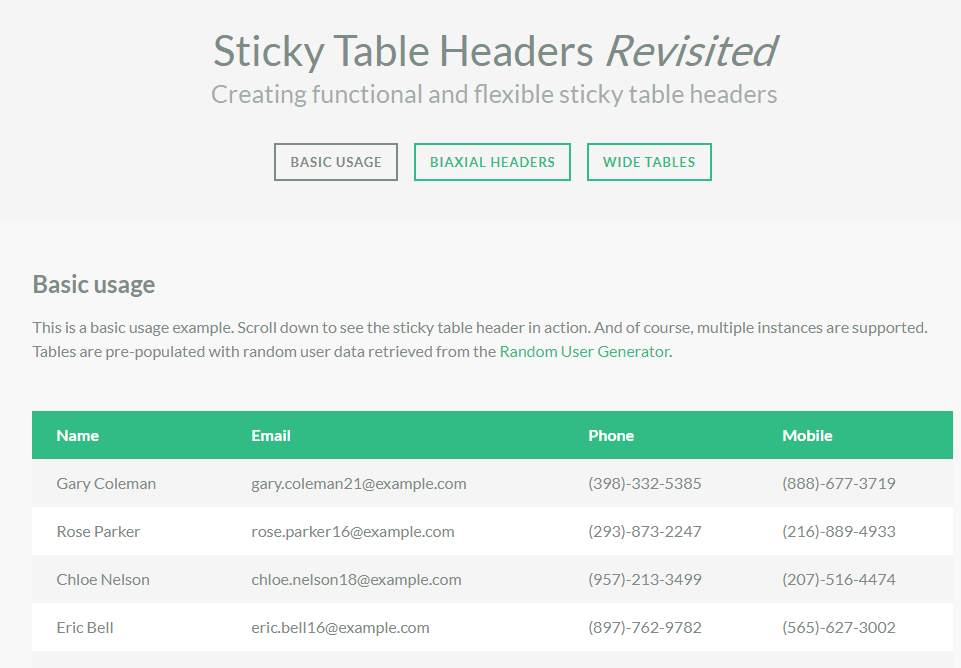
スティッキーなヘッダーと列
jQuery を使用して、テーブルのスティッキー ヘッダーと最初の列を作成します。このソリューションは、他のスティッキー テーブル ヘッダー方法の代替であり、二重軸ヘッダーのサポートの追加など、テーブルのオーバーフローの問題に対処します。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 なぜ「位置: スティッキー」なのか「高さ」を定義すると機能しませんか?
なぜ「位置: スティッキー」なのか「高さ」を定義すると機能しませんか?
27 Nov 2024
「位置: スティッキー」 「高さ」の場合は機能しません。は定義されています多くの Web 開発者は、要素を作成しようとするときに問題に直面することがよくあります。
 スティッキー ポジショニングが MDN ドキュメントの説明と異なる動作をするのはなぜですか?
スティッキー ポジショニングが MDN ドキュメントの説明と異なる動作をするのはなぜですか?
19 Dec 2024
スティッキー ポジションの動作の不一致を精査する MDN ドキュメントでは、スティッキー ポジショニングを遷移する属性として描写しています...
 「高さ」を設定すると「位置: スティッキー」が機能しないのはなぜですか?
「高さ」を設定すると「位置: スティッキー」が機能しないのはなぜですか?
23 Nov 2024
「height」の設定時に「position:sticky」が機能しない お気づきのとおり、フッター要素に height プロパティを設定すると、フッター要素が固着しなくなります...
 固定ヘッダーと最初の列を持つスクロール可能な HTML テーブルを作成する方法
固定ヘッダーと最初の列を持つスクロール可能な HTML テーブルを作成する方法
03 Nov 2024
固定ヘッダーと最初の列を持つスクロール可能な HTML テーブルの作成固定列ヘッダーと最初の列を持つ HTML テーブルを作成するにはどうすればよいですか...
 HTML と CSS を使用して、固定ヘッダーと固定列を備えたスクロール可能なテーブルを作成する
HTML と CSS を使用して、固定ヘッダーと固定列を備えたスクロール可能なテーブルを作成する
26 Dec 2024
テーブルは、構造化データを表示するための Web アプリケーションの基本です。スクロール可能なヘッダーや固定 (固定) 列などの機能を追加すると、テーブルがさらに使いやすくなります。この記事では、棒を使ってテーブルを作成する方法を説明します。
 「高さ」プロパティを定義すると「位置: スティッキー」フッターが機能しないのはなぜですか?
「高さ」プロパティを定義すると「位置: スティッキー」フッターが機能しないのはなぜですか?
11 Nov 2024
「高さ」が定義されている場合、「位置: スティッキー」が機能しない CSS を使用してスティッキー ヘッダーを作成する場合、...の高さプロパティを設定するのが一般的です。
 「bottom: 0」のスティッキー配置が MDN の説明と異なる動作をするのはなぜですか?
「bottom: 0」のスティッキー配置が MDN の説明と異なる動作をするのはなぜですか?
01 Dec 2024
Sticky Positioning にbottom: 0 を指定すると、MDN の説明と異なるのはなぜですか?position:sticky プロパティはハイブリッドを導入します...
 別の要素内にネストするとスティッキー ナビゲーションが消えるのはなぜですか?
別の要素内にネストするとスティッキー ナビゲーションが消えるのはなぜですか?
28 Dec 2024
問題: 要素がネストされているとスティッキー位置が消える CSS で、別の要素内にスティッキー ナビゲーションを定義しましたが、失敗します...
 兄弟ヘッダーが移動するときに固定ヘッダーが移動するのはなぜですか?
兄弟ヘッダーが移動するときに固定ヘッダーが移動するのはなぜですか?
24 Oct 2024
固定ヘッダーの可動性: 謎を解く質問: 不動であるはずなのに、position:fixed を持つ要素がなぜ横に移動するのですか...


ホットツール Tags

Hot Tools

すりガラス効果フォームのログインインターフェイス
非常に雰囲気のあるすりガラス効果のログインインターフェイス

HTML5 のクールなボタン パーティクル アニメーション効果
バースト パーティクル アニメーションの作成に使用できるクールな HTML5 ボタン アニメーション

クリエイティブ CSS3 スイッチ ボタン コードの複数セット
純粋な css3 でクリエイティブなスイッチ ボタンの切り替えを作成します。

5 つのクラシックなスイッチング ボタン インタラクション エフェクト
5 つのクラシックなスイッチング ボタン インタラクティブ エフェクト デザイン

登録ログイン インターフェイス js 特殊効果のクールな切り替えコード
登録ログイン インターフェイス js 特殊効果のクールな切り替えコード。