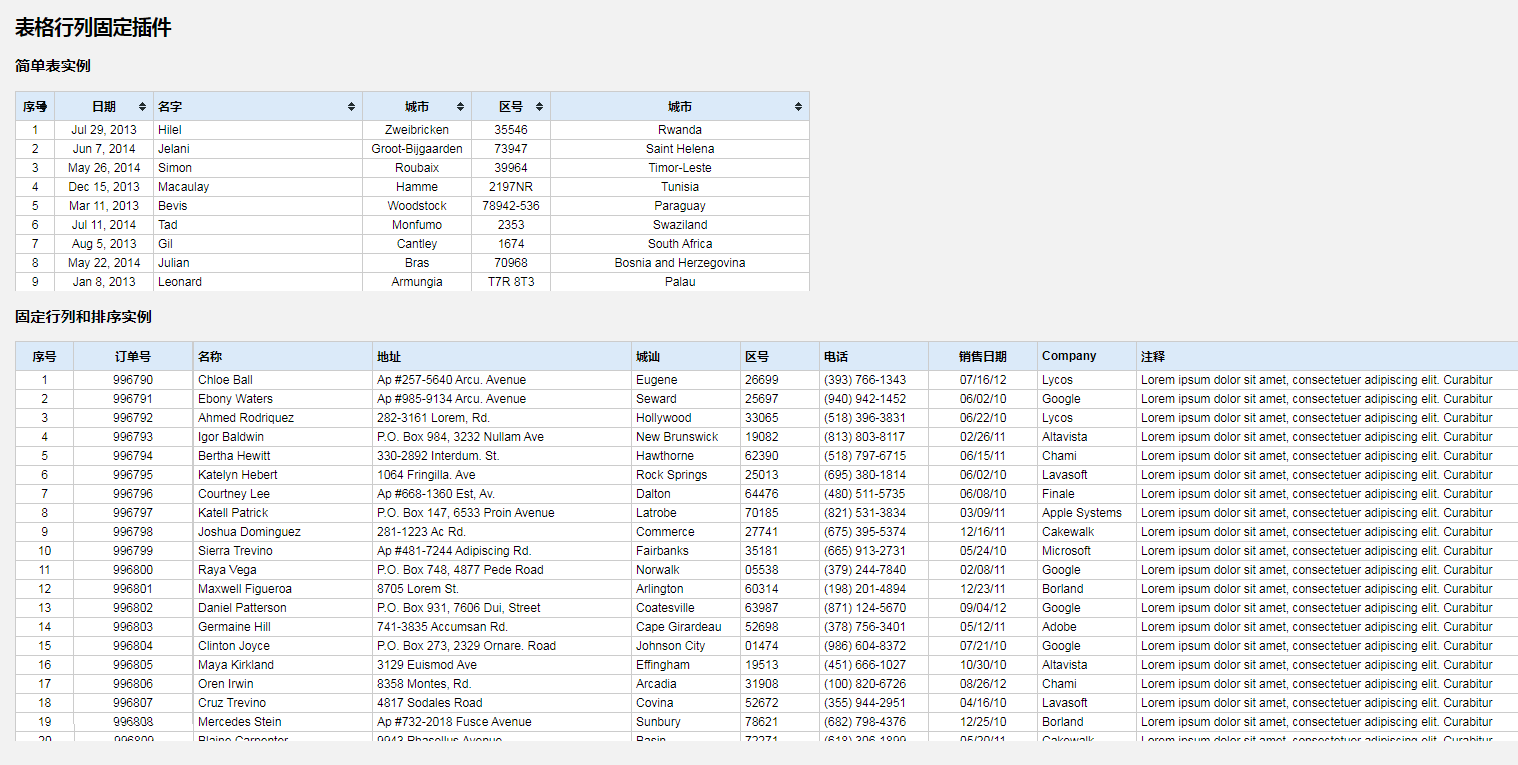
jqueryテーブル固定プラグイン
jquery によって開発されたテーブル固定プラグインは、行と列を同時に固定でき、テーブルの並べ替えをサポートします。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
16 May 2016
ScrollToFixed(jqueryFixedプラグイン)は、Webページのナビゲーションやヘッダーを上部または下部に固定し、ユーザーが操作や情報を閲覧しやすくすることができます。ナビゲーションやヘッダーに加えて、広告やトップに戻るなどの他のコンテンツも固定できます。
 jqGrid jQuery テーブル プラグイン テスト code_jquery
jqGrid jQuery テーブル プラグイン テスト code_jquery
16 May 2016
ブログを閲覧中にこのプラグインを偶然見かけ、すぐに興味を惹かれたので、インターネットで情報を見つけて試してみました。
16 May 2016
指定したレイヤーを Web ページ上の任意の位置にフロートさせることができ、スクロール バーがスクロールしても現在の位置に留まり、ちらつきません。
16 May 2016
この記事では、jQuery テーブル プラグインの使用法を中心に紹介します。DataTables は非常に強力なテーブル プラグインです。興味のある方は参考にしてください。
16 May 2016
セル内のテキストが幅の制限を超えると、テキストが自動的に折り返され、高さが自動的に増加するため、表全体のスタイルが不均一になります。ただし、この問題はテキストの折り返しを無効にすることで解決できます。
16 May 2016
この記事では、主に任意の位置での jQuery フローティング固定レイヤー プラグインの使用方法を紹介し、jQuery フローティング レイヤー プラグインの関連使用スキルを例とともに分析します。
16 May 2016
この記事では主にJquery動的ループ出力テーブルの具体的な方法を紹介します。必要な方は参考にしてください。
19 Apr 2018
今回はjQueryテーブルトップバー固定エフェクトについてお届けします。jQueryテーブルトップバー固定エフェクトの注意点は以下の通りです。
 jQueryでヘッダーを修正する方法
jQueryでヘッダーを修正する方法
28 May 2023
jQuery は、Web ページの動的な操作を容易にする、広く使用されている JavaScript ライブラリです。テーブルは、多くの Web アプリケーションで共通のコンポーネントです。ただし、表が長すぎる場合、ユーザーはコンテンツを表示するためにスクロールする必要があり、ヘッダーが画面の上部に表示されなくなります。テーブルを使いやすくするには、jQuery を使用してヘッダーを画面の上部に固定し、ヘッダーが常に表示されるようにします。今回はjQueryを使ってヘッダーを修正する方法を紹介します。 1. フォームを準備する まず、フォームを含む H を準備する必要があります。


ホットツール Tags

Hot Tools

すりガラス効果フォームのログインインターフェイス
非常に雰囲気のあるすりガラス効果のログインインターフェイス

HTML5 のクールなボタン パーティクル アニメーション効果
バースト パーティクル アニメーションの作成に使用できるクールな HTML5 ボタン アニメーション

クリエイティブ CSS3 スイッチ ボタン コードの複数セット
純粋な css3 でクリエイティブなスイッチ ボタンの切り替えを作成します。

5 つのクラシックなスイッチング ボタン インタラクション エフェクト
5 つのクラシックなスイッチング ボタン インタラクティブ エフェクト デザイン

登録ログイン インターフェイス js 特殊効果のクールな切り替えコード
登録ログイン インターフェイス js 特殊効果のクールな切り替えコード。