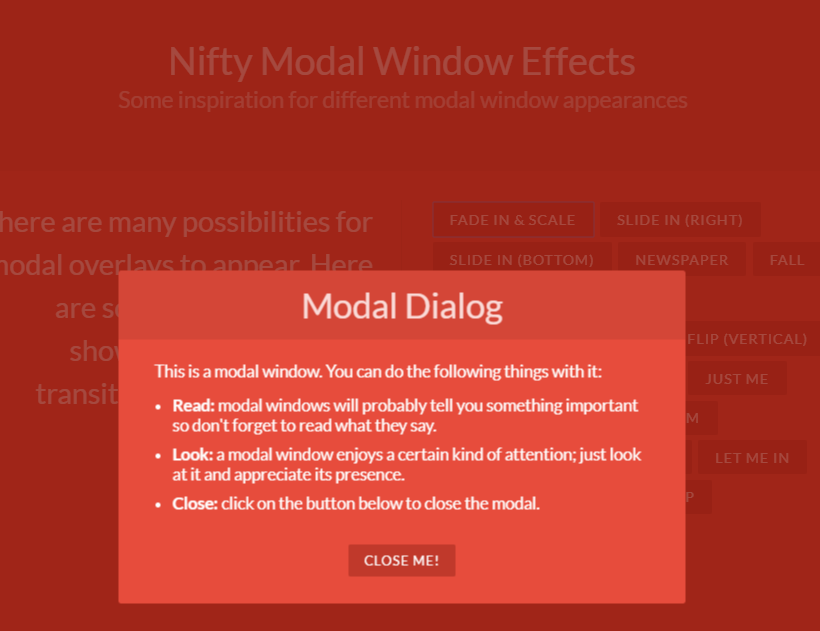
気の利いたモーダルボックス効果
Nifty Modal Window Effects は、複数のポップアップ効果を含む、CSS3 で実装されたモーダル ボックスです。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 CSSで子の上にマウスを置いたときに親のホバー効果を無効にする方法は?
CSSで子の上にマウスを置いたときに親のホバー効果を無効にする方法は?
03 Nov 2024
子のホバー効果により親のホバー効果が無効になる問題: 2 つのネストされた要素があり、背景を変更したいと考えています...
 蒸気の成果をリセットしたいですか? 3つの効果的な方法を試してください
蒸気の成果をリセットしたいですか? 3つの効果的な方法を試してください
11 Feb 2025
お気に入りのスチームゲームを新たなスタートで再生したいですか?このガイドは、蒸気の成果をリセットし、その最初の興奮を取り戻す方法を示しています。 蒸気の成果を理解する 蒸気の成果は、ゲーム内の進捗状況を追跡し、サインをマークします
 iOS 7 のぼやけたオーバーレイ効果を CSS で再現するにはどうすればよいですか?
iOS 7 のぼやけたオーバーレイ効果を CSS で再現するにはどうすればよいですか?
02 Nov 2024
CSS で再現された iOS 7 のぼやけたオーバーレイ効果iOS 7 の Apple のオーバーレイ効果は、単に透明度の問題ではなく、微妙な影響を及ぼします。
 js css のプログレスバーの効果。ie は無効です。どなたかアドバイスをお願いします。
js css のプログレスバーの効果。ie は無効です。どなたかアドバイスをお願いします。
13 Jun 2016
js css のプログレスバー効果。アップロード後、ie が無効になります。どなたかアドバイスをお願いします。 Firefoxは正常ですが、IEと360はサーバーに置かずにprogress bar.htmlを直接実行すると効果がありませんが、Webサイトに置いてprogress bar.htmlを実行すると、360は正常になります。 360は普通じゃないのですが、その理由は何でしょうか?私のテストは、プログレスバーフォルダー全体をWebサイトのルートディレクトリに配置することです。CSSとJSは変更されておらず、フォルダー内のファイルを直接実行できます。
 子要素の上にマウスを置いたときに親要素のホバー効果がトリガーされないようにするにはどうすればよいですか?
子要素の上にマウスを置いたときに親要素のホバー効果がトリガーされないようにするにはどうすればよいですか?
03 Nov 2024
親要素と子要素のホバー効果カーソルがネストされた要素上に移動したときに親要素のホバー効果を無効にするという課題に対処するには...
 CSS を使用して iOS 7 のぼやけたオーバーレイ効果を実現するにはどうすればよいですか?
CSS を使用して iOS 7 のぼやけたオーバーレイ効果を実現するにはどうすればよいですか?
31 Oct 2024
CSS を使用して iOS 7 のぼやけたオーバーレイ効果を実現Apple の iOS 7 では、単なる透明を超えた独特のぼやけたオーバーレイ効果が導入されました。
 CURL ライブラリをアップグレードした後に CURLOPT_SSL_VERIFYPEER を無効にしても効果がないのはなぜですか?
CURL ライブラリをアップグレードした後に CURLOPT_SSL_VERIFYPEER を無効にしても効果がないのはなぜですか?
20 Oct 2024
CURLOPT_SSL_VERIFYPEERPHP の CURL ライブラリを無効にすると、HTTPS リクエスト中に SSL 証明書を検証するオプションが提供されます。ただし、一部のユーザーは、CURLOPT_SSL_VERIFYPEER を使用した検証を無効にしても効果がないと思われる問題に遭遇する可能性があります。これにより、
 CSS で境界線の半径を反転した効果を作成するにはどうすればよいですか?
CSS で境界線の半径を反転した効果を作成するにはどうすればよいですか?
31 Oct 2024
反転した境界半径効果の作成質問:コーナーが曲がって見える場所で、反転した境界半径効果を実現できますか...
 Recaptcha 2 のような強化された効果を備えた画像ベースのチェックボックスを実装するにはどうすればよいですか?
Recaptcha 2 のような強化された効果を備えた画像ベースのチェックボックスを実装するにはどうすればよいですか?
27 Nov 2024
効果が強化された画像ベースのチェックボックス画像ベースのチェックボックスの実装に関するお問い合わせは...


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER