jQuery モバイル フローティング ウィンドウ
移動範囲、開始位置、移動ステップ、移動速度、および任意の数の可動フローティング コンポーネントを指定できます。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 10 jQueryモバイル機能
10 jQueryモバイル機能
28 Feb 2025
このブログ投稿では、JQuery Mobileの主要な機能を調査し、このフレームワークを使用してモバイルWebページを作成する方法を示します。 飛び込みましょう! 関連記事:-50 jQueryモバイル開発のヒント - 無料jQueryモバイルワードプレステーマ-10無料モバイル
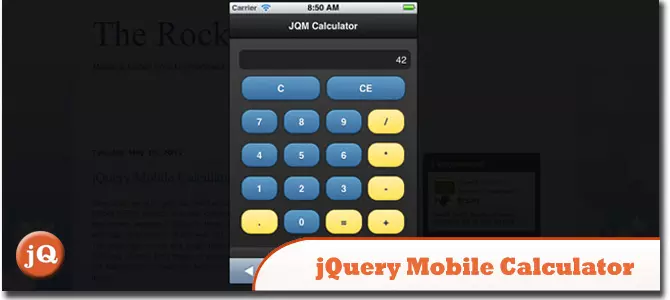
 5 jQueryモバイル計算と計算機
5 jQueryモバイル計算と計算機
25 Feb 2025
これは、5つの印象的なjQueryモバイル計算機のコレクションです。 これらのWebアプリケーションは、PHP、HTML、およびCSS3とともにJQueryの力を活用して、機能的で視覚的に魅力的なツールを作成します。それらを探索しましょう! Rock n Coder - JQuery Mob
 jQueryアニメーション中にウィンドウのスクロールを一時的に無効にする方法は?
jQueryアニメーション中にウィンドウのスクロールを一時的に無効にする方法は?
17 Dec 2024
ウィンドウのスクロールを一時的に無効にするscrollTo jQuery プラグインを利用する場合、アニメーション中の不要なスクロールを防ぐことが重要です。
 jQueryモバイル「エラーロードページ」の回避策
jQueryモバイル「エラーロードページ」の回避策
22 Feb 2025
このドキュメントでは、jQueryモバイルページの読み込みエラーの回避策について説明します。 ページをリダイレクトまたはリロードするときに、クイックエラーメッセージが表示されます。 window.location.href = "/";を使用する代わりに、これらの選択肢を試してください。 オプション1:$ .MOBILE.CHAN
 jQuery モバイル コンテンツの高さを 100% にする方法
jQuery モバイル コンテンツの高さを 100% にする方法
04 Jan 2025
jQuery Mobile でコンテンツの高さを 100% に設定する jQuery Mobile では、コンテンツの高さを利用可能なスペースの 100% に設定するのは困難な場合があります。
 Nativedroid- jQueryモバイル1.3の無料テーマ
Nativedroid- jQueryモバイル1.3の無料テーマ
23 Feb 2025
Nativedroid:シンプルなjQueryモバイル1.3テーマ この記事では、JQuery Mobile 1.3向けに作成された新しいシンプルなテーマであるNativedroidを紹介します。その最初のバージョン(v0.1)は、nativedroid.godesign.chで無料で利用でき、個人および商業プロジェクトに使用できます。プロジェクトの帰属にバックリンクを追加するだけです。 NativeDroid機能: インターフェイスデザインは、Android Holoスタイルに近いものです。 純粋なCSS3/HTML5に基づいて、画像は必要ありません(フォントを使用してアイコンを提供します)。 利用可能な5つのカラースキーム(青/緑/紫/
 jQueryでウィンドウのサイズ変更が完了した後に関数をトリガーするにはどうすればよいですか?
jQueryでウィンドウのサイズ変更が完了した後に関数をトリガーするにはどうすればよいですか?
12 Nov 2024
JQuery: 完了時にサイズ変更イベントをキャプチャするjQuery のサイズ変更イベントは、ウィンドウのサイズ変更中に継続的にトリガーされる可能性があり、その結果...
 4 jQueryモバイル価格スライダー(範囲選択)
4 jQueryモバイル価格スライダー(範囲選択)
26 Feb 2025
このブログ投稿では、いくつかのjQueryモバイル価格スライダープラグインを紹介しています。これらのプラグインは、価格や範囲ベースの選択に最適な数値値を選択するためのユーザーフレンドリーな方法を提供します。 スライダーは、モバイルデバイス、Alloに特に適しています
 スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
24 Nov 2024
スライド効果と不透明効果を備えたシンプルな jQuery イメージ スライダーの構築外部プラグインに依存せずに jQuery でカスタム イメージ スライダーを作成...


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER





