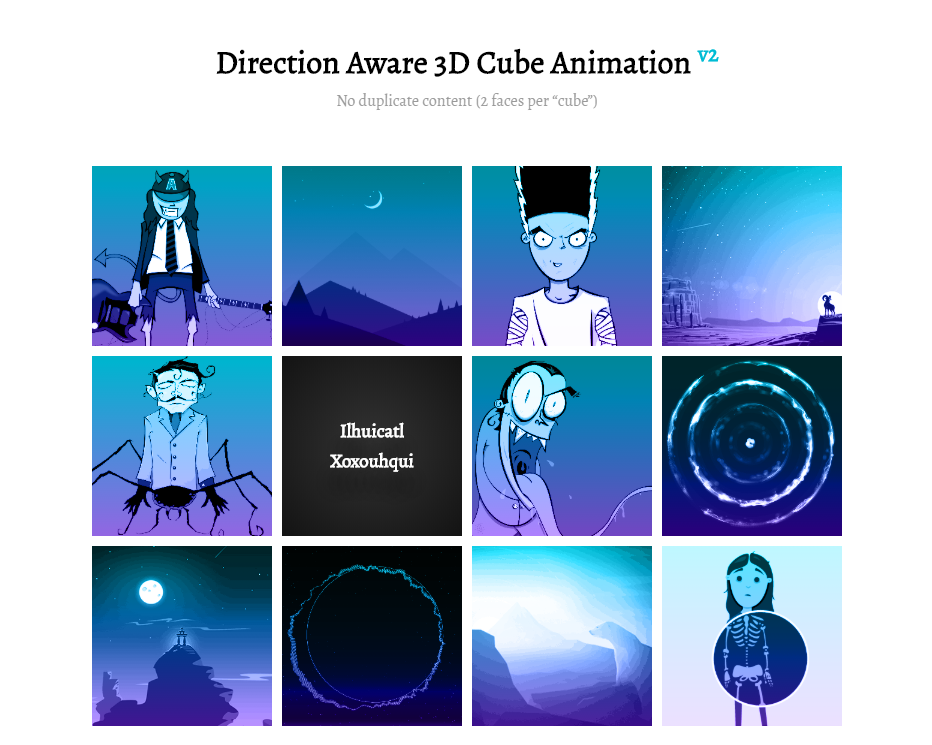
jsはマウスの方向をスライドさせる効果を実現します
JS マウスのスライド方向を認識した 3 次元立方体アニメーション
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 MySQL での一括 INSERT 操作を PHP 経由で実装して効率を向上させることはできますか?
MySQL での一括 INSERT 操作を PHP 経由で実装して効率を向上させることはできますか?
31 Oct 2024
PHP を介した MySQL での一括 INSERT 操作MySQL データベースへの複数のレコードの挿入は、1 つのファイル内で複数の INSERT ステートメントを使用して実行できます。
 背景フィルターは使用できません: 最新のブラウザーで背景をぼかした効果を実現するにはどうすればよいですか?
背景フィルターは使用できません: 最新のブラウザーで背景をぼかした効果を実現するにはどうすればよいですか?
28 Oct 2024
CSS の回避策: とらえどころのない backdrop-filter に対する一時的な解決策 CSS 機能は有望であるにもかかわらず、backdrop-filter は依然として手の届かないところにあります...
 CSS を使用して特定のボタンのマウス ホバー効果を無効にするにはどうすればよいですか?
CSS を使用して特定のボタンのマウス ホバー効果を無効にするにはどうすればよいですか?
27 Nov 2024
特定のボタンのマウス ホバー効果を無効にする CSSAiming を使用して、Web ページ内の特定のボタンのマウス ホバー効果を無効にすると、...
 CSS を使用して特定のボタンのホバー効果を無効にするにはどうすればよいですか?
CSS を使用して特定のボタンのホバー効果を無効にするにはどうすればよいですか?
23 Nov 2024
CSS クラスを使用して特定のボタンのホバー効果を無効にする...を使用して、特定のボタンのマウス ホバー効果を無効にするメソッドが必要です。
 CSS を使用して特定のボタンのホバー効果を無効にするにはどうすればよいですか?
CSS を使用して特定のボタンのホバー効果を無効にするにはどうすればよいですか?
16 Dec 2024
CSS クラスを使用して特定のボタンのホバー効果を無効にする無効にした状態を維持しながら、特定のボタンのマウス ホバー効果を無効にするには...
 jQuery でマウス ホイール イベントをキャプチャするにはどうすればよいですか?
jQuery でマウス ホイール イベントをキャプチャするにはどうすればよいですか?
26 Oct 2024
jQuery でのマウス ホイール イベントのキャプチャjQuery は、スクロール イベントとは異なる特定のマウス ホイール イベントをキャプチャする効果的な方法を提供します。これ...
 CSS を使用して特定のボタンからホバー効果を削除するにはどうすればよいですか?
CSS を使用して特定のボタンからホバー効果を削除するにはどうすればよいですか?
30 Nov 2024
CSS を使用して特定のボタンのマウス ホバー効果を削除するWeb ページを操作する場合、ホバー効果を無効にすることが望ましい場合があります。
 子要素の上にマウスを置いたときに親のマウスオーバー効果を一時停止するにはどうすればよいですか?
子要素の上にマウスを置いたときに親のマウスオーバー効果を一時停止するにはどうすればよいですか?
02 Nov 2024
子要素の上にマウスを置くと親のホバー効果を一時停止するネストされた要素が共存する場合、子要素の上にマウスを置くと...
 JavaScript を使用して CSS :hover 効果を無効にするにはどうすればよいですか?
JavaScript を使用して CSS :hover 効果を無効にするにはどうすればよいですか?
03 Dec 2024
JavaScript で CSS :hover 効果を無効にする Web 開発では、ユーザーが要素の上にマウスを移動すると、CSS の「:hover」効果によって要素に視覚的な変化が追加されます。


ホットツール Tags

Hot Tools

キャンバスはマウス カーソル アニメーションの特殊効果に従います
Canvas 追従マウス カーソル アニメーション特殊効果には、マウス通過追従および表示アニメーション効果の 10 種類の効果が含まれます。

HTML5 キャンバスのバブル ホバー マウス効果
HTML5 キャンバスのバブル ホバー マウス効果

js+css3 フクロウの目はマウス ポインタに従って回転するアニメーションの特殊効果
js+css3 フクロウの目はマウス ポインタに従って回転するアニメーションの特殊効果

jQueryホバーイベントナビゲーションバー効果
jQueryホバーイベントナビゲーションバー効果

js マウスをクリックしてドラッグし、小さなアイコンの特殊効果を生成します
js マウスのクリックとドラッグによる小さなアイコンの特殊効果の生成は、紫色の背景スタイルのマウスの左クリックと右クリックで小さなアイコンのアニメーションの特殊効果を生成します。