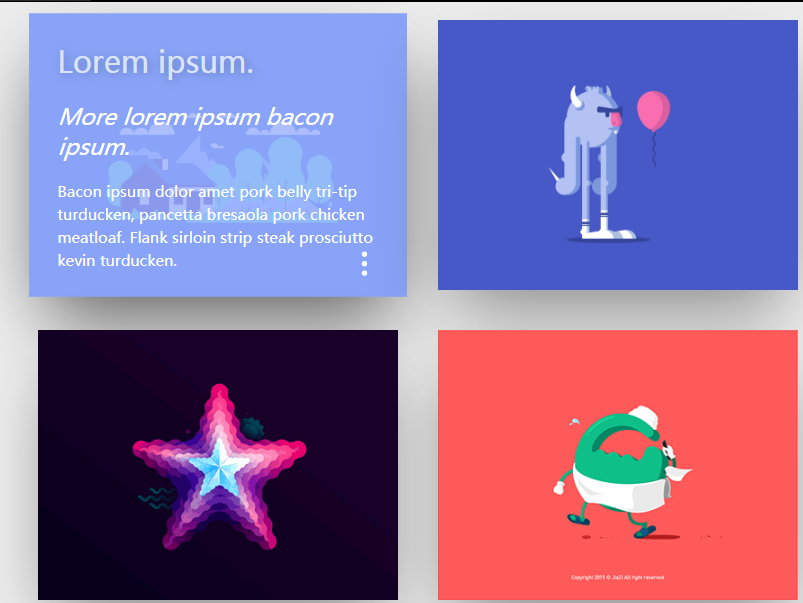
画像にフォーカスが当たったときにテキスト効果を動的に表示 (非表示)
テキストは、画像にフォーカスが当たると動的に表示され、フォーカスを失った後は動的に非表示になります。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
16 May 2016
この記事では、JavaScript を使用して画像上にマウスを移動したときにテキスト効果を表示する方法を主に紹介します。これには、画像にテキスト プロンプト効果を追加するために使用できる、JavaScript のマウス イベントと画像およびテキストの属性に関連するテクニックが含まれます。必要な友達は以下を参照してください。
16 May 2016
入力入力ボックスは、フォーカスを獲得または喪失したときにテキストを非表示または表示します。このフォーカス効果は、フォームに入力するときに多くの友人が目にしたことがあるはずです。この記事では、jquery を使用して以下を実装します。
 CSSを使用して画像を表示しながらテキストを効果的に非表示にする方法
CSSを使用して画像を表示しながらテキストを効果的に非表示にする方法
19 Nov 2024
CSS を使用した非表示テキスト CSS を使用してテキスト要素を非表示にすることは、さまざまなデザイン目的に役立ちます。一般的なシナリオの 1 つは、テキストを...
 CSS を使用して画像を回転し、マウスを画像上に移動したときにさまざまな効果を表示するにはどうすればよいですか?
CSS を使用して画像を回転し、マウスを画像上に移動したときにさまざまな効果を表示するにはどうすればよいですか?
09 Aug 2018
これは強力な css3 機能と切り離せないものです。 CSS3 画像を回転できるだけでなく、CSS 回転増幅、CSS 回転 90 度、CSS 画像回転 45 度などの特殊効果も実現できます。
 CSS3でマウスをdivに移動したときにdivを表示および非表示にする効果を実現する方法
CSS3でマウスをdivに移動したときにdivを表示および非表示にする効果を実現する方法
07 Dec 2021
CSS では、「:hover」セレクターと opacity 属性を使用して、マウスが div 要素に移動したときに div 要素を表示または非表示にできます。構文は「div:hover{opacity:0}」または「div:hover{opacity」です。 「:1}」。
16 May 2016
この記事では、チェック ボックスで匿名ログインが選択されている場合にログイン ボックスを非表示にする効果の JS 実装を主に紹介します。この例では、ページ要素のスタイルを動的に操作するための関連テクニックが非常にシンプルで実用的です。それを参照できます。
16 May 2016
マウスのフォーカスが前後に移動すると、フォーム入力内のプロンプト テキスト値を表示または非表示にする jQuery コード
16 May 2016
jquery プラグインを共有します。淘宝網でマウスが画像の右側を通過すると、大きな画像が表示されます。興味のある友達は、jquery を学習するのに役立ちます。見逃せません。
06 Jul 2016
CSSは、テキストを非表示にするという目的を達成するために、背景画像を使用してテキストを置き換えます


ホットツール Tags

Hot Tools

キャンバスはマウス カーソル アニメーションの特殊効果に従います
Canvas 追従マウス カーソル アニメーション特殊効果には、マウス通過追従および表示アニメーション効果の 10 種類の効果が含まれます。

HTML5 キャンバスのバブル ホバー マウス効果
HTML5 キャンバスのバブル ホバー マウス効果

js+css3 フクロウの目はマウス ポインタに従って回転するアニメーションの特殊効果
js+css3 フクロウの目はマウス ポインタに従って回転するアニメーションの特殊効果

jQueryホバーイベントナビゲーションバー効果
jQueryホバーイベントナビゲーションバー効果

js マウスをクリックしてドラッグし、小さなアイコンの特殊効果を生成します
js マウスのクリックとドラッグによる小さなアイコンの特殊効果の生成は、紫色の背景スタイルのマウスの左クリックと右クリックで小さなアイコンのアニメーションの特殊効果を生成します。