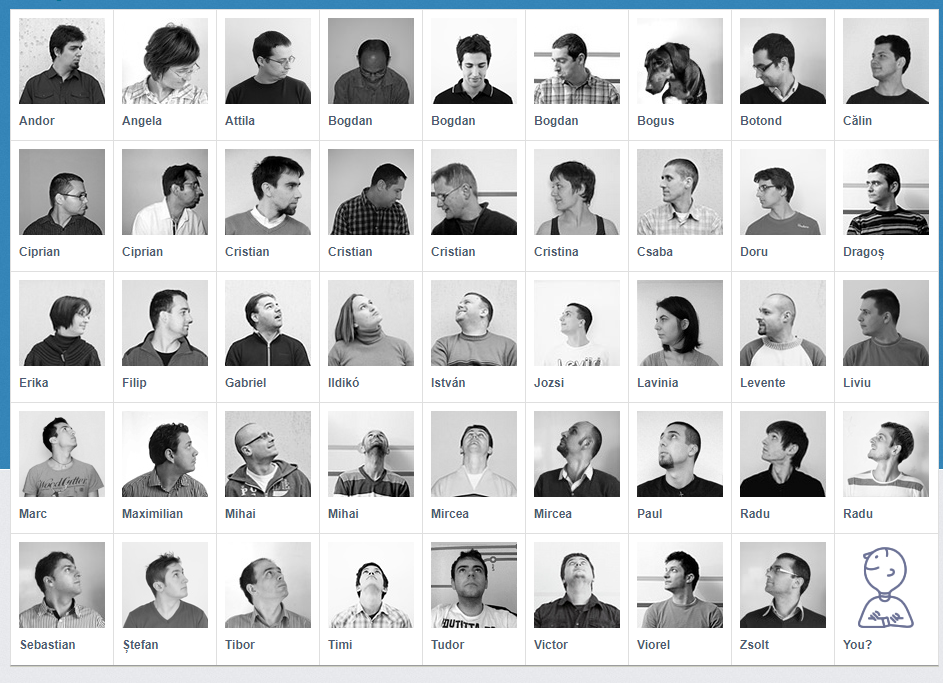
jqueryはマウスの回転に伴うキャラクターアバターの効果を実現します
jquery はマウスの回転に伴うキャラクター アバターの効果を実現します
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 CSS クリップパスと JavaScript を使用して、反転したテキストの色のホバー効果を実現するにはどうすればよいですか?
CSS クリップパスと JavaScript を使用して、反転したテキストの色のホバー効果を実現するにはどうすればよいですか?
28 Oct 2024
CSS と JavaScript を使用してマウス ホバー時にテキストの色を反転する目的のホバー効果を実現するには、黒のテキストを維持しながら白に反転します。
 Quaternion.Slerp は Unity でオブジェクトのスムーズな回転をどのように実現しますか?
Quaternion.Slerp は Unity でオブジェクトのスムーズな回転をどのように実現しますか?
13 Jan 2025
オブジェクト回転のための Quaternion.Slerp を理解するUnity Engine を使用してオブジェクトを操作する場合、オブジェクトの制御方法を理解する...
 jQuery.animate() が CSS3 回転に機能しないのはなぜですか?また、jQuery を使用してクロスブラウザーのアニメーション回転を実現するにはどうすればよいですか?
jQuery.animate() が CSS3 回転に機能しないのはなぜですか?また、jQuery を使用してクロスブラウザーのアニメーション回転を実現するにはどうすればよいですか?
04 Dec 2024
jQuery.animate() を使用したブラウザ間回転の問題 jQuery.animate() を使用したブラウザ間回転は、アニメーションではないため困難であることがわかりました...
 CSS のみを使用して 3D カードの反転効果を実現するにはどうすればよいですか?
CSS のみを使用して 3D カードの反転効果を実現するにはどうすればよいですか?
23 Oct 2024
この記事では、CSS のみを使用して 3D カード反転エフェクトを作成するテクニックを紹介します。遠近感プロパティを利用して 3D 空間の錯覚を作成し、ホバー時にカードの面を回転させるための変換を適用します。その結果、滑らかで正確な画面が得られます。
 jQuery の .animate() を使用してクロスブラウザ互換の CSS 回転を実現するにはどうすればよいですか?
jQuery の .animate() を使用してクロスブラウザ互換の CSS 回転を実現するにはどうすればよいですか?
09 Dec 2024
CSS 回転: jQuery.animate() によるブラウザー間互換性 ブラウザー間で互換性のある回転 (IE9) を実現するには、次のことが考えられます。
 jQuery の .animate() メソッドを使用して、クロスブラウザ互換の CSS 回転アニメーションを実現するにはどうすればよいですか?
jQuery の .animate() メソッドを使用して、クロスブラウザ互換の CSS 回転アニメーションを実現するにはどうすればよいですか?
11 Dec 2024
jQuery.animate() を使用したクロスブラウザー CSS 回転 クロスブラウザー互換の回転を作成しようとすると、次のような場合に一般的な障害が発生します。
 Go は移動セマンティクスを提供しますか? 提供できない場合、どのようにして効率的なデータ転送を実現しますか?
Go は移動セマンティクスを提供しますか? 提供できない場合、どのようにして効率的なデータ転送を実現しますか?
24 Dec 2024
Go の移動セマンティクス: 概要と実装C では、移動セマンティクスにより、移動することによりオブジェクト間でリソースを効率的に転送できます。
 背景フィルターは使用できません: 最新のブラウザーで背景をぼかした効果を実現するにはどうすればよいですか?
背景フィルターは使用できません: 最新のブラウザーで背景をぼかした効果を実現するにはどうすればよいですか?
28 Oct 2024
CSS の回避策: とらえどころのない backdrop-filter に対する一時的な解決策 CSS 機能は有望であるにもかかわらず、backdrop-filter は依然として手の届かないところにあります...
 CSS を使用して特定のボタンのマウス ホバー効果を無効にするにはどうすればよいですか?
CSS を使用して特定のボタンのマウス ホバー効果を無効にするにはどうすればよいですか?
27 Nov 2024
特定のボタンのマウス ホバー効果を無効にする CSSAiming を使用して、Web ページ内の特定のボタンのマウス ホバー効果を無効にすると、...


ホットツール Tags

Hot Tools

キャンバスはマウス カーソル アニメーションの特殊効果に従います
Canvas 追従マウス カーソル アニメーション特殊効果には、マウス通過追従および表示アニメーション効果の 10 種類の効果が含まれます。

HTML5 キャンバスのバブル ホバー マウス効果
HTML5 キャンバスのバブル ホバー マウス効果

js+css3 フクロウの目はマウス ポインタに従って回転するアニメーションの特殊効果
js+css3 フクロウの目はマウス ポインタに従って回転するアニメーションの特殊効果

jQueryホバーイベントナビゲーションバー効果
jQueryホバーイベントナビゲーションバー効果

js マウスをクリックしてドラッグし、小さなアイコンの特殊効果を生成します
js マウスのクリックとドラッグによる小さなアイコンの特殊効果の生成は、紫色の背景スタイルのマウスの左クリックと右クリックで小さなアイコンのアニメーションの特殊効果を生成します。