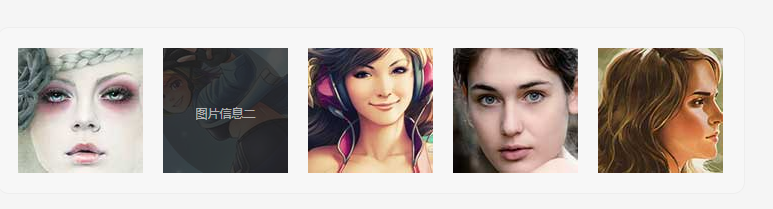
jQueryのマウスオーバー表示効果
画像上にマウスを置くと、画像の詳細な紹介情報が表示されます。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 子要素の上にマウスを置いたときに親のマウスオーバー効果を一時停止するにはどうすればよいですか?
子要素の上にマウスを置いたときに親のマウスオーバー効果を一時停止するにはどうすればよいですか?
02 Nov 2024
子要素の上にマウスを置くと親のホバー効果を一時停止するネストされた要素が共存する場合、子要素の上にマウスを置くと...
 ASP.NET UpdatePanels で jQuery のマウスオーバー効果を維持するにはどうすればよいですか?
ASP.NET UpdatePanels で jQuery のマウスオーバー効果を維持するにはどうすればよいですか?
03 Dec 2024
jQuery $(document).ready と UpdatePanels: 洗練された外観 jQuery を利用して UpdatePanel 内の要素にマウスオーバー効果を適用する場合、...
 ページ効果の表示に関する問題
ページ効果の表示に関する問題
13 Jun 2016
ページ効果表示の問題 サーバー環境は次のとおりです。 Windows サーバー 2012R2IIS PHP MYSQL に基づく Web サイトの問題は次のとおりです。 ブラウザーのエクスプレス モードでも同様です。 Web サイトのコードは、高速モードでも互換モードでも、ローカル展開後に表示できます。glyphicon { 
 CSS を使用して画像マップ上のマウスオーバー効果のスタイルを設定できますか?
CSS を使用して画像マップ上のマウスオーバー効果のスタイルを設定できますか?
08 Nov 2024
CSS を使用してイメージ マップ上のマウスオーバー効果のスタイルを設定できますか?イメージ マップを使用すると、リンクを含む画像を含む Web ページを作成できます。
 ネストされた DIV 内の子要素の上にマウスを移動するときに、親のマウスオーバー効果を防ぐ方法は?
ネストされた DIV 内の子要素の上にマウスを移動するときに、親のマウスオーバー効果を防ぐ方法は?
03 Nov 2024
ネストされた DIV: 子がホバーされているときに親のホバー効果を無効にする このシナリオでは、「.parent」とラベルが付けられた 2 つのネストされた DIV 要素があります。
 CSS を使用して特定のボタンのマウス ホバー効果を無効にするにはどうすればよいですか?
CSS を使用して特定のボタンのマウス ホバー効果を無効にするにはどうすればよいですか?
27 Nov 2024
特定のボタンのマウス ホバー効果を無効にする CSSAiming を使用して、Web ページ内の特定のボタンのマウス ホバー効果を無効にすると、...
 Java で Selenium WebDriver を使用してマウスオーバー アクションと非表示要素のクリックをシミュレートする方法
Java で Selenium WebDriver を使用してマウスオーバー アクションと非表示要素のクリックをシミュレートする方法
26 Nov 2024
Java を使用して Selenium WebDriver でマウスオーバーを効果的に処理する方法マウスオーバー イベントを処理する必要性は、Web オートメーションで頻繁に発生します。
 純粋な JavaScript を使用して CSS ホバー効果のマウスオーバー イベントをシミュレートするにはどうすればよいですか?
純粋な JavaScript を使用して CSS ホバー効果のマウスオーバー イベントをシミュレートするにはどうすればよいですか?
30 Dec 2024
純粋な JavaScript で CSS ホバー効果のマウスオーバー イベントをシミュレートする純粋な JavaScript を使用してマウスオーバー イベントをシミュレートしようとすると...
 SQL クエリが有効であるのに、「mysql_fetch_assoc(): 指定された引数は有効な MySQL 結果リソースではありません」というメッセージが表示されるのはなぜですか?
SQL クエリが有効であるのに、「mysql_fetch_assoc(): 指定された引数は有効な MySQL 結果リソースではありません」というメッセージが表示されるのはなぜですか?
01 Nov 2024
mysql_fetch_assoc(): 無効な MySQL 結果リソース エラーについて「mysql_fetch_assoc(): 指定された引数...」というエラーが発生した場合


ホットツール Tags

Hot Tools

キャンバスはマウス カーソル アニメーションの特殊効果に従います
Canvas 追従マウス カーソル アニメーション特殊効果には、マウス通過追従および表示アニメーション効果の 10 種類の効果が含まれます。

HTML5 キャンバスのバブル ホバー マウス効果
HTML5 キャンバスのバブル ホバー マウス効果

js+css3 フクロウの目はマウス ポインタに従って回転するアニメーションの特殊効果
js+css3 フクロウの目はマウス ポインタに従って回転するアニメーションの特殊効果

jQueryホバーイベントナビゲーションバー効果
jQueryホバーイベントナビゲーションバー効果

js マウスをクリックしてドラッグし、小さなアイコンの特殊効果を生成します
js マウスのクリックとドラッグによる小さなアイコンの特殊効果の生成は、紫色の背景スタイルのマウスの左クリックと右クリックで小さなアイコンのアニメーションの特殊効果を生成します。