44種類のCSS3マウスオーバーピクチャーエフェクトアニメーションライブラリ imagehover.css
imagehover.css - Pure CSS3 マウスオーバーイメージエフェクトアニメーションライブラリ、44 種類のマウスオーバーエフェクト
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
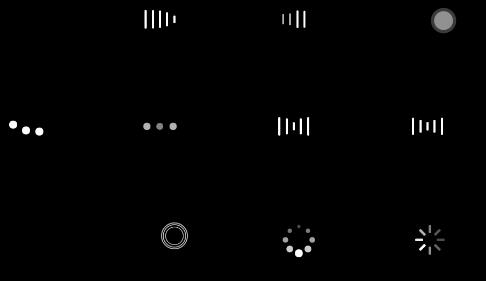
 CSS3による約20種類の読み込みアニメーション効果
CSS3による約20種類の読み込みアニメーション効果
28 Jun 2018
この記事では主に、純粋な CSS3 で作成された 20 個のローディング アニメーション効果について詳しく説明します。非常に優れた内容なので、参考として共有します。
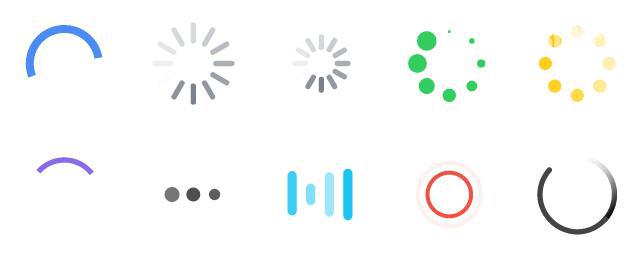
 CSS3を使って8種類の読み込みアニメーションを作成する方法を教えます
CSS3を使って8種類の読み込みアニメーションを作成する方法を教えます
22 May 2017
この記事では、純粋な CSS3 で実装された 8 種類のローディング アニメーション効果を主に紹介します。これらの効果は、現在人気のフロントエンドのスタイルに沿ったものです。
 CSS を使用して特定のボタンのマウス ホバー効果を無効にするにはどうすればよいですか?
CSS を使用して特定のボタンのマウス ホバー効果を無効にするにはどうすればよいですか?
27 Nov 2024
特定のボタンのマウス ホバー効果を無効にする CSSAiming を使用して、Web ページ内の特定のボタンのマウス ホバー効果を無効にすると、...
 Windows 10 でマウス トラック効果を有効にする方法
Windows 10 でマウス トラック効果を有効にする方法
26 Dec 2023
win10 システムを使用する場合、お気に入りのパーソナライズされた効果をより自由に設定し、マウス 追跡効果 (マウス テール) を追加することができます。もちろん、多くのユーザーは win10 でマウス トラック効果を有効にする方法を知りません。次のガイドは、必ず役に立ちます。 Windows 10 でマウス トラック効果をオンにする方法: 1. 左下隅の検索をクリックし、「コントロール パネル」を検索して開きます。 2. 次に、コントロールパネルの「ハードウェアとサウンド」を選択し、「マウス」を選択します。 3. ポップアップ マウスのプロパティ ダイアログ ボックスで、下の「可視性」を見つけます。 4. 最後に、「ポインター オプション」を選択し、表示設定の「ポインター トラックを表示」にチェックを入れて、マウス トラック効果をオンにします。
 CSS3リレーションシップセレクターの種類は何ですか?
CSS3リレーションシップセレクターの種類は何ですか?
15 Dec 2021
css3 リレーションシップ セレクターには 4 つのタイプがあります: 1. 包含セレクター "E F" は E 要素に含まれるすべての F 要素を選択します; 2. 子孫セレクター "E>F" は E 要素のすべての直接の子要素 F を選択します; 3.隣接するセレクター「E+F」は E 要素の直後の F 要素を選択します; 4. 兄弟セレクター「E~F」。
 さまざまな種類の CSS3 セレクター
さまざまな種類の CSS3 セレクター
18 Feb 2024
CSS3 セレクターにはさまざまなタイプがあり、さまざまな要素のプロパティ、構造的な関係、または状態に基づいて要素を選択できます。以下では、一般的に使用される CSS3 セレクターの種類をいくつか紹介し、具体的なコード例を示します。基本セレクター: 要素セレクター: 要素名をセレクターとして使用します。例として p 要素を示します: p{color:red;} クラス セレクター: . で始まるクラス名をセレクターとして使用します。ここでのクラスは例です。要素を例として挙げます: .example{fo
 Win10でマウストラック効果をオフにする方法
Win10でマウストラック効果をオフにする方法
11 Jan 2024
友人が Win10 マウスのパーソナライズされたマウス トラック効果を設定しました。その後、設定した Win10 マウス トラック効果をオフにしたいと考えましたが、Win10 マウス トラック効果をオフにする方法がわかりませんでした。次のエディタを使用すると、 Win10 のマウス トラック効果の詳細な紹介. 特殊効果をオフにするチュートリアル. オフにしたい場合は、その方法を見てみましょう! 1. 下のタスクバーの [スタート] をクリックし、[コントロール パネル] と入力します。検索ボックスをクリックして開きます。 2. 開いた新しいインターフェースで、「ハードウェアとサウンド」オプションをクリックします。 3. 次に、「デバイスとプリンター」の下の「マウス」オプションをクリックします。 4. 開いたウィンドウで & に切り替えます。


ホットツール Tags

Hot Tools

キャンバスはマウス カーソル アニメーションの特殊効果に従います
Canvas 追従マウス カーソル アニメーション特殊効果には、マウス通過追従および表示アニメーション効果の 10 種類の効果が含まれます。

HTML5 キャンバスのバブル ホバー マウス効果
HTML5 キャンバスのバブル ホバー マウス効果

js+css3 フクロウの目はマウス ポインタに従って回転するアニメーションの特殊効果
js+css3 フクロウの目はマウス ポインタに従って回転するアニメーションの特殊効果

jQueryホバーイベントナビゲーションバー効果
jQueryホバーイベントナビゲーションバー効果

js マウスをクリックしてドラッグし、小さなアイコンの特殊効果を生成します
js マウスのクリックとドラッグによる小さなアイコンの特殊効果の生成は、紫色の背景スタイルのマウスの左クリックと右クリックで小さなアイコンのアニメーションの特殊効果を生成します。







