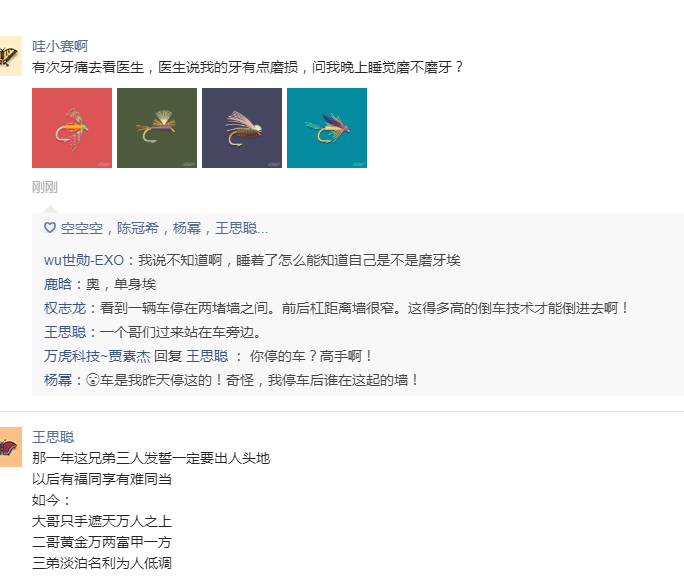
WeChat の模造画像を拡大して表示します
JQuery モバイル版は WeChat の写真を模倣して拡大します
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 HTML と CSS を使用して六角形の中に画像を表示できますか?
HTML と CSS を使用して六角形の中に画像を表示できますか?
20 Nov 2024
内部に画像を含む六角形質問HTML/CSS で六角形の中に画像を表示することは可能ですか?提案された解決策を実現するための 1 つのアプローチ...
 携帯電話で画像を表示するには圧縮して表示する必要がありますのでアドバイスをお願いします。
携帯電話で画像を表示するには圧縮して表示する必要がありますのでアドバイスをお願いします。
13 Jun 2016
携帯電話で画像を表示するには圧縮して表示する必要がありますのでアドバイスをお願いします。ウェブサイト上の画像を携帯電話で表示するには圧縮する必要があります。アドバイスをお願いします。 ------解決策------------GDimagecopyresampled --画像のコピー部分をリサンプルしてサイズ変更する-----解決策- - --------------------imagemagick を使用できます
 なぜ私のインラインの電子メール画像が赤XSとして表示されているのですか、そしてどうすればそれを修正できますか?
なぜ私のインラインの電子メール画像が赤XSとして表示されているのですか、そしてどうすればそれを修正できますか?
25 Jan 2025
電子メールの本文に画像を埋め込む電子メールの本文内に画像をインラインで埋め込むと、メッセージの視覚的な魅力と明瞭さが向上します。しかし、...
 以下に、質問形式を目的として内容を反映したタイトルのオプションをいくつか示します。
* ブートストラップによって歪んだ Google マップ画像: 最大幅の問題を解決するには?
* Google マップの画像がなぜ Ske なのか
以下に、質問形式を目的として内容を反映したタイトルのオプションをいくつか示します。
* ブートストラップによって歪んだ Google マップ画像: 最大幅の問題を解決するには?
* Google マップの画像がなぜ Ske なのか
27 Oct 2024
Twitter Bootstrap CSS による Google マップの歪みTwitter Bootstrap と Google マップを同時に利用すると、地図内の画像など...
 画像表示サイトを作っています。写真がどのように保存されるのか知りたいですか?それともサーバーに直接アップロードしてパスを取得しますか?
画像表示サイトを作っています。写真がどのように保存されるのか知りたいですか?それともサーバーに直接アップロードしてパスを取得しますか?
13 Jun 2016
画像表示サイトを作っています。写真がどのように保存されるのか知りたいですか?それともサーバーに直接アップロードしてパスを取得しますか?上記の方法は両方とも機能するようです。 2 番目のオプションを例に挙げると、1. 画像をサーバーにアップロードする場合は、それをフォルダーにアップロードします。例:img2、保存時にリンクが保存されます。 質問: 削除する場合、どうすれば削除できますか?データベースは大丈夫ですが、フォルダー内の写真を削除するにはどうすればよいですか?神様にアドバイスを求めてください! - - - 解決 - - - - - - -
 Dreamweaverをセカンダリディレクトリに配置しても、すべての画像とCSSファイルが表示されません。何が起こっているのか知っている人はいますか?
Dreamweaverをセカンダリディレクトリに配置しても、すべての画像とCSSファイルが表示されません。何が起こっているのか知っている人はいますか?
13 Jun 2016
Dream Weaver を 2 番目のディレクトリに配置できません。Dream Weaver を 2 番目のディレクトリに配置しても、すべての画像と CSS ファイルが表示されません。セカンダリディレクトリにありますが、すべてのCSSファイルが表示されません。バックグラウンドシステムでも設定しましたが、生成パスが間違っています。誰かその方法を知っていますか-----解決策----- ----
 JavaScript はどのようにして異なるブラウザ間でブラウザ ウィンドウを全画面表示に最大化できますか?
JavaScript はどのようにして異なるブラウザ間でブラウザ ウィンドウを全画面表示に最大化できますか?
08 Dec 2024
JavaScript を使用してブラウザ ウィンドウを全画面に最大化するシームレスなブラウジング エクスペリエンスを実現するために、開発者は多くの場合ブラウザを最大化する必要があります...
 スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
24 Nov 2024
スライド効果と不透明効果を備えたシンプルな jQuery イメージ スライダーの構築外部プラグインに依存せずに jQuery でカスタム イメージ スライダーを作成...
 8クールなjQueryアニメーション効果チュートリアル
8クールなjQueryアニメーション効果チュートリアル
26 Feb 2025
JQuery Animation Effectチュートリアル:別れを告げてアニメーションをフラッシュし、jQueryアニメーションの時代を受け入れましょう! 過去には、ウェブサイトへのアニメーション効果は通常フラッシュに依存しています。しかし、今、jQueryを使用すると、さまざまなアニメーション効果を簡単に作成できます。以下は、絵画の旅を始めるのに役立つjQueryアニメーション効果のチュートリアルです!関連する読み物: 10 CSS3およびjQueryロードアニメーションソリューション 3D JavaScriptアニメーション - Three.js jqueryアニメーションフィードディスプレイ4階建てを模倣します このチュートリアルでは、jQueryを使用してRSSスクロールサブタイトル効果を簡単に作成する方法を示します。 ソースコードデモ jque


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER