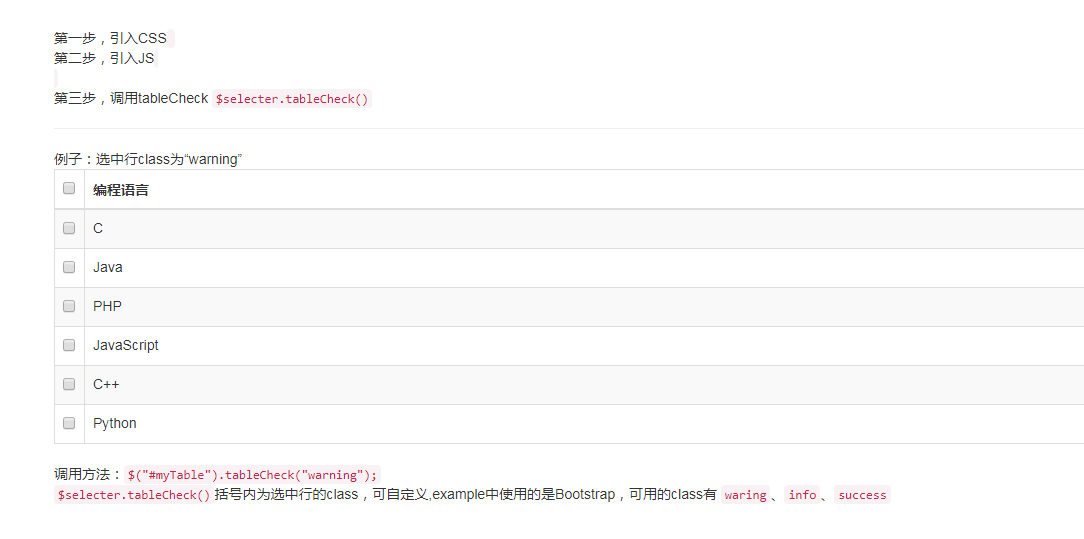
テーブルのすべての行を選択し、選択を反転します
Jquery テーブルの行をすべて選択し、選択を反転します
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 Css: not() を使用してすべての兄弟を選択します
Css: not() を使用してすべての兄弟を選択します
22 Oct 2024
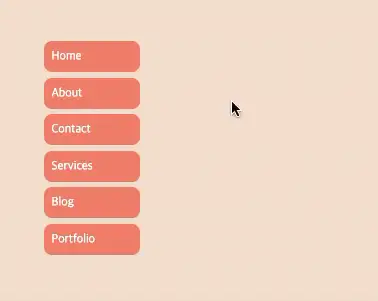
私たちの UX チームは、ホバーされた項目を強調表示するのではなく、残りの項目を淡色表示にするナビゲーション メニューを作成することを私に求めていました。 CSS が役に立ちます! CSS not() 疑似クラスを使用する場合、解決策は非常に簡単です。 HTML
 選択したステートメントを使用して、SQL Serverのテーブルを更新できますか?
選択したステートメントを使用して、SQL Serverのテーブルを更新できますか?
25 Jan 2025
selectを使用したテーブルのアップグレード:包括的なGuidein SQL Server、insert ... Selectステートメントは、ユーザーがシームレスに行を追加するようにします。
 MySQL で DISTINCT を使用してすべての列を選択する方法は?
MySQL で DISTINCT を使用してすべての列を選択する方法は?
04 Nov 2024
MySQL: 複数の列を選択するための DISTINCT についてMySQL テーブル内の重複行を処理する場合、DISTINCT キーワードを使用して...
 新しいテーブルを作成します。フィールド タイプとして int または smallint を選択します。
新しいテーブルを作成します。フィールド タイプとして int または smallint を選択します。
13 Jun 2016
新しいテーブルを作成します。フィールドの種類として int または smallint を選択しますか?後ろの長さが足りるなら、小さいほうがいいんじゃないでしょうか? smallint(4) でこれができるでしょうか? -------解決策-------int 4バイト smallint 2バイトで十分です。必要なハードディスク容量を少なくできます-- ----解決策----------------------ニーズに応じて。
 CSS のみを使用して、選択したオプションに基づいて選択した要素のスタイルを設定できますか?
CSS のみを使用して、選択したオプションに基づいて選択した要素のスタイルを設定できますか?
21 Dec 2024
選択した内容に基づいて要素をスタイルする 選択した内容に基づいて要素のスタイルを設定できますか...
 jQueryを使用してテキストの説明によって選択コントロールのオプションを選択する方法?
jQueryを使用してテキストの説明によって選択コントロールのオプションを選択する方法?
04 Nov 2024
jQuery を使用してテキストの説明に基づいて選択コントロールで選択されたオプションを設定する方法選択コントロールのオプションを値で選択することは...
 PHP初心者への質問: 初めてページに入るときにすべてのデータを選択し、条件をクリックして、条件に従ってデータベースのデータを選択します。
PHP初心者への質問: 初めてページに入るときにすべてのデータを選択し、条件をクリックして、条件に従ってデータベースのデータを選択します。
13 Jun 2016
PHP初心者への質問:初めてページに入るとき、条件をクリックした後、データベースのデータを選択してページを作りたいのですが。初めて入力すると、すべてのデータベースがロードされ、メニューをクリックして元のページをロードしますが、元のクエリステートメントに条件を渡し、その条件でフィルタリングされたデータをロードして表示します。やり方。 ------解決策-----------<?php$wh
 PHP は選択値を取得し、リンクをクリックして次のページに渡します。
PHP は選択値を取得し、リンクをクリックして次のページに渡します。
13 Jun 2016
PHP は選択値を取得し、リンクをクリックして次のページ (最初のページ) に渡します: <div class="price"> <div class="clear"></div><dl><dt>協同組合を選択します。サービスステーション: </dt ><dd><select
 CSS は選択したオプションに基づいて選択要素のスタイルを設定できますか?
CSS は選択したオプションに基づいて選択要素のスタイルを設定できますか?
22 Dec 2024
選択したものをスタイルする: 選択したオプションに基づいて CSS で選択のスタイルを設定できますか? 選択したオプションに基づいて選択要素の外観をカスタマイズすることは可能ですか...


ホットツール Tags

Hot Tools

すりガラス効果フォームのログインインターフェイス
非常に雰囲気のあるすりガラス効果のログインインターフェイス

HTML5 のクールなボタン パーティクル アニメーション効果
バースト パーティクル アニメーションの作成に使用できるクールな HTML5 ボタン アニメーション

クリエイティブ CSS3 スイッチ ボタン コードの複数セット
純粋な css3 でクリエイティブなスイッチ ボタンの切り替えを作成します。

5 つのクラシックなスイッチング ボタン インタラクション エフェクト
5 つのクラシックなスイッチング ボタン インタラクティブ エフェクト デザイン

登録ログイン インターフェイス js 特殊効果のクールな切り替えコード
登録ログイン インターフェイス js 特殊効果のクールな切り替えコード。