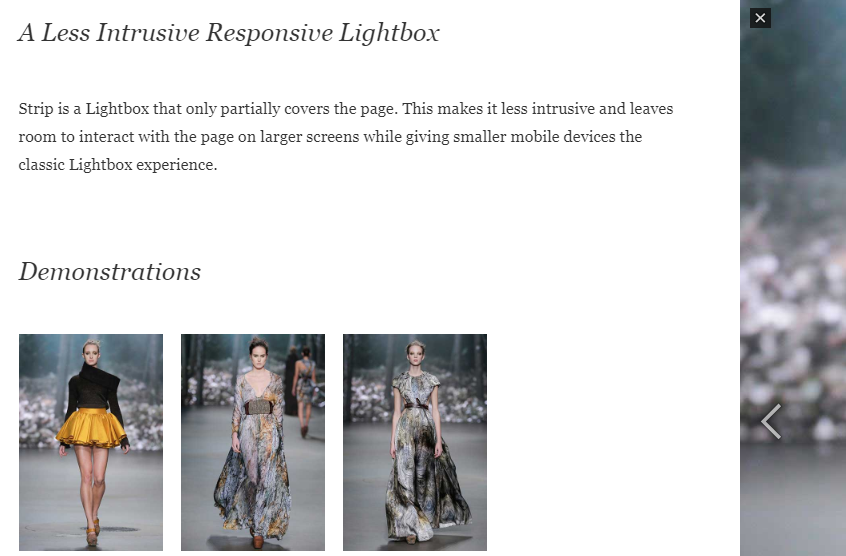
画像表示プラグイン Strip
ストリップは、ページの一部のみをカバーできるライトボックスのタイプです。これは大きな画面領域を占有しないため、小型のモバイル デバイスに適しています
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 8 jQuery 360度画像表示プラグイン
8 jQuery 360度画像表示プラグイン
02 Mar 2025
jQueryプラグインを使用して、360度のパノラマ画像表示効果を簡単に作成してください!フラッシュは必要ありません。すべての角度からのオブジェクトまたはアトラクションの360度のビューを実現するために、JavaScriptとjQueryだけです。ほとんどのプラグインは、パノラマビューを形成するために36の画像を必要とし、写真を準備した後、非常に簡単に操作できます。関連する推奨事項:-30テキストオーバーレイ画像プラグイン-30ユニークなjQuery画像スライダー - jQuery画像視差のデモンストレーション リール1.1.3 これは、オブジェクトの360°ビューを提供するように設計された事前に構築されたアニメーションフレームシーケンスの動的な「投影」に画像タグを変換するjQueryプラグインです。 FlashとJavaで広く使用されています
 10 jQueryパノラマ画像表示プラグイン
10 jQueryパノラマ画像表示プラグイン
17 Feb 2025
魅力的なウェブサイトを作成するのに役立つ10の優れたjQueryパノラマ画像表示プラグイン!この記事では、10の強力なjQueryプラグインを紹介して、開発者がウェブサイトでインタラクティブな360度パノラマ画像を簡単に作成できるようにします。これらのプラグインには、Threesixtyslider、Paver、JQuery Spherical Panorama Viewer、JQuery Virtual Tour、Spritespin、Pano、Panorama 360°JQuery Image Cube、Cyclotron、およびJQuery Simple Panoramが含まれます。
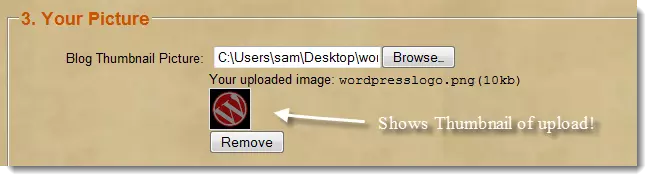
 画像アップロードajax/phpのサムネイルを表示します
画像アップロードajax/phpのサムネイルを表示します
04 Mar 2025
更新18/11/2012:このアップロードの新しいバージョンがここにありますjquery ajaxイメージアップロードサムネイルの例。 これは、フォームにファイル/画像アップロードツールを追加し、AjaxをPHPでファイルに保存し、サムネイルバージョンを米国に返す方法です
 CSS グラデーション オーバーレイが背景画像の上に表示されないのはなぜですか?
CSS グラデーション オーバーレイが背景画像の上に表示されないのはなぜですか?
04 Dec 2024
背景画像のグラデーション オーバーレイ: CSS の難題を解決エレガントなフェード効果を得るために、背景画像にグラデーション オーバーレイを適用しようとしています...
 jqueryのある画像マップエリアのホットスポットを強調表示します
jqueryのある画像マップエリアのホットスポットを強調表示します
04 Mar 2025
このドキュメントは、jQueryコードスニペットを提供し、イメージマップ上のホットスポット領域の強調表示についてよくある質問に答えます。 jQueryコードスニペット: このコードは、Maphilightプラグインを使用して、画像マップの領域を強調表示します。 交換してください。マッピライトw
 jQuery の背景画像が表示されないのはなぜですか?
jQuery の背景画像が表示されないのはなぜですか?
21 Dec 2024
jQuery の CSS プロパティを使用して背景画像を設定するjQuery の CSS プロパティを使用して背景画像を設定しようとすると、次のような問題が発生する可能性があります。
 画像表示を備えたPHP画像アップロードクラス
画像表示を備えたPHP画像アップロードクラス
13 Jun 2016
画像表示を備えたPHP画像アップロードクラス。画像表示付きのPHPファイルアップロードクラスですが、実は関数化もできるのですが、クラス化したほうが楽しいですね~~~~ アップロードしたファイルの種類を確認するのにJSを使うべきでした。でも、私はそれをやるには怠け者でした。
 モバイルブラウザでの画像の表示サイズに関する問題
モバイルブラウザでの画像の表示サイズに関する問題
13 Jun 2016
モバイルブラウザに表示される画像のサイズの問題ですが、携帯電話の解像度は720*1280です。次に、screen.widthを使用してモバイルブラウザに表示します。これも720です。今度は画像を追加しました。その結果、画像の幅全体が表示されず、後で画像を360*(高さ)に変更しました。画像はブラウザ インターフェイスに正確に表示されました。すみません、この解像度はどのように計算されますか? ------解決策のアイデア
 MySQL BLOB からの画像表示のトラブルシューティング: 画像とテキストを表示する方法
MySQL BLOB からの画像表示のトラブルシューティング: 画像とテキストを表示する方法
21 Oct 2024
MySQL BLOB からの画像の表示: 互換性のないコンテンツ出力の解決MySQL データベースに BLOB 変数として保存されている画像を表示するコンテキストでは、画像データの外部に追加のテキストをエコーしようとすると、一般的な問題が発生します。ティ


ホットツール Tags

ホットツール

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER