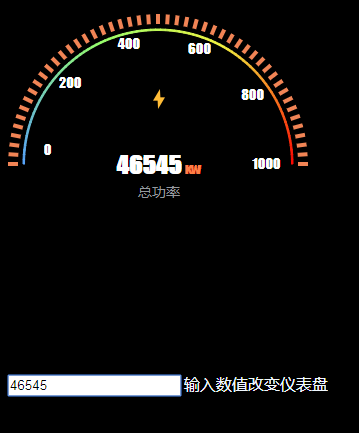
SVGはjQueryダッシュボードを描画します
svg は jQuery ダッシュボードを描画します
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 PHP は GD を使用して円グラフを描画します
PHP は GD を使用して円グラフを描画します
13 Jun 2016
GD は、PHP で円グラフを描画するために使用されます。 GD は、次のコードに示されています。 title 4 private $ydata; // Y 軸データを定義します private $xdata; // X 軸データを定義します。
 php GDは24時間のヒストグラムを描画します
php GDは24時間のヒストグラムを描画します
13 Jun 2016
php GD は 24 時間のヒストグラムを描画します。 80,250,430,134,35,60,233,90,263,225,120,59,151,677,340,221,550,300,229,97,230,123,133,87 合計 24 個の数値が欠落している場合は、コードをコピーして関数を修正できます。
 PHP は GD ライブラリを使用して画像を描画し、検証コード画像を生成します
PHP は GD ライブラリを使用して画像を描画し、検証コード画像を生成します
13 Jun 2016
PHP は GD ライブラリを使用して画像を描画し、検証コード画像を生成します。まず、php.ini 設定で GD 拡張機能がオンになっているかどうかを確認する必要があります。以下の内容が出力されるかどうかを次のようにテストします。 、これは GD 機能がオンになっていることを意味します: Array( [ GD Version] => 同梱 (2.0.34 互換) [FreeType Support] => 1
 PHP は GD を使用して折れ線グラフを描画します
PHP は GD を使用して折れ線グラフを描画します
13 Jun 2016
GD は PHP で折れ線グラフを描画するために使用されます。コードは次のとおりです。 1 Class Chart{ 2 private $image // イメージを定義します。タイトル 4 private $ydata; // Y 軸データを定義します 5 private $xdata; // X 軸データを定義します。
 JQueryはホバーで画像を変更します
JQueryはホバーで画像を変更します
07 Mar 2025
jQueryの本当にクールな機能は、画面の特定の領域にマウスを移動すると、画像が変更されるなど、画像を動的に変更する機能です。 あなたがそれをどのように行うか:あなたは画像SRCプロパティを参照し、2つの機能を介してそれを変更します
 JavaScriptスニペットは、DOM要素の再描画/塗り直しを強制します
JavaScriptスニペットは、DOM要素の再描画/塗り直しを強制します
23 Feb 2025
JavaScriptコードスニペットDOM Element Redraw/Repaintを強制します。少しハッキーですが、最後の手段として便利です。 var element = document.getElementById( 'id'); var n = document.createTextNode( ''); var disp = element.style.display; // previoについて心配しないでください
 jQueryは画像が読み込まれた後にコードを実行します
jQueryは画像が読み込まれた後にコードを実行します
08 Mar 2025
コードを実行する前に画像がロードされるのを待つための簡単なjQueryコードスニペット。唯一の欠点は、画像名(拡張子を含む)を提供する必要があることです。 $( '#myimage')。attr( 'src'、 'image.jpg')。 //コードを実行します アラート( 'イメージ
 ピクセルまたはパーセンテージを使用して div の隅に三角形を描画するにはどうすればよいですか?
ピクセルまたはパーセンテージを使用して div の隅に三角形を描画するにはどうすればよいですか?
03 Nov 2024
Div の隅に三角形を描画する質問: Web ページで、特定のピクセルを使用して div の隅に三角形を描画するにはどうすればよいですか...
 lineTo とストロークを使用して線を描画するときに、HTML5 キャンバスでアンチエイリアスを無効にすることはできますか?
lineTo とストロークを使用して線を描画するときに、HTML5 キャンバスでアンチエイリアスを無効にすることはできますか?
08 Nov 2024
アンチエイリアシングを抑制する キャンバス上で鮮明な線を作成しようとすると、よく次のような問題が発生します。


ホットツール Tags

Hot Tools

すりガラス効果フォームのログインインターフェイス
非常に雰囲気のあるすりガラス効果のログインインターフェイス

HTML5 のクールなボタン パーティクル アニメーション効果
バースト パーティクル アニメーションの作成に使用できるクールな HTML5 ボタン アニメーション

クリエイティブ CSS3 スイッチ ボタン コードの複数セット
純粋な css3 でクリエイティブなスイッチ ボタンの切り替えを作成します。

5 つのクラシックなスイッチング ボタン インタラクション エフェクト
5 つのクラシックなスイッチング ボタン インタラクティブ エフェクト デザイン

登録ログイン インターフェイス js 特殊効果のクールな切り替えコード
登録ログイン インターフェイス js 特殊効果のクールな切り替えコード。