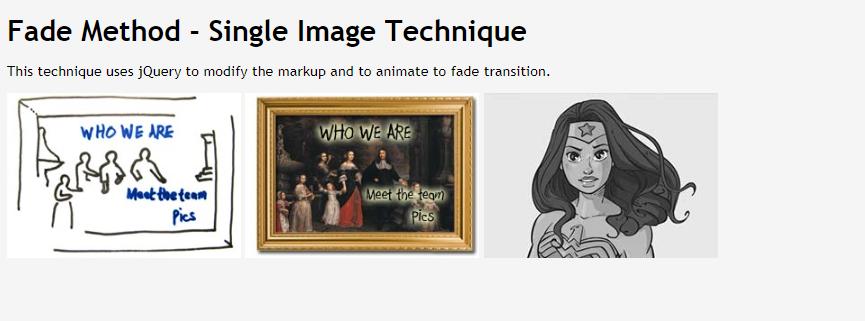
jQueryは画像のフェードインクロストランジションを実装します
jQuery マウスオーバー画像のフェードイン クロス トランジション置換効果
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 thinkphp は、UploadFile.class.php 画像アップロードのパフォーマンスを実装します。
thinkphp は、UploadFile.class.php 画像アップロードのパフォーマンスを実装します。
13 Jun 2016
thinkphp は、UploadFile.class.php 画像アップロード関数を実装しています。画像アップロードは、Web サイトで非常に一般的な機能です。ThinkPHP には、独自の画像アップロード クラス (UploadFile.class.php) と画像モデル クラス (Image.class.php) もあります。画像アップロード機能を実装すると便利です。実装方法 1 は、まずテーブルを作成し、次のようにコードをコピーする必要があります。
 PHP は 3 レベルのナビゲーション バー機能を実装します
PHP は 3 レベルのナビゲーション バー機能を実装します
13 Jun 2016
3 レベルのナビゲーション バー効果を PHP で実装するには、まずレンダリングを確認します。 1. データ構成ファイル db.php<?phpreturn array( array( 'one' => 'About Us', 'two' => array( array( 'three_tit' => '会社紹介', 'three_cont' => array(
 php jqueryはニュースタグ分類とリフレッシュ不要のページングを実装します
php jqueryはニュースタグ分類とリフレッシュ不要のページングを実装します
13 Jun 2016
PHP jquery は、ニュース タグ分類と更新不要のページングを実装します。現在、jquery はますます広く使用されており、タグ分類と非更新ページングの効果が多くの Web サイトのニュース セクションに実装されています。 私も自分で書いてみました。レンダリングは次のとおりです (スタイル
 gd ライブラリの画像ダウンロード クラスは、Web ページ上のすべての画像をダウンロードするための PHP コードを実装します。
gd ライブラリの画像ダウンロード クラスは、Web ページ上のすべての画像をダウンロードするための PHP コードを実装します。
13 Jun 2016
gd ライブラリの画像ダウンロード クラスは、Web ページ上のすべての画像をダウンロードするための PHP コードを実装します。 PHP コードは次のとおりです。 次のようにコードをコピーします。 ?php header("Content-type:text/html ; charset=utf-8") if (!empty($_POST['submit']){ $ url = $_POST ['url'] //相対パス画像を取得するには
 CSS3 は画像なしでグラデーションの背景を作成できますか?
CSS3 は画像なしでグラデーションの背景を作成できますか?
08 Nov 2024
CSS3 は複数の色で背景スタイルを強化できますか?Web デザインの領域では、複雑な背景効果を実現することが制作に不可欠です...
 PHP は JQueryJcrop を組み合わせてアバター画像のトリミングのサンプルコードを実装します
PHP は JQueryJcrop を組み合わせてアバター画像のトリミングのサンプルコードを実装します
13 Jun 2016
PHP は JQueryJcrop を組み合わせてアバター画像のトリミングのサンプル コードを実装しています。いくつかの Web サイトに画像のトリミング機能があるのを見て、これは素晴らしいと思いました。その後、画像のトリミングに特化したプラグイン jquery.Jcrop.min.js を見つけました。このプラグインを使用すると、マウスを使用して画像上で選択範囲を囲むことができ、画像をトリミングしたり、切り取ったりすることができます。アバターの編集機能。フロントエンド UI 共有のデモは、HTML と PHP の 2 つのパートに分かれています。パート 1、
 「display:none」は本当にモバイルデバイスへの画像の読み込みを停止しますか?
「display:none」は本当にモバイルデバイスへの画像の読み込みを停止しますか?
20 Dec 2024
CSS 最適化: 「display:none」は本当に画像の読み込みを防止しますか?「display:none」CSS プロパティは画像の読み込みを効果的に防止しますか?
 jQuery は Comet パターンの実装を提供しますか?
jQuery は Comet パターンの実装を提供しますか?
20 Oct 2024
Comet と jQueryQuery: JavaScript によるサーバー プッシュの可能性を探る研究により、Comet 設計パターンが潜在的な解決策であることが判明しました。 jQuery フレームワーク内に、このパターンの注目すべき実装はありますか (ない場合)。
 JQueryはホバーで画像を変更します
JQueryはホバーで画像を変更します
07 Mar 2025
jQueryの本当にクールな機能は、画面の特定の領域にマウスを移動すると、画像が変更されるなど、画像を動的に変更する機能です。 あなたがそれをどのように行うか:あなたは画像SRCプロパティを参照し、2つの機能を介してそれを変更します


ホットツール Tags

ホットツール

キャンバスはマウス カーソル アニメーションの特殊効果に従います
Canvas 追従マウス カーソル アニメーション特殊効果には、マウス通過追従および表示アニメーション効果の 10 種類の効果が含まれます。

HTML5 キャンバスのバブル ホバー マウス効果
HTML5 キャンバスのバブル ホバー マウス効果

js+css3 フクロウの目はマウス ポインタに従って回転するアニメーションの特殊効果
js+css3 フクロウの目はマウス ポインタに従って回転するアニメーションの特殊効果

jQueryホバーイベントナビゲーションバー効果
jQueryホバーイベントナビゲーションバー効果

js マウスをクリックしてドラッグし、小さなアイコンの特殊効果を生成します
js マウスのクリックとドラッグによる小さなアイコンの特殊効果の生成は、紫色の背景スタイルのマウスの左クリックと右クリックで小さなアイコンのアニメーションの特殊効果を生成します。