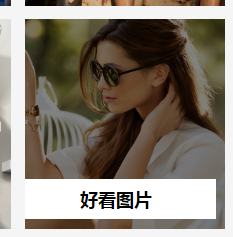
マウスオーバーによるテキストのフェードイン アニメーション
マウスをホバーするとテキストがフェードインまたはフェードアウトします。これは非常に便利な効果です。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 子要素の上にマウスを置いたときに親のマウスオーバー効果を一時停止するにはどうすればよいですか?
子要素の上にマウスを置いたときに親のマウスオーバー効果を一時停止するにはどうすればよいですか?
02 Nov 2024
子要素の上にマウスを置くと親のホバー効果を一時停止するネストされた要素が共存する場合、子要素の上にマウスを置くと...
 CSSとJavaScriptを使用してマウスホバー時のテキストの色を反転するにはどうすればよいですか?
CSSとJavaScriptを使用してマウスホバー時のテキストの色を反転するにはどうすればよいですか?
30 Oct 2024
マウス ホバーでテキストの色を反転するこの GIF は、望ましい効果を示しています:[マウス ホバーでテキストが白くなる GIF] これを作成することは可能です...
 jQueryでテキストの点滅アニメーションを実現するにはどうすればよいですか?
jQueryでテキストの点滅アニメーションを実現するにはどうすればよいですか?
30 Oct 2024
jQuery を使用してテキスト点滅アニメーションを実現するこのクエリでは、jQuery を使用して点滅するテキスト効果を作成するためのシンプルかつ効果的な方法を模索します。
 CSS トランジションまたはアニメーションは、ページ読み込み時にテキストのフェードイン効果を作成できますか?
CSS トランジションまたはアニメーションは、ページ読み込み時にテキストのフェードイン効果を作成できますか?
26 Dec 2024
CSS を使用してページ読み込み時にテキスト段落のフェードインをアニメーション化する質問:CSS トランジションを利用してテキスト段落のフェードイン効果を作成できますか?
 CSS3 アニメーションのみを使用してクラシックな点滅テキスト効果を作成するにはどうすればよいですか?
CSS3 アニメーションのみを使用してクラシックな点滅テキスト効果を作成するにはどうすればよいですか?
29 Nov 2024
CSS3 アニメーションを使用して古典的な点滅効果を作成する疑問が生じます。昔ながらの点滅するテキスト効果を作成する方法です。
 スムーズなアニメーションのために DOM 要素のサイズ変更中に CSS トランジションをエレガントに無効にするにはどうすればよいですか?
スムーズなアニメーションのために DOM 要素のサイズ変更中に CSS トランジションをエレガントに無効にするにはどうすればよいですか?
01 Dec 2024
スムーズなサイズ変更のための CSS トランジション効果のエレガントな無効化 CSS トランジション効果を無効にすることが重要な状況に遭遇しました...
 CSS3 で背景画像のフェードイン/フェードアウト トランジションを作成するにはどうすればよいですか?
CSS3 で背景画像のフェードイン/フェードアウト トランジションを作成するにはどうすればよいですか?
24 Dec 2024
CSS3 での画像のフェード効果トランジションCSS トランジションを使用して「フェードイン フェードアウト」効果を要素に実装することは可能ですが、どうすればよいでしょうか...
 CSS クリップパスと JavaScript を使用して、反転したテキストの色のホバー効果を実現するにはどうすればよいですか?
CSS クリップパスと JavaScript を使用して、反転したテキストの色のホバー効果を実現するにはどうすればよいですか?
28 Oct 2024
CSS と JavaScript を使用してマウス ホバー時にテキストの色を反転する目的のホバー効果を実現するには、黒のテキストを維持しながら白に反転します。
 カラー量子化によりアニメーション GIF エンコーディングはどのように改善できるのでしょうか?
カラー量子化によりアニメーション GIF エンコーディングはどのように改善できるのでしょうか?
21 Nov 2024
効果的な GIF/画像のカラー量子化アニメーション GIF をエンコードする場合、カラー量子化はファイル サイズを削減する上で重要な役割を果たします。


ホットツール Tags

ホットツール

キャンバスはマウス カーソル アニメーションの特殊効果に従います
Canvas 追従マウス カーソル アニメーション特殊効果には、マウス通過追従および表示アニメーション効果の 10 種類の効果が含まれます。

HTML5 キャンバスのバブル ホバー マウス効果
HTML5 キャンバスのバブル ホバー マウス効果

js+css3 フクロウの目はマウス ポインタに従って回転するアニメーションの特殊効果
js+css3 フクロウの目はマウス ポインタに従って回転するアニメーションの特殊効果

jQueryホバーイベントナビゲーションバー効果
jQueryホバーイベントナビゲーションバー効果

js マウスをクリックしてドラッグし、小さなアイコンの特殊効果を生成します
js マウスのクリックとドラッグによる小さなアイコンの特殊効果の生成は、紫色の背景スタイルのマウスの左クリックと右クリックで小さなアイコンのアニメーションの特殊効果を生成します。