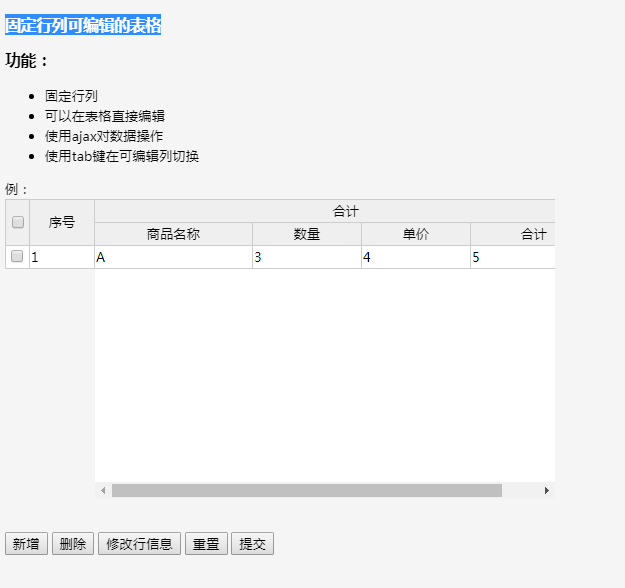
固定行と固定列を含む編集可能なテーブル
固定行と列を含む編集可能なテーブル、データは ajax 経由で追加可能
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 HTML と CSS を使用して、固定ヘッダーと固定列を備えたスクロール可能なテーブルを作成する
HTML と CSS を使用して、固定ヘッダーと固定列を備えたスクロール可能なテーブルを作成する
26 Dec 2024
テーブルは、構造化データを表示するための Web アプリケーションの基本です。スクロール可能なヘッダーや固定 (固定) 列などの機能を追加すると、テーブルがさらに使いやすくなります。この記事では、棒を使ってテーブルを作成する方法を説明します。
 HTML と CSS でスクロール可能なコンテンツを含む固定ヘッダーとフッターを作成する方法
HTML と CSS でスクロール可能なコンテンツを含む固定ヘッダーとフッターを作成する方法
02 Dec 2024
スクロール可能なコンテンツを備えた固定ヘッダーとフッターを作成する多くのサイトで見られるような、固定ヘッダー、フッター、およびスクロール可能なコンテンツを実現するには...
 HTML と CSS を使用してスクロール可能なコンテンツを含む固定ヘッダーとフッターを作成する方法
HTML と CSS を使用してスクロール可能なコンテンツを含む固定ヘッダーとフッターを作成する方法
02 Dec 2024
スクロール可能なコンテンツを備えた固定ヘッダーとフッタースクロール可能なコンテンツを備えた固定ヘッダーとフッターを実装するには、次の手順を実行します。
 固定ヘッダーと最初の列を持つスクロール可能な HTML テーブルを作成する方法
固定ヘッダーと最初の列を持つスクロール可能な HTML テーブルを作成する方法
03 Nov 2024
固定ヘッダーと最初の列を持つスクロール可能な HTML テーブルの作成固定列ヘッダーと最初の列を持つ HTML テーブルを作成するにはどうすればよいですか...
 最小限の HTML と CSS を使用して、スクロール可能なコンテンツを含む固定ヘッダーとフッターを作成する方法
最小限の HTML と CSS を使用して、スクロール可能なコンテンツを含む固定ヘッダーとフッターを作成する方法
07 Dec 2024
スクロール可能なコンテンツを備えた固定ヘッダーとフッター: ミニマリストのアプローチ固定ヘッダー、フッター、およびスクロール可能なコンテンツを備えたレイアウトを作成するのは...
 スクロール可能なコンテンツを含む固定ヘッダーとフッターを作成するにはどうすればよいですか?
スクロール可能なコンテンツを含む固定ヘッダーとフッターを作成するにはどうすればよいですか?
04 Dec 2024
スクロール可能なコンテンツを備えた固定ヘッダーとフッター: 最小限のソリューションスクロール可能なコンテンツを備えた固定ヘッダーとフッターを実現すると、レイアウトが模倣されます...
 calc() を使用して固定幅列と可変幅列を含むテーブルを作成するにはどうすればよいですか?
calc() を使用して固定幅列と可変幅列を含むテーブルを作成するにはどうすればよいですか?
24 Nov 2024
テーブルで calc() を使用する: 固定幅列と可変幅列を使用して固定幅列と可変幅列を持つテーブルを作成しようとしています...
 CSS calc() を使用して固定幅セルと可変幅セルを含むレスポンシブなテーブルを実現するにはどうすればよいですか?
CSS calc() を使用して固定幅セルと可変幅セルを含むレスポンシブなテーブルを実現するにはどうすればよいですか?
16 Nov 2024
calc() と固定幅セルを使用したテーブルのスタイル設定 Web 開発では、データを整理するためにテーブルがよく使用されますが、設定が難しい場合があります。
 リストされているすべてのテストに合格した車を見つけるにはどうすればよいですか?
リストされているすべてのテストに合格した車を見つけるにはどうすればよいですか?
14 Jan 2025
すべてのテストに合格した自動車をリストから検索する目下のタスクには、すべてのテストに合格した自動車を「自動車」テーブルから特定することが含まれます。


ホットツール Tags

Hot Tools

すりガラス効果フォームのログインインターフェイス
非常に雰囲気のあるすりガラス効果のログインインターフェイス

HTML5 のクールなボタン パーティクル アニメーション効果
バースト パーティクル アニメーションの作成に使用できるクールな HTML5 ボタン アニメーション

クリエイティブ CSS3 スイッチ ボタン コードの複数セット
純粋な css3 でクリエイティブなスイッチ ボタンの切り替えを作成します。

5 つのクラシックなスイッチング ボタン インタラクション エフェクト
5 つのクラシックなスイッチング ボタン インタラクティブ エフェクト デザイン

登録ログイン インターフェイス js 特殊効果のクールな切り替えコード
登録ログイン インターフェイス js 特殊効果のクールな切り替えコード。