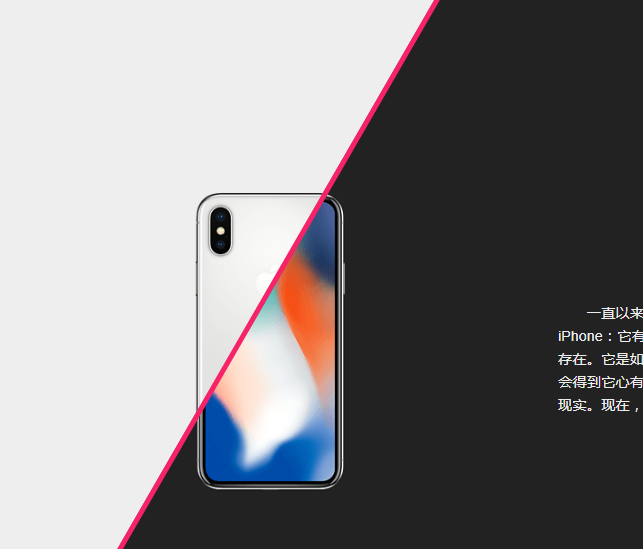
ネイティブ JS 分割画面スライダー効果
ウェブサイトをより洗練させるための HTML5+css3+javript 分割画面スライダー
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
16 May 2016
この記事では、主に JQuery 分割画面インジケーター画像回転効果の実装方法を紹介し、jQuery 画像回転操作の関連スキルを例とともに分析します。
 PR で画面を分割する方法ビデオ_PR で画面分割トランジション効果を作成するためのヒントを共有する
PR で画面を分割する方法ビデオ_PR で画面分割トランジション効果を作成するためのヒントを共有する
29 Apr 2024
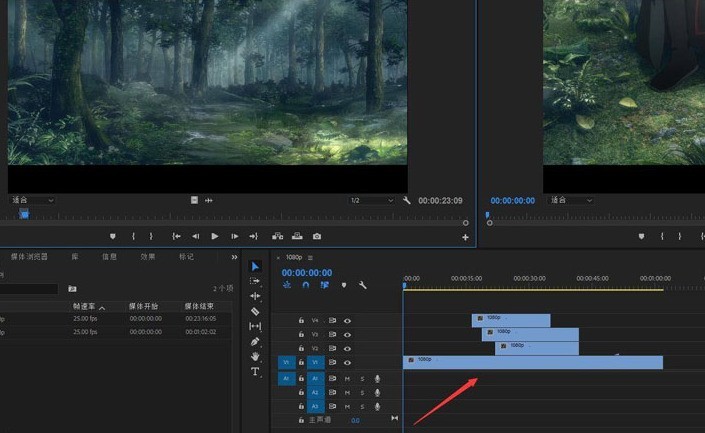
1. インターフェースを開いた後、3 つのビデオ素材をインポートし、タイムラインに 1 つずつドラッグ アンド ドロップします。 2. 最初のビデオをクリックし、左下隅のエフェクト パネルで線形消去を追加し、編集します。以下に示すように、プロパティ バーでトランジションと消去率パラメータを追加します。 3. 同じ手順を使用して 2 番目のビデオに線形消去を追加し、ビデオを 3 つの等しい部分に表示します。 4. 最後に、最初のビデオに変形効果を追加します。上のプロパティ バーでシャッター角度を 180 に変更し、開始キー フレームの垂直パラメータを -540 に変更し、間隔を 10 秒に設定して 3 画面遷移を実現します。
 CSS を使用して特定のボタンのマウス ホバー効果を無効にするにはどうすればよいですか?
CSS を使用して特定のボタンのマウス ホバー効果を無効にするにはどうすればよいですか?
27 Nov 2024
特定のボタンのマウス ホバー効果を無効にする CSSAiming を使用して、Web ページ内の特定のボタンのマウス ホバー効果を無効にすると、...
 Meow Movie Factory で複数の画像を結合するにはどうすればよいですか? Meow Movie Factory で分割画面アニメーション効果を追加する手順の紹介
Meow Movie Factory で複数の画像を結合するにはどうすればよいですか? Meow Movie Factory で分割画面アニメーション効果を追加する手順の紹介
27 May 2023
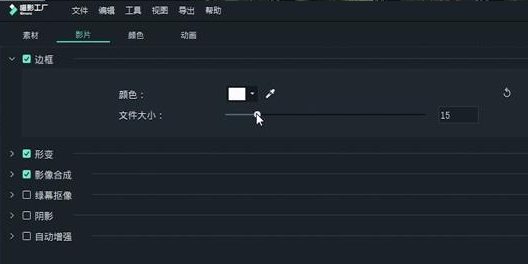
Miaoying Factory で複数の画像を結合するにはどうすればよいですか? ユーザーは短いビデオで複数のビデオ画像が同時に表示されることがよくありますが、多くの友人はこの操作を実現する方法を知りません。以下のエディターは、Meow Shadow Factory に分割画面アニメーション効果を追加する手順を示しています。見てみましょう。 Meow Movie Factory で複数の画像を結合する方法 Meow Movie Factory で分割画面アニメーション効果を追加する手順の紹介 1. 分割画面メニューをクリックし、追加する分割画面スタイルを選択します。マテリアル ライブラリを選択し、画面領域にドラッグします。 3. 小さなスピーカー アイコンをクリックして、ビデオの内蔵サウンドをオフにします。 4. 最後に、ビデオの再生要件に従ってビデオ フレームとその他のパラメータを調整します。
 Windows 10 でマウス トラック効果を有効にする方法
Windows 10 でマウス トラック効果を有効にする方法
26 Dec 2023
win10 システムを使用する場合、お気に入りのパーソナライズされた効果をより自由に設定し、マウス 追跡効果 (マウス テール) を追加することができます。もちろん、多くのユーザーは win10 でマウス トラック効果を有効にする方法を知りません。次のガイドは、必ず役に立ちます。 Windows 10 でマウス トラック効果をオンにする方法: 1. 左下隅の検索をクリックし、「コントロール パネル」を検索して開きます。 2. 次に、コントロールパネルの「ハードウェアとサウンド」を選択し、「マウス」を選択します。 3. ポップアップ マウスのプロパティ ダイアログ ボックスで、下の「可視性」を見つけます。 4. 最後に、「ポインター オプション」を選択し、表示設定の「ポインター トラックを表示」にチェックを入れて、マウス トラック効果をオンにします。
 Win10でマウストラック効果をオフにする方法
Win10でマウストラック効果をオフにする方法
11 Jan 2024
友人が Win10 マウスのパーソナライズされたマウス トラック効果を設定しました。その後、設定した Win10 マウス トラック効果をオフにしたいと考えましたが、Win10 マウス トラック効果をオフにする方法がわかりませんでした。次のエディタを使用すると、 Win10 のマウス トラック効果の詳細な紹介. 特殊効果をオフにするチュートリアル. オフにしたい場合は、その方法を見てみましょう! 1. 下のタスクバーの [スタート] をクリックし、[コントロール パネル] と入力します。検索ボックスをクリックして開きます。 2. 開いた新しいインターフェースで、「ハードウェアとサウンド」オプションをクリックします。 3. 次に、「デバイスとプリンター」の下の「マウス」オプションをクリックします。 4. 開いたウィンドウで & に切り替えます。
16 May 2016
この記事では、簡単なマウス ドラッグ効果を実装するための JavaScript を主に紹介し、JavaScript マウス ドラッグ効果の関連点と実装テクニックを例とともに分析します。
 共有する 10 の古典的な Web マウス エフェクト セクション
共有する 10 の古典的な Web マウス エフェクト セクション
11 Jan 2018
この記事では、主に 10 個の古典的な Web マウス特殊効果コードを紹介し、マウス特殊効果を行う必要がある友人に、ぜひ参考にしてください。


ホットツール Tags

Hot Tools

キャンバスはマウス カーソル アニメーションの特殊効果に従います
Canvas 追従マウス カーソル アニメーション特殊効果には、マウス通過追従および表示アニメーション効果の 10 種類の効果が含まれます。

HTML5 キャンバスのバブル ホバー マウス効果
HTML5 キャンバスのバブル ホバー マウス効果

js+css3 フクロウの目はマウス ポインタに従って回転するアニメーションの特殊効果
js+css3 フクロウの目はマウス ポインタに従って回転するアニメーションの特殊効果

jQueryホバーイベントナビゲーションバー効果
jQueryホバーイベントナビゲーションバー効果

js マウスをクリックしてドラッグし、小さなアイコンの特殊効果を生成します
js マウスのクリックとドラッグによる小さなアイコンの特殊効果の生成は、紫色の背景スタイルのマウスの左クリックと右クリックで小さなアイコンのアニメーションの特殊効果を生成します。