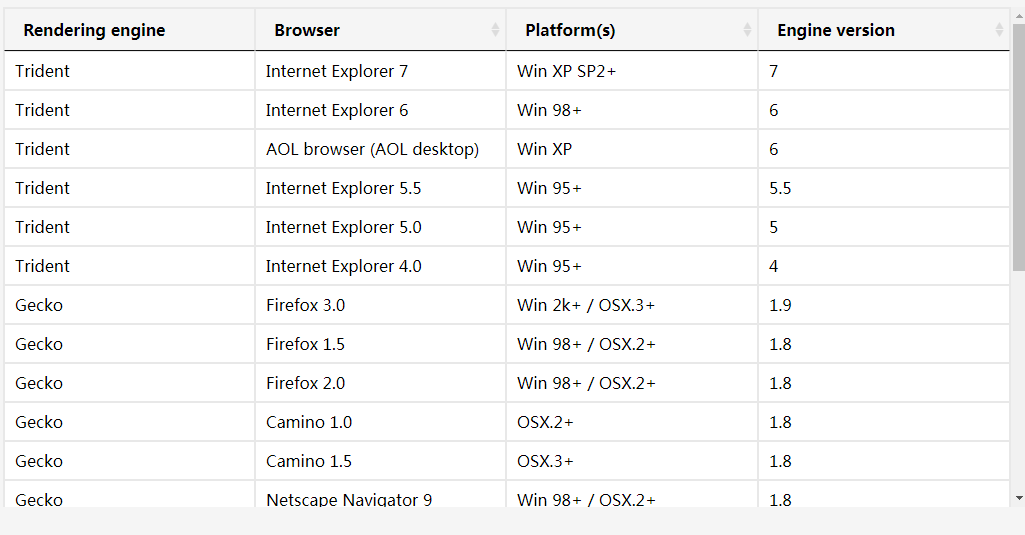
テーブル並べ替えプラグイン DataTables
Datatables は、jquery テーブル プラグインです。これは、任意の HTML テーブルに高度なインタラクティブ機能を追加できる、非常に柔軟なツールです。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
13 Jun 2016
並べ替え: あるテーブルのデータを別のテーブルに従って並べ替えるとします。たとえば、テーブル A にはフィールド ID、name2 があり、テーブル B にはテーブル A のフィールド ID がテーブル B の location_idid uid location_id num 1 と等しいとします。
13 Jun 2016
すべてのテーブルにクエリを実行し、公開時刻で並べ替えるにはどうすればよいですか?たとえば、フォーラムを作成し、各列の投稿をハードウェア列、ソフトウェア列、プログラミング列にそれぞれ投稿しました。 ここで、個人センターに入ったら、すべての投稿を表示し、公開時間順に並べ替えたいと思います。アドバイスを求めてください!
 HTML テーブル内の MySQL データを動的に並べ替える方法
HTML テーブル内の MySQL データを動的に並べ替える方法
07 Nov 2024
MySQL から取得した HTML テーブルの行の並べ替えMySQL から取得したデータ テーブルを扱う場合、対話的に行を並べ替えることになります。
 単一の SQL クエリでテーブル内のレコードを並べ替える方法
単一の SQL クエリでテーブル内のレコードを並べ替える方法
06 Nov 2024
単一の SQL クエリによるレコードの並べ替え「位置」フィールドを使用して食品の外観を並べ替えるテーブルでは、単一の SQL クエリで次のことができます。
 標準ライブラリの並べ替えはユーザー定義型の並べ替えを処理できますか?
標準ライブラリの並べ替えはユーザー定義型の並べ替えを処理できますか?
16 Nov 2024
標準ライブラリ Sort を使用したユーザー定義型のソート特定のメンバー変数によるユーザー定義型 (UDT) のベクトルのソートは一般的なタスクです。
 MySQL データに基づいて HTML テーブルの行を並べ替える方法
MySQL データに基づいて HTML テーブルの行を並べ替える方法
06 Nov 2024
MySQL から取得した HTML テーブルの行データを並べ替える方法データの並べ替えは、情報を整理して表示するための基本的な側面です。
 MySQL データベースから HTML テーブルの行を動的に並べ替える方法
MySQL データベースから HTML テーブルの行を動的に並べ替える方法
07 Nov 2024
MySQL データベースから取得した HTML テーブルの行を動的に並べ替える方法はじめに列の値に基づいてテーブルの行を並べ替えることは、次の場合に不可欠です。
 並べ替えアルゴリズム ||パイソン ||データ構造とアルゴリズム
並べ替えアルゴリズム ||パイソン ||データ構造とアルゴリズム
18 Dec 2024
並べ替えアルゴリズム 1. バブルソート ここでは、配列の最後に到達するまで、上位の要素をその隣の要素と交換します。これで、最上位の要素が最後の位置になります。そこで、境界を変更して、最後から 1 ずつ減らします。で
 Python の並べ替えメソッドの背後にある複雑な並べ替えアルゴリズムとは何ですか?
Python の並べ替えメソッドの背後にある複雑な並べ替えアルゴリズムとは何ですか?
22 Oct 2024
Python の sort() メソッドは、挿入ソート、マージ ソート、バイナリ検索の機能を組み合わせたハイブリッド ソート アルゴリズムである Timsort を利用します。 C コードで実装されているため、ソース コードにアクセスして調べることができます。 Joshua Bloch による Java 実装


ホットツール Tags

Hot Tools

すりガラス効果フォームのログインインターフェイス
非常に雰囲気のあるすりガラス効果のログインインターフェイス

HTML5 のクールなボタン パーティクル アニメーション効果
バースト パーティクル アニメーションの作成に使用できるクールな HTML5 ボタン アニメーション

クリエイティブ CSS3 スイッチ ボタン コードの複数セット
純粋な css3 でクリエイティブなスイッチ ボタンの切り替えを作成します。

5 つのクラシックなスイッチング ボタン インタラクション エフェクト
5 つのクラシックなスイッチング ボタン インタラクティブ エフェクト デザイン

登録ログイン インターフェイス js 特殊効果のクールな切り替えコード
登録ログイン インターフェイス js 特殊効果のクールな切り替えコード。