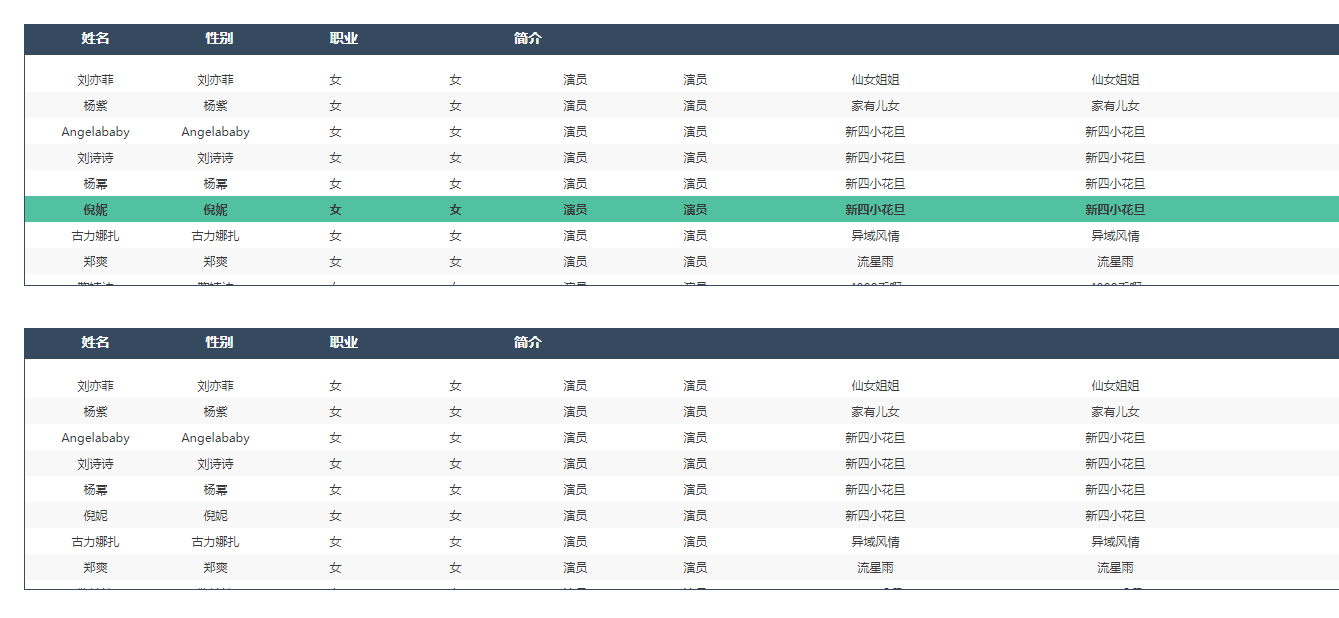
jQueryの多機能スクロールフォーム
jquery スクロール テーブル、行クリック、奇数行スタイルの追加、偶数行スタイルの追加、json 初期化テーブルおよびその他の機能を実現します。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
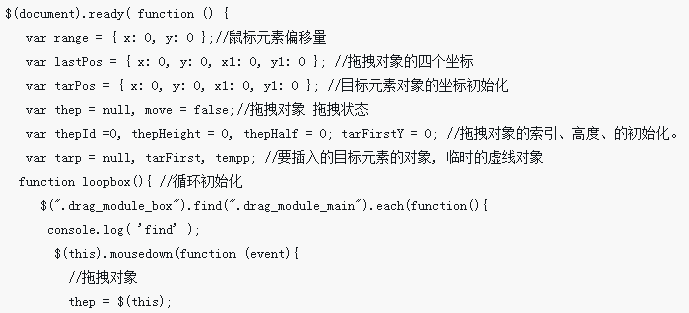
 jquery操作の多機能フォーム
jquery操作の多機能フォーム
26 Apr 2018
この記事では、jQuery のドラッグ アンド ドロップによる並べ替えの簡単な実装方法を主に紹介し、マウス イベントに応答してページ要素を動的に操作するための jQuery の関連スキルについて説明します。
 jQueryツールの機能
jQueryツールの機能
08 Jul 2017
jquery は、配列やオブジェクトを操作するためのツール関数を提供し、それらの操作を容易にし、簡素化します。今日はjQueryのツール機能のレビューに入ります。 jQuery は、次の 5 つの主要なタイプのツール関数を提供します。 URL 文字列操作 配列およびオブジェクト操作 テスト操作 ブラウザ 1: URL 操作: $.param(obj) 戻り値: 文字列 説明: 名前/値またはキー / に従って jquery オブジェクトを配置します。 value は URL パラメータにシリアル化され、& で接続されます。 例: var obj ={名前:zh,年齢:20};
27 Dec 2017
この記事では主にカウントダウン関数を実装するための jQuery を詳しく紹介します。興味のある方は参考にしていただければ幸いです。
 多機能ラインファインダーの使い方
多機能ラインファインダーの使い方
26 Sep 2023
多機能ラインファインダーの使用方法は、まず準備を整え、ラインを検索し、電圧を測定し、故障を検出するなどです。詳細な紹介: 1. 準備作業: 多機能ラインファインダーを使用する前に、ラインファインダーと関連アクセサリが損傷していないことを確認し、バッテリー電力が十分であるかどうかを確認し、バッテリーが十分であることを確認するための準備作業を実行する必要があります。正しく取り付けられています。必要に応じて適切なものを選択してください。プローブとクランプ、接続がしっかりしていることを確認します。2. ラインを検索します。多機能ライン ファインダーの主な機能の 1 つは、ラインを検索することです。3. 電圧を測定します。多機能ラインファインダーは電圧測定にも使用できます; 4. 故障などを検出します。
 jQuery モバイル UI フレームワークの理解: 機能と機能の概要
jQuery モバイル UI フレームワークの理解: 機能と機能の概要
27 Feb 2024
jQuery モバイル UI フレームワークは、開発者によるモバイル アプリケーション インターフェイスの構築を容易にするツールであり、開発プロセスを簡素化し、ユーザー エクスペリエンスを最適化できる豊富なコンポーネントと機能を提供します。この記事では、いくつかの一般的な jQuery モバイル UI フレームワークを紹介し、その機能と特性について説明し、具体的なコード例を示します。 1. jQueryMobil jQueryMobile は、jQuery に基づく HTML5 モバイル アプリケーション開発フレームワークであり、応答性の高いモバイル Web アプリケーションの構築に重点を置いています。 j
 jQueryのvalメソッドの機能と例
jQueryのvalメソッドの機能と例
28 Feb 2024
jQuery の val メソッドの関数と例 jQuery を使用してプログラミングする場合、フォーム要素の値を取得または設定することがよくあります。このとき、jQuery の val() メソッドを使用できます。 val() メソッドは jQuery の一般的なメソッドで、フォーム要素の値を取得または設定するために使用されます。この記事では、val() メソッドの機能について詳しく説明し、具体的なコード例を使用してその使用法を示します。 1. val()メソッドの機能 val()メソッドは取得または設定を行うために使用されます。
 多機能なgitの使い方
多機能なgitの使い方
20 May 2023
Git は、現在最も人気のあるバージョン管理システムの 1 つです。チームの共同作業を効率化するためのさまざまな機能を備えており、開発効率を大幅に向上させることができます。この記事では、コードをより適切に管理するために多機能 Git を使用する方法を紹介します。 1. Git を使用してコードを管理する Git の最も基本的な機能はコード管理です。ファイルの変更履歴を記録し、コード ベース内の複数のバージョンを簡単に切り替えることができます。 Git の使用を開始するには、まず Git リポジトリを作成する必要があります。これは次のコマンドで実行できます: ```$ git
13 Jun 2016
jquery ボタンのクリック機能を変更します<input type="button" id="b" onclick="click1();" value="OK"><br><br><a href="javascript:;&


ホットツール Tags

Hot Tools

すりガラス効果フォームのログインインターフェイス
非常に雰囲気のあるすりガラス効果のログインインターフェイス

HTML5 のクールなボタン パーティクル アニメーション効果
バースト パーティクル アニメーションの作成に使用できるクールな HTML5 ボタン アニメーション

クリエイティブ CSS3 スイッチ ボタン コードの複数セット
純粋な css3 でクリエイティブなスイッチ ボタンの切り替えを作成します。

5 つのクラシックなスイッチング ボタン インタラクション エフェクト
5 つのクラシックなスイッチング ボタン インタラクティブ エフェクト デザイン

登録ログイン インターフェイス js 特殊効果のクールな切り替えコード
登録ログイン インターフェイス js 特殊効果のクールな切り替えコード。