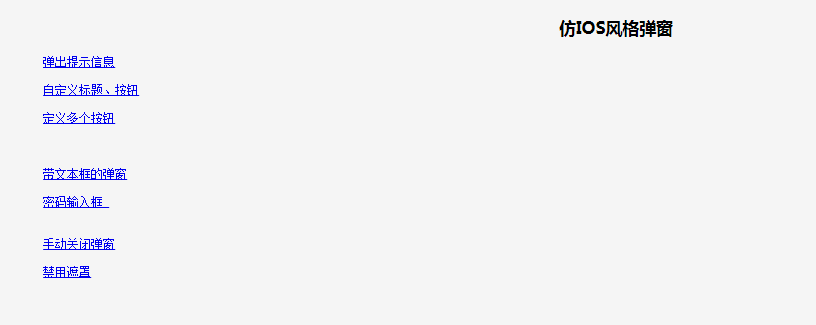
iOSスタイルのポップアップボックス
jQuery を模倣した IOS スタイルのポップアップ ボックス
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 CSS を使用してカスタムのチェックボックス スタイルのボタンにホバー効果を追加する方法
CSS を使用してカスタムのチェックボックス スタイルのボタンにホバー効果を追加する方法
28 Oct 2024
CSS でのカスタム チェックボックス スタイルのボタンのホバー効果ボタンに似たカスタム スタイルのチェックボックスを作成する場合、ホバー効果を追加することができます。
 データベース設計で Facebook スタイルの通知を追跡する方法
データベース設計で Facebook スタイルの通知を追跡する方法
29 Oct 2024
データベース設計による Facebook スタイルの通知の追跡データベース構造の設計は、ユーザーを効果的に追跡する上で重要な役割を果たします。
 CSS の「オプション」のホバー効果をスタイルするにはどうすればよいですか?
CSS の「オプション」のホバー効果をスタイルするにはどうすればよいですか?
01 Nov 2024
オプションのホバー効果のスタイル設定この要素は、ユーザー入力選択のためのドロップダウン リストを提供します。カーソルを合わせると…
 iOS 7 のぼやけたオーバーレイ効果を CSS で再作成する方法
iOS 7 のぼやけたオーバーレイ効果を CSS で再作成する方法
30 Oct 2024
CSS を使用した iOS 7 のぼやけたオーバーレイ効果の再作成iOS 7 では、特定のオブジェクトに奥行きと視覚的な面白さを追加する、独特のぼやけたオーバーレイ効果が導入されました。
 iOS 7 のぼやけたオーバーレイ効果を CSS で再現するにはどうすればよいですか?
iOS 7 のぼやけたオーバーレイ効果を CSS で再現するにはどうすればよいですか?
02 Nov 2024
CSS で再現された iOS 7 のぼやけたオーバーレイ効果iOS 7 の Apple のオーバーレイ効果は、単に透明度の問題ではなく、微妙な影響を及ぼします。
 CSS を使用して iOS 7 のぼかし効果を複製する方法?
CSS を使用して iOS 7 のぼかし効果を複製する方法?
01 Nov 2024
CSS を使用した iOS 7 のぼかし効果: 詳細 Apple の iOS 7 では、視覚的に魅力的なぼかしたオーバーレイ効果が導入されました。のように見えるかもしれませんが...
 スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
24 Nov 2024
スライド効果と不透明効果を備えたシンプルな jQuery イメージ スライダーの構築外部プラグインに依存せずに jQuery でカスタム イメージ スライダーを作成...
 チェックボックスをホバー効果のあるボタンのようにスタイル設定する方法
チェックボックスをホバー効果のあるボタンのようにスタイル設定する方法
29 Oct 2024
チェックボックスをホバー効果のあるボタンのようにスタイル設定するカスタム スタイルの UI 要素を作成すると、ユーザー エクスペリエンスを向上させることができます。この場合、あなたは...
 チェックボックスをホバー効果のあるボタンとしてスタイル設定する方法
チェックボックスをホバー効果のあるボタンとしてスタイル設定する方法
30 Oct 2024
ホバー効果を使用してボタンに似たチェックボックスのスタイルを設定するチェックボックスをボタンのようにカスタマイズして、ボタンとの対話性を強化する場合...


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER