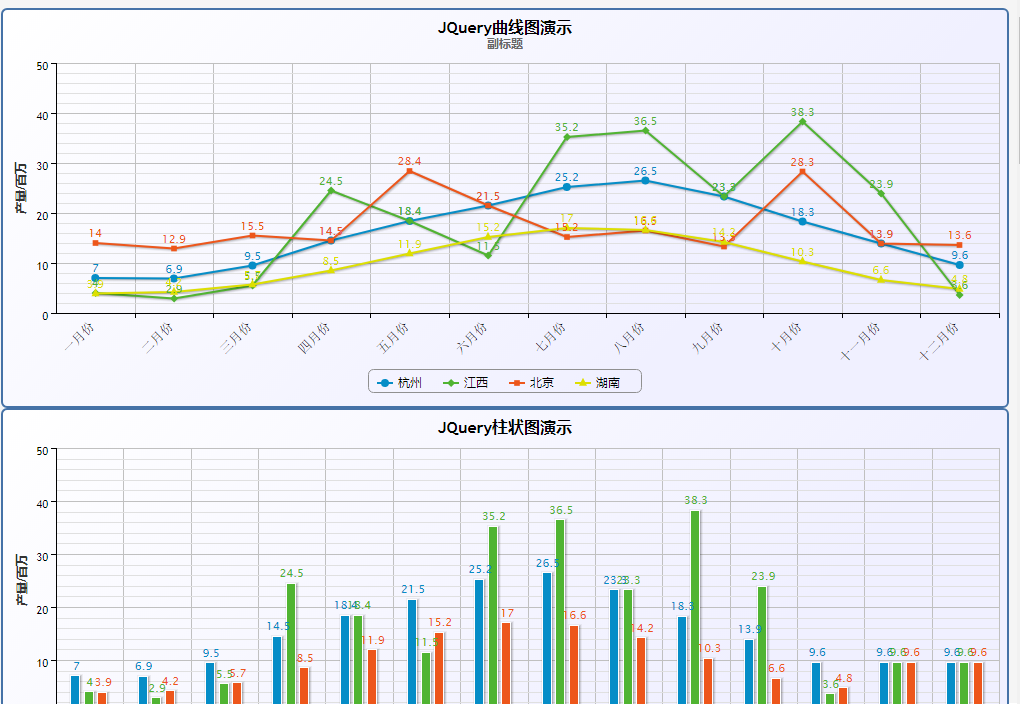
棒グラフ、折れ線グラフ、円グラフ、その他のグラフ プラグイン
棒グラフ、折れ線グラフ、円グラフなどのグラフ プラグイン
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 ReactJS で独自のインタラクティブな折れ線グラフを構築する
ReactJS で独自のインタラクティブな折れ線グラフを構築する
31 Oct 2024
基本的な SVG コンポーネント まず、幅と高さを小道具として受け入れる単純な SVG コンポーネントを作成しましょう。これがグラフの開始点になります。 「反応」から React をインポートします。 const LineGraph = ({ 高さ, 幅 }) => { 戻る
13 Jun 2016
Fusioncharts の折れ線グラフについて、同じチャートに 2 つの割引を描画する方法を教えてください。 Fusioncharts の折れ線グラフについて、同じチャートに 2 つの割引を描画する方法について教えてください。 $chart=new FusionCharts("ライン","400","300"); $chart->setSWFPath("./Charts/"); $chart->addChartDa
 MySQL データベースの値を折れ線グラフにリサンプリングするにはどうすればよいですか?
MySQL データベースの値を折れ線グラフにリサンプリングするにはどうすればよいですか?
08 Dec 2024
折れ線グラフのデータベース値のリサンプリングデータベース値を含む折れ線グラフを作成する場合、多くの場合、データの解像度を下げて改善すると便利です。
 Pandas データフレームの折れ線グラフの X 軸に日付を正確に表示するにはどうすればよいですか?
Pandas データフレームの折れ線グラフの X 軸に日付を正確に表示するにはどうすればよいですか?
29 Oct 2024
Pandas Dataframe ライン プロット: X 軸に日付を正確に表示Pandas Dataframe ライン プロットの X 軸に日付を正確に表示するには、次の手順を実行します。
 Matplotlib の散布図と折れ線グラフにホバリング注釈を追加して、マウスオーバー時にオブジェクト名を表示するにはどうすればよいですか?
Matplotlib の散布図と折れ線グラフにホバリング注釈を追加して、マウスオーバー時にオブジェクト名を表示するにはどうすればよいですか?
09 Dec 2024
散布図へのホバリング注釈の追加matplotlib を使用して、各点が特定のオブジェクトを表す散布図を作成する場合、次のことが可能です。
 リストされているすべてのテストに合格した車を見つけるにはどうすればよいですか?
リストされているすべてのテストに合格した車を見つけるにはどうすればよいですか?
14 Jan 2025
すべてのテストに合格した自動車をリストから検索する目下のタスクには、すべてのテストに合格した自動車を「自動車」テーブルから特定することが含まれます。
 System.Text.Json で列挙値のカスタム名を指定する方法
System.Text.Json で列挙値のカスタム名を指定する方法
14 Jan 2025
System.Text.Json:列挙値のカスタム名を指定するにはどうすればよいですか?この機能は、.NET Core 3.0、.NET 5、.NET ではそのままでは使用できません。
 後続の SELECT 式で列のエイリアスを使用できないのはなぜですか?また、それを修正するにはどうすればよいですか?
後続の SELECT 式で列のエイリアスを使用できないのはなぜですか?また、それを修正するにはどうすればよいですか?
14 Jan 2025
列のエイリアスと SELECT 式 SQL では、列のエイリアスを使用して結果列に一時的な名前を提供し、結果列を参照できるようにします。
 データ損失を避けるために、Tablefunc は複数の変数のピボット処理をどのように処理できるでしょうか?
データ損失を避けるために、Tablefunc は複数の変数のピボット処理をどのように処理できるでしょうか?
14 Jan 2025
Tablefunc を使用した複数列のピボット質問: tablefunc を単独で使用するのではなく、複数の変数でデータをピボットするためにどのように活用できますか?


ホットツール Tags

Hot Tools

すりガラス効果フォームのログインインターフェイス
非常に雰囲気のあるすりガラス効果のログインインターフェイス

HTML5 のクールなボタン パーティクル アニメーション効果
バースト パーティクル アニメーションの作成に使用できるクールな HTML5 ボタン アニメーション

クリエイティブ CSS3 スイッチ ボタン コードの複数セット
純粋な css3 でクリエイティブなスイッチ ボタンの切り替えを作成します。

5 つのクラシックなスイッチング ボタン インタラクション エフェクト
5 つのクラシックなスイッチング ボタン インタラクティブ エフェクト デザイン

登録ログイン インターフェイス js 特殊効果のクールな切り替えコード
登録ログイン インターフェイス js 特殊効果のクールな切り替えコード。