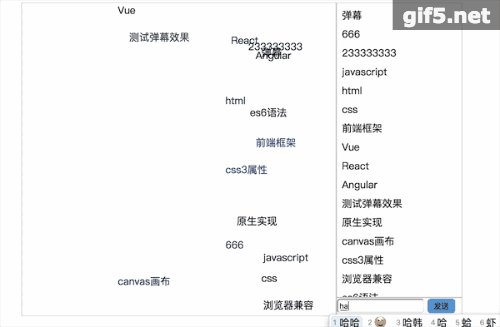
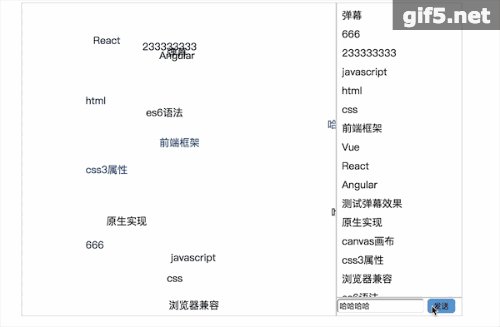
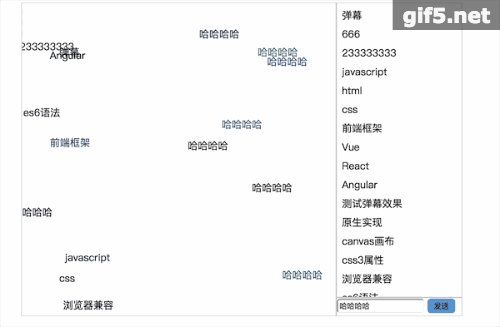
HTML5を使用して360度の弾幕エフェクトを模倣する
HTML5 を使用して 360 度の弾幕を模倣する
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 jsを使用して360ブートエフェクトを模倣する
jsを使用して360ブートエフェクトを模倣する
07 Apr 2020
この記事では、jsを使って360ブートエフェクトを模倣する方法を紹介しますが、一定の参考価値があり、皆様のお役に立てれば幸いです。実装効果: 画像を閉じるボタンをクリックした後、最初に下に、次に右に終了します。
 Vue を使用して模倣 WeChat グループ チャット アバター エフェクトを実装する方法
Vue を使用して模倣 WeChat グループ チャット アバター エフェクトを実装する方法
19 Sep 2023
Vue を使用して WeChat グループ チャット アバターのような特殊効果を実装する方法 ソーシャル メディアの発展に伴い、さまざまなアプリケーションでさまざまな興味深い特殊効果をよく目にします。その中でも、模倣 WeChat グループ チャット アバター エフェクトは非常に人気のあるエフェクトです。この記事では、Vue フレームワークを使用してこの効果を実現する方法を説明し、いくつかの具体的なコード例を示します。始める前に、開発環境を準備する必要があります。 Node.js と VueCLI がインストールされていることを確認してください。インストールされていない場合は、次のコマンドを使用してインストールできます: np
16 May 2016
JavaScript の円形錯視効果は、PS のフェザリング効果に似ています。必要な場合はそれを参照してください。
 jQuery を使用して Tencent Weibo のスライドアウト効果を模倣して毎日の天気を報告する方法
jQuery を使用して Tencent Weibo のスライドアウト効果を模倣して毎日の天気を報告する方法
16 May 2016
この記事では主に、jQuery のマウス イベントと CSS スタイルの操作スキルを使用して、Tencent Weibo のスライドアウト効果を模倣して毎日の天気を報告する jQuery の方法を紹介します。必要な友達は以下を参照してください。
16 May 2016
この記事は、jquery と css3 をベースにして、Windows 10 のスタート メニューを模倣したドロップダウン ナビゲーション メニュー効果を実装しています。興味のある方はぜひご覧ください。
 jQuery を使用して Baidu のページネーション フットプリントを模倣する方法に関するケース スタディ
jQuery を使用して Baidu のページネーション フットプリントを模倣する方法に関するケース スタディ
20 Jul 2017
この記事では主に、jQuery によって実装された模倣 Baidu ページネーション フットプリント効果コードを紹介します。これは、jQuery を使用して、奇数ページ番号と偶数ページ番号に応じてさまざまなスタイルを設定します。これを必要とする友人は、それを参照できます。
 JS コードを使用して弾幕エフェクトを作成する
JS コードを使用して弾幕エフェクトを作成する
13 Mar 2018
今回はJSコードを使って弾幕エフェクトを作成する方法を紹介します。JSコードを使用して弾幕エフェクトを作成する際の注意点は何ですか?
 CSS コードを使用して立方体の 360 度回転を実現する例
CSS コードを使用して立方体の 360 度回転を実現する例
21 May 2017
この記事では、CSS を使用して立方体の 360 度回転効果を実現する方法をサンプル コードを通して紹介します。実装後の効果は非常にクールで、実装されたコードは非常に簡単です。誰にとっても理解と学習に非常に役立ちます。困っている友達 以下、一緒に見てみましょう。
 純粋な CSS を使用して AntDesign のロゴのイースターエッグ効果を模倣する方法を段階的に説明します。
純粋な CSS を使用して AntDesign のロゴのイースターエッグ効果を模倣する方法を段階的に説明します。
28 Jan 2022
Ant Design の公式 Web サイトでロゴのイースターエッグ効果を実現するにはどうすればよいですか?この記事では、実装原理を分析し、純粋な CSS を使用して Ant Design 公式 Web サイトのロゴのイースターエッグ効果を実現する方法を段階的に説明します。


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER





