6 つのマウスホバー効果
対応するライブラリ ファイルをロードし、使用するエフェクトの 1 つを選択するだけです
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 jq show の隠し効果について
jq show の隠し効果について
13 Jun 2016
jq 表示の非表示効果について<html><a class="mune_1">ボタン</a><span class="second_mune" style="display:none">コンテンツ</span></html>$('# mune_1 ').hover(関数
 PHP でページング効果を実現する方法についての詳細な図による説明
PHP でページング効果を実現する方法についての詳細な図による説明
13 Jun 2016
ページング効果は Web ページでは一般的ですが、ページング効果を実現するにはどうすればよいでしょうか? 今日は、ページング効果を実現する 2 つの方法を説明しました。
 CSS を使用して特定のボタンのマウス ホバー効果を無効にするにはどうすればよいですか?
CSS を使用して特定のボタンのマウス ホバー効果を無効にするにはどうすればよいですか?
27 Nov 2024
特定のボタンのマウス ホバー効果を無効にする CSSAiming を使用して、Web ページ内の特定のボタンのマウス ホバー効果を無効にすると、...
 PHP 初心者のための 8 つの効果的なヒント
PHP 初心者のための 8 つの効果的なヒント
13 Jun 2016
PHP 初心者向けの 8 つの効果的なヒント。新しい言語を学ぶのは非常に難しい作業です。最善の方法は、半分の労力で 2 倍の結果を得るために先人の経験から学ぶことです。ここでは、PHP 初心者向けにいくつかの体験メニューを用意しています。
 CSS ホバー効果を使用して左から右への背景色の塗りつぶしを作成する方法
CSS ホバー効果を使用して左から右への背景色の塗りつぶしを作成する方法
29 Oct 2024
CSS を使用して左から右への背景色塗りつぶしを作成する CSS3 では、トランジションを使用してホバー効果を強化し、動的な視覚効果を作成できます。
 CSS と JavaScript を使用して、マウスホバー時に反転したテキストの色の効果を作成するにはどうすればよいですか?
CSS と JavaScript を使用して、マウスホバー時に反転したテキストの色の効果を作成するにはどうすればよいですか?
28 Oct 2024
マウスホバー時にテキストの色を反転する目的は、黒いカーソルをテキスト要素の上に置いたときにテキスト要素の色を反転することです。効果はあるはず…
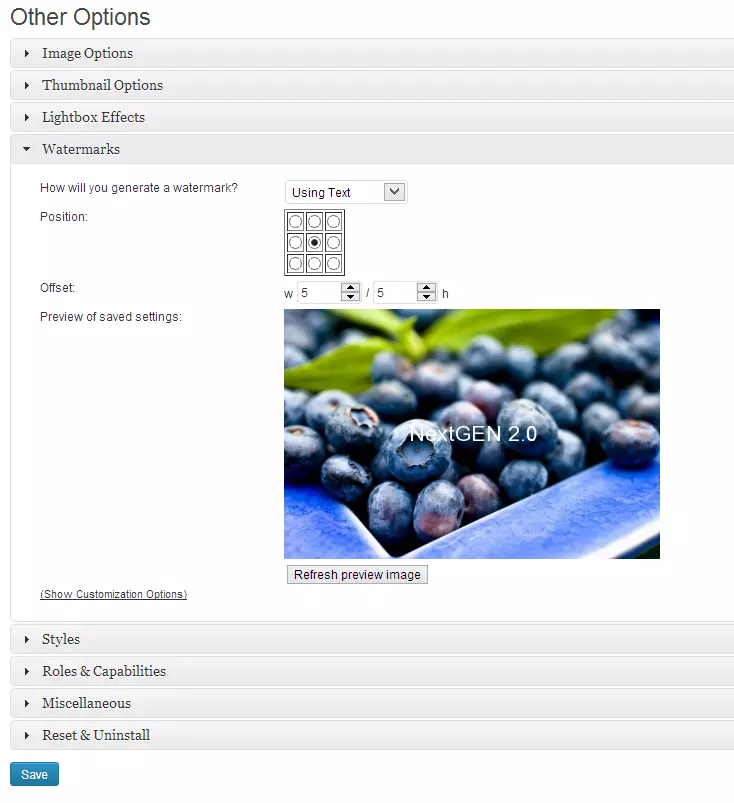
 a敬の念を起こさせる画像効果を作成する8つのWordPressプラグイン
a敬の念を起こさせる画像効果を作成する8つのWordPressプラグイン
19 Feb 2025
画像はウェブサイトの成功に不可欠です。彼らは情報を魅了し、惹きつけ、効果的に伝えます。 その影響を最大化するには、適切なWordPressプラグインを使用することが重要です。 画像効果プラグインは、見事なろうそくで写真を劇的に改善できます
 Microsoft Office エラー 30088-4: 3 つの効果的な戦略とコツ
Microsoft Office エラー 30088-4: 3 つの効果的な戦略とコツ
24 Oct 2024
Office インストール エラーのエラー コード 30088-4 を解決するにはどうすればよいですか?このエラーの根本原因は何ですか? MiniTool Solution のこの包括的なガイドでは、Microsoft Office エラー 30088-4 を修正するためのいくつかの効果的な方法を説明します。オフの原因
 Chromebook の死の白い画面?効果的な4つの方法を試してみる
Chromebook の死の白い画面?効果的な4つの方法を試してみる
15 Jan 2025
MiniTool のこの包括的なガイドでは、Chromebook の白い画面の原因を詳しく調べ、試すことができるいくつかの効果的な解決策を紹介します。確認してみましょう。Chromebook の死の白い画面Chromebook が白い画面でスタックするのは、通常、


ホットツール Tags

Hot Tools

キャンバスはマウス カーソル アニメーションの特殊効果に従います
Canvas 追従マウス カーソル アニメーション特殊効果には、マウス通過追従および表示アニメーション効果の 10 種類の効果が含まれます。

HTML5 キャンバスのバブル ホバー マウス効果
HTML5 キャンバスのバブル ホバー マウス効果

js+css3 フクロウの目はマウス ポインタに従って回転するアニメーションの特殊効果
js+css3 フクロウの目はマウス ポインタに従って回転するアニメーションの特殊効果

jQueryホバーイベントナビゲーションバー効果
jQueryホバーイベントナビゲーションバー効果

js マウスをクリックしてドラッグし、小さなアイコンの特殊効果を生成します
js マウスのクリックとドラッグによる小さなアイコンの特殊効果の生成は、紫色の背景スタイルのマウスの左クリックと右クリックで小さなアイコンのアニメーションの特殊効果を生成します。





