラーを修正するにはどうすればよいですか?
* プライベート GitHub リポジトリをダウンロードする
以下にいくつかのタイトルが考えられます。記事の内容に基づいて最も適切なものを選択してください。
* プライベート GitHub リポジトリで go mod tiny を使用するときに「無効なバージョン: git ls-remote -q Origin」エラーを修正するにはどうすればよいですか?
* プライベート GitHub リポジトリをダウンロードする
29 Oct 2024
go mod tiny がブロックされているため、GitHub プライベート リポジトリをダウンロードできません。 go mod tiny を使用して GitHub プライベート リポジトリをダウンロードしようとすると、次のエラーが発生する場合があります: 無効です。
 この記事の内容に基づく最適なタイトルは次のとおりです。
Selenium WebDriver で要素の存在を確実に確認するにはどうすればよいですか?
このタイトルは質問であり、記事の要素への焦点を正確に反映しています。
この記事の内容に基づく最適なタイトルは次のとおりです。
Selenium WebDriver で要素の存在を確実に確認するにはどうすればよいですか?
このタイトルは質問であり、記事の要素への焦点を正確に反映しています。
01 Nov 2024
Selenium WebDriver を使用した要素の存在の確認Web アプリケーションをテストする場合、多くの場合、特定の要素が存在するかどうかを判断することが重要です。


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER