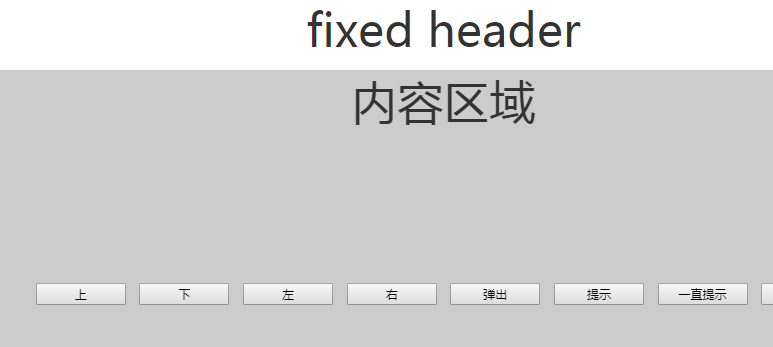
h5スライドモーダルボックスはモバイル端末に最適です
下から上へのスライドアウト、右から左へのスライドアウト、ポップアップボックス、プロンプトフローティングレイヤーなど、いくつかの一般的な h5 モーダルボックス機能が統合されています。また、マスクされた領域はスライドできません。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 モバイル暗号通貨の投機に最適なアプリは何ですか?
モバイル暗号通貨の投機に最適なアプリは何ですか?
14 Feb 2025
初心者の暗号通貨投機家の場合、適切なモバイルプラットフォームを選択することが重要です。ユーザーが暗号通貨資産と取引活動を簡単に管理するのに役立つ安定した完全に機能的なプラットフォームを用意してください。この記事では、Binance、Huobi、Okexなどを含む、通貨の投機用のいくつかの高度に賞賛されている必須モバイルプラットフォームアプリケーションを推奨します。その利点と特性を分析し、読者がニーズに最適なプラットフォームを見つけるのに役立ちます。
 末尾呼び出しの最適化を行わずに関数型プログラミングで While ループを複製するにはどうすればよいでしょうか?
末尾呼び出しの最適化を行わずに関数型プログラミングで While ループを複製するにはどうすればよいでしょうか?
27 Oct 2024
末尾呼び出しの最適化を使用しない関数型プログラミングで While ループを置き換えるwhile ループは命令型プログラミングで重要な役割を果たしますが、...
 Android データベース接続: JDBC または Web サービス – モバイル アプリにはどちらが最適ですか?
Android データベース接続: JDBC または Web サービス – モバイル アプリにはどちらが最適ですか?
15 Dec 2024
Android とデータベースの接続: JDBC と Web サービスAndroid デバイスと MySQL/PostgreSQL データベース間の接続の選択肢をナビゲートします...
 JVM は末尾再帰最適化をサポートできるようになりますか?
JVM は末尾再帰最適化をサポートできるようになりますか?
03 Nov 2024
JVM は末尾再帰の最適化を妨げますか?よくある誤解は、Java 仮想マシン (JVM) が末尾再帰を妨げるというものです。
 JVM が末尾呼び出しの最適化に苦労するのはなぜですか?
JVM が末尾呼び出しの最適化に苦労するのはなぜですか?
29 Oct 2024
JVM での末尾呼び出しの最適化: 探究された限界 Java 仮想マシン (JVM) は、Java プログラミングの基本的なコンポーネントでした。
 「max-width と max-device-width: モバイルの応答性に最適な CSS プロパティはどれですか?」
「max-width と max-device-width: モバイルの応答性に最適な CSS プロパティはどれですか?」
24 Dec 2024
モバイル Web 開発における max-width と max-device-width の違いを理解する特にモバイル Web 開発向けにレスポンシブ Web ページを設計する場合
 モバイル最適化のために Bootstrap 3 のレスポンシブ テーブルの最初の列を固定するにはどうすればよいですか?
モバイル最適化のために Bootstrap 3 のレスポンシブ テーブルの最初の列を固定するにはどうすればよいですか?
24 Oct 2024
レスポンシブ Web デザインでは、Bootstrap 3 の「テーブルレスポンシブ」クラスにより、テーブルがさまざまな画面サイズに適応できるようになります。スクロールしやすいように表の最初の列を修正するために、この記事では新しい解決策を提案します。それは、最初の列を複製し、
 スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
24 Nov 2024
スライド効果と不透明効果を備えたシンプルな jQuery イメージ スライダーの構築外部プラグインに依存せずに jQuery でカスタム イメージ スライダーを作成...
 最適なモバイル ユーザー エクスペリエンスのためにデバイスとビューポートの方向を検出するにはどうすればよいですか?
最適なモバイル ユーザー エクスペリエンスのためにデバイスとビューポートの方向を検出するにはどうすればよいですか?
02 Nov 2024
デバイスとビューポートの向きを検出して最適なユーザー エクスペリエンスを実現モバイル Web サイトを設計するときは、ユーザーの視点を考慮することが重要です。


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER