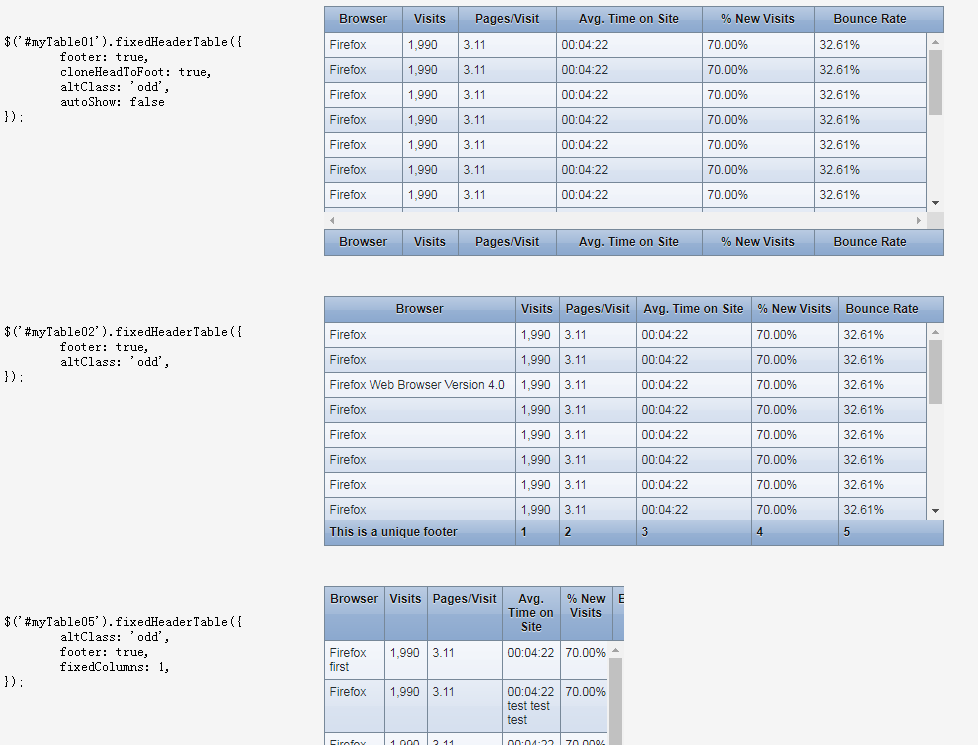
固定ヘッダー プラグイン fixheadertable
jQuery 固定ヘッダー プラグイン fixheadertable は、固定ヘッダー、下部、ロックされた列、テーブルの下部へのヘッダーの複製、テーブル スタイルのカスタマイズ、および行スタイルの移動をサポートします。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 HTML で固定ヘッダーのスクロール テーブルを作成するには?
HTML で固定ヘッダーのスクロール テーブルを作成するには?
31 Dec 2024
BodyLooking のスクロールを許可しながら固定テーブル ヘッダーを維持して、ミニチュア Excel シートのように動作する HTML テーブルを作成します。
 CSS のみを使用して固定ヘッダーと固定最初の列のテーブルを作成する方法
CSS のみを使用して固定ヘッダーと固定最初の列のテーブルを作成する方法
17 Dec 2024
CSS のみを使用して固定ヘッダーと固定列を持つテーブルを作成する方法問題データを整理して表示するために、次のことを目指しています。
 HTML テーブルで固定ヘッダーと固定列を実現するにはどうすればよいですか?
HTML テーブルで固定ヘッダーと固定列を実現するにはどうすればよいですか?
03 Nov 2024
HTML テーブルで固定ヘッダーと固定列を実現する Web 開発では、スクロールが困難な場合に大きな HTML テーブルを表示するのが困難になることがあります。
 HTML、CSS、jQuery でスクロールする固定ヘッダーを作成する方法
HTML、CSS、jQuery でスクロールする固定ヘッダーを作成する方法
31 Oct 2024
HTML、CSS、jQuery を使用してスクロール固定ヘッダーを作成する Web サイトの機能を強化するには、多くの場合、次のように動作する要素の作成が必要になります。
 HTML と CSS を使用して、固定ヘッダーと固定列を備えたスクロール可能なテーブルを作成する
HTML と CSS を使用して、固定ヘッダーと固定列を備えたスクロール可能なテーブルを作成する
26 Dec 2024
テーブルは、構造化データを表示するための Web アプリケーションの基本です。スクロール可能なヘッダーや固定 (固定) 列などの機能を追加すると、テーブルがさらに使いやすくなります。この記事では、棒を使ってテーブルを作成する方法を説明します。
 兄弟ヘッダーが移動するときに固定ヘッダーが移動するのはなぜですか?
兄弟ヘッダーが移動するときに固定ヘッダーが移動するのはなぜですか?
24 Oct 2024
固定ヘッダーの可動性: 謎を解く質問: 不動であるはずなのに、position:fixed を持つ要素がなぜ横に移動するのですか...
 固定ヘッダーを持つスクロール可能な HTML テーブルを作成するには?
固定ヘッダーを持つスクロール可能な HTML テーブルを作成するには?
08 Dec 2024
スクロール可能な HTML テーブルにヘッダーを固定する方法固定テーブル ヘッダーとスクロール可能なテーブル本体の両方を組み込むことは、一般的な要件となる場合があります。
 ヘッダーを固定したままスクロールバーを HTML テーブルに追加する方法
ヘッダーを固定したままスクロールバーを HTML テーブルに追加する方法
15 Dec 2024
HTML テーブルにスクロールバーを表示するHTML テーブルにスクロールバーを表示するには、次の方法を検討してください。位置決めされたテーブルでテーブルを囲む...
 「position:fixed;」を設定した後、固定ヘッダーが下に移動するのはなぜですか?
「position:fixed;」を設定した後、固定ヘッダーが下に移動するのはなぜですか?
10 Dec 2024
タイトル バーを固定に設定すると下に移動するのはなぜですか?質問内容 ページタイトルとナビゲーションバーの間にタイトルバーが配置されているのですが、設定すると…


ホットツール Tags

Hot Tools

すりガラス効果フォームのログインインターフェイス
非常に雰囲気のあるすりガラス効果のログインインターフェイス

HTML5 のクールなボタン パーティクル アニメーション効果
バースト パーティクル アニメーションの作成に使用できるクールな HTML5 ボタン アニメーション

クリエイティブ CSS3 スイッチ ボタン コードの複数セット
純粋な css3 でクリエイティブなスイッチ ボタンの切り替えを作成します。

5 つのクラシックなスイッチング ボタン インタラクション エフェクト
5 つのクラシックなスイッチング ボタン インタラクティブ エフェクト デザイン

登録ログイン インターフェイス js 特殊効果のクールな切り替えコード
登録ログイン インターフェイス js 特殊効果のクールな切り替えコード。