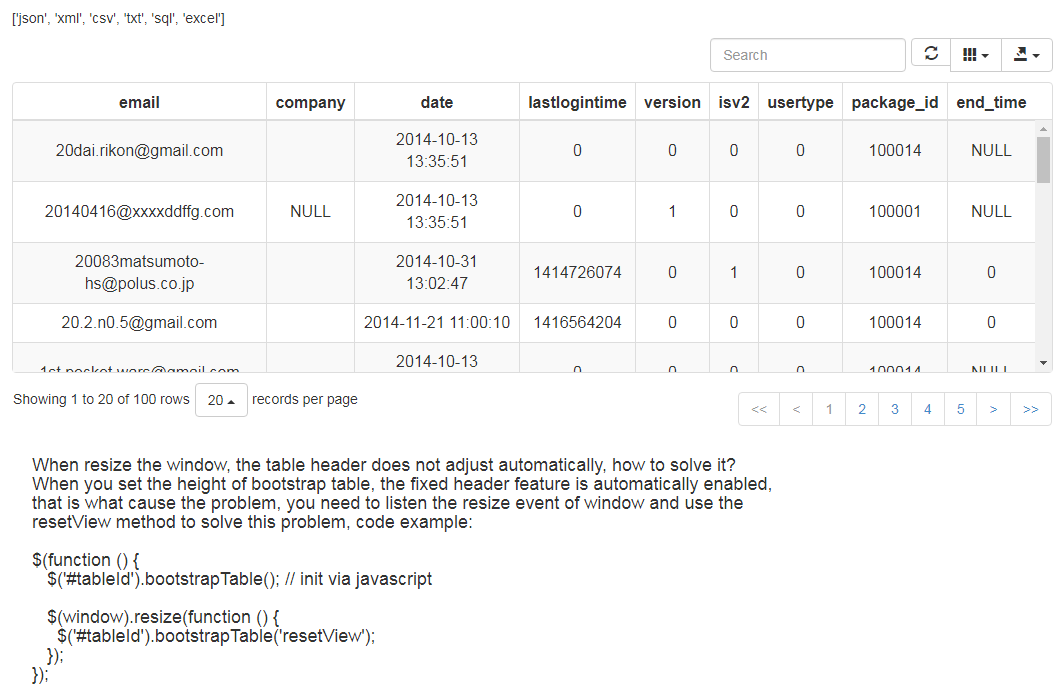
レスポンシブテーブルのデモ
ブートストラップのレスポンシブ テーブルのデモを使用すると、ブートストラップの初心者が json を使用して美しいレスポンシブ テーブルを構築する方法を学ぶことができます
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 Smarty のデモ URL
Smarty のデモ URL
13 Jun 2016
Smarty のサンプル URL Smarty はサンプル URL を探しています: http://www.jb51.net/article/5091.htm-----ソリューションのアイデア----- ------意味が分かりません。 Smartyの公式サイトアドレスを知りたいですか? http://www.smarty.net/------ソリューション アイデア----------------------sma を見つけたい
 Ajax PHP ページネーションのデモ
Ajax PHP ページネーションのデモ
13 Jun 2016
Ajax PHP ページングのデモ。今日は Momo のページングの説明を見ていたら、長い間誰も投稿していなかったので、Momo のページングの説明を拡張して、PHP AJAX のページングのデモをしてみたいと思います。 、しましょう
 React 動的テンプレートのデモ
React 動的テンプレートのデモ
30 Oct 2024
このデモ プロジェクトでは、JSON 経由で構成可能な React アプリケーション用のタイプセーフなテンプレート システムを紹介します。 構成は、テンプレート React コンポーネントと一緒に宣言された JSON スキーマによって定義されます。 型はこれらの sc から直接抽出されます。
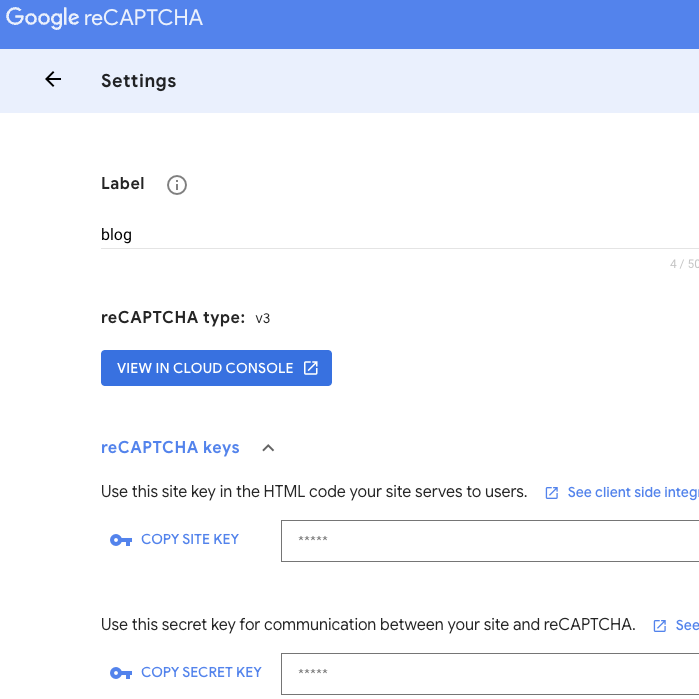
 React: ReCAPTCHA vlient とサーバーのデモ
React: ReCAPTCHA vlient とサーバーのデモ
26 Nov 2024
このデモでは、Next.js 上に構築された React アプリケーション内で Google ReCAPTCHA v3 認証情報を使用します。 ReCAPTCHA トークンはクライアント側で生成され、サーバー側で検証されます。 リンク デモ コードベース ステップ 1: 生成
 PHP の call_user_func_array() 関数の使用デモ
PHP の call_user_func_array() 関数の使用デモ
13 Jun 2016
call_user_func_array (PHP 4 = 4.0.4、PHP 5) call_user_func_array -- パラメーターの配列で指定されたユーザー関数を呼び出します。 説明 混合 call_user_func_array ( callback function)
 Xifeng Valley Strategy デモのダウンロード方法
Xifeng Valley Strategy デモのダウンロード方法
18 Oct 2024
Xifeng Valley Strategyは、10月14日からSteam新製品フェスティバル終了まで開催されたデモ体験イベントに参加しました。デモのダウンロード方法を知りたいですか? Steam プラットフォームで検索し、関連するトピック ページにアクセスするだけで簡単にダウンロードできます。 Breathing Wind Valley Strategy デモのダウンロード方法 1. Steam プラットフォームでキーワード「Breathing Wind Valley Strategy」を入力し、対応するデモを見つけます。 2. 特設ページに入ると、開発チームによるゲームデモを視聴することができます。 3. ページを下にスクロールして、必要なデモを見つけ、クリックして無料でダウンロードします。
 最高のRetinaディスプレイJQueryプラグインとデモの6つ
最高のRetinaディスプレイJQueryプラグインとデモの6つ
21 Feb 2025
高解像度ディスプレイは遍在しており、多くのデバイスが「網膜」品質を誇っています。 ウェブサイトやアプリがこれらの画面で最高に見えるようにするには、これらの役立つプラグインを検討してください。 Retina.js:このオープンソーススクリプトは、サービングを簡素化します
 WebSocket を使用したリアルタイム Web アプリケーションのデモ
WebSocket を使用したリアルタイム Web アプリケーションのデモ
28 Dec 2024
WebSocket の概要 WebSocket は、リアルタイムのインタラクティブな Web アプリケーションを構築するために不可欠なテクノロジとなっています。要求/応答モデルに依存する HTTP とは異なり、WebSocket は永続的な全二重通信を確立します。
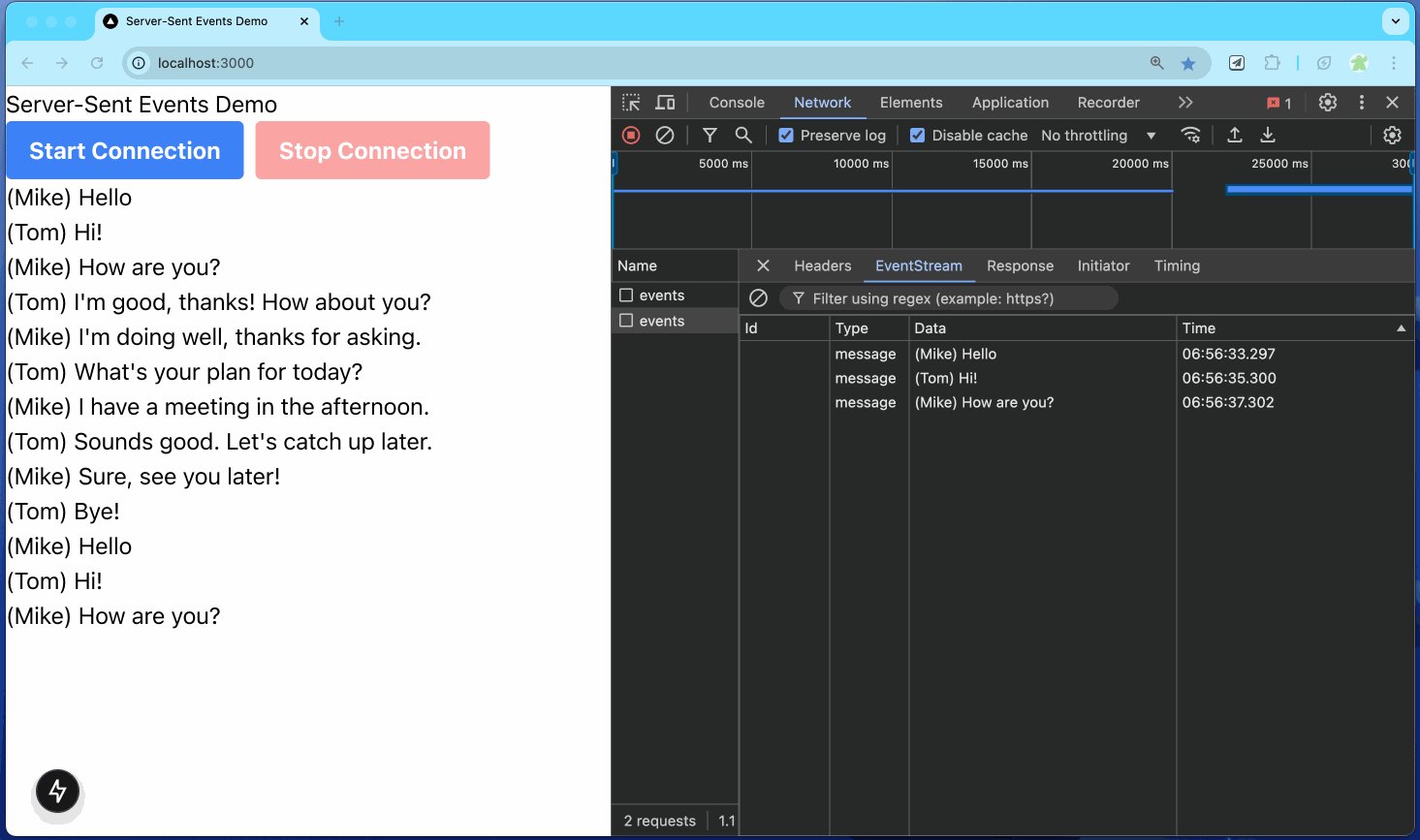
 SSE(Server-Send Events)の最も簡単なデモ
SSE(Server-Send Events)の最も簡単なデモ
24 Nov 2024
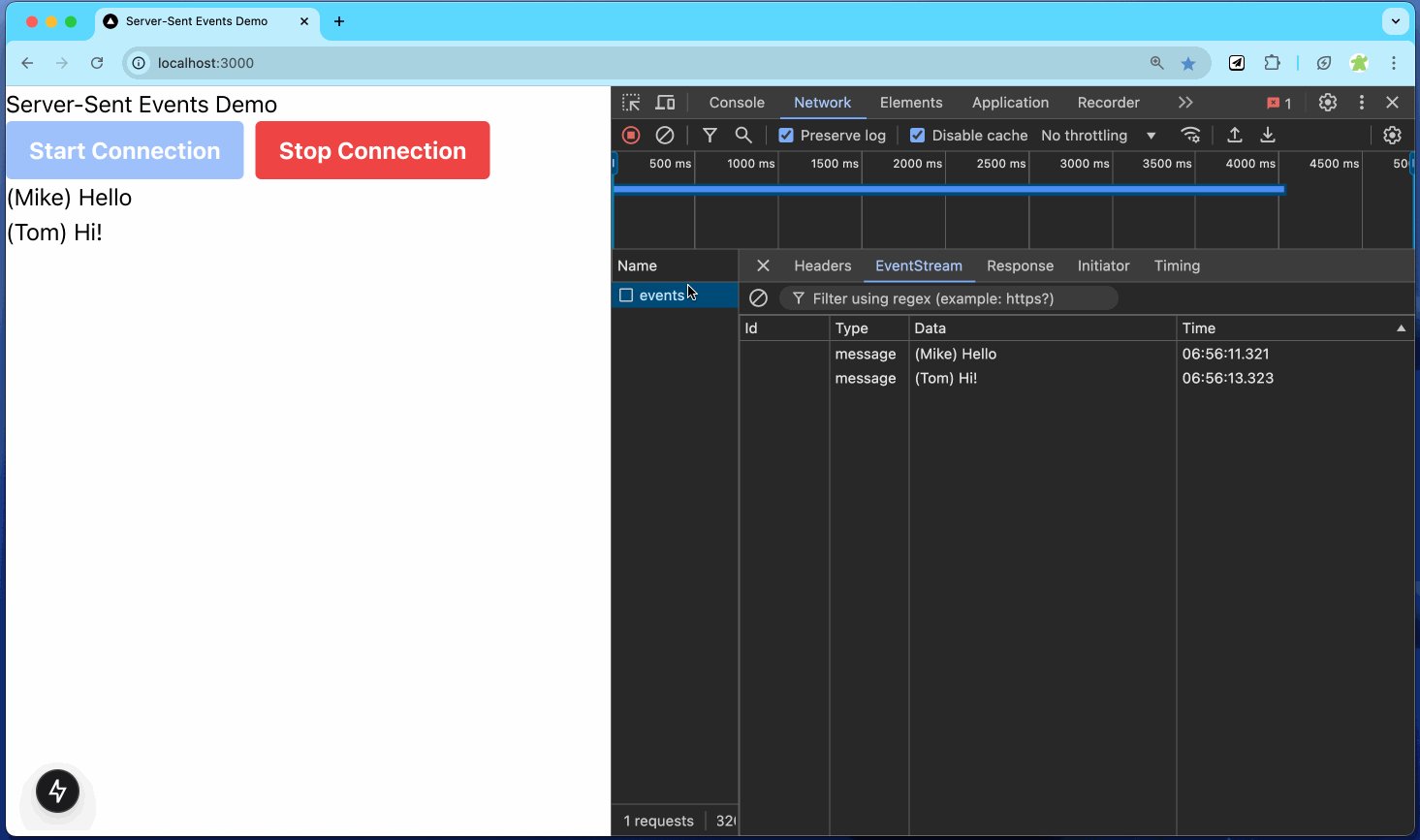
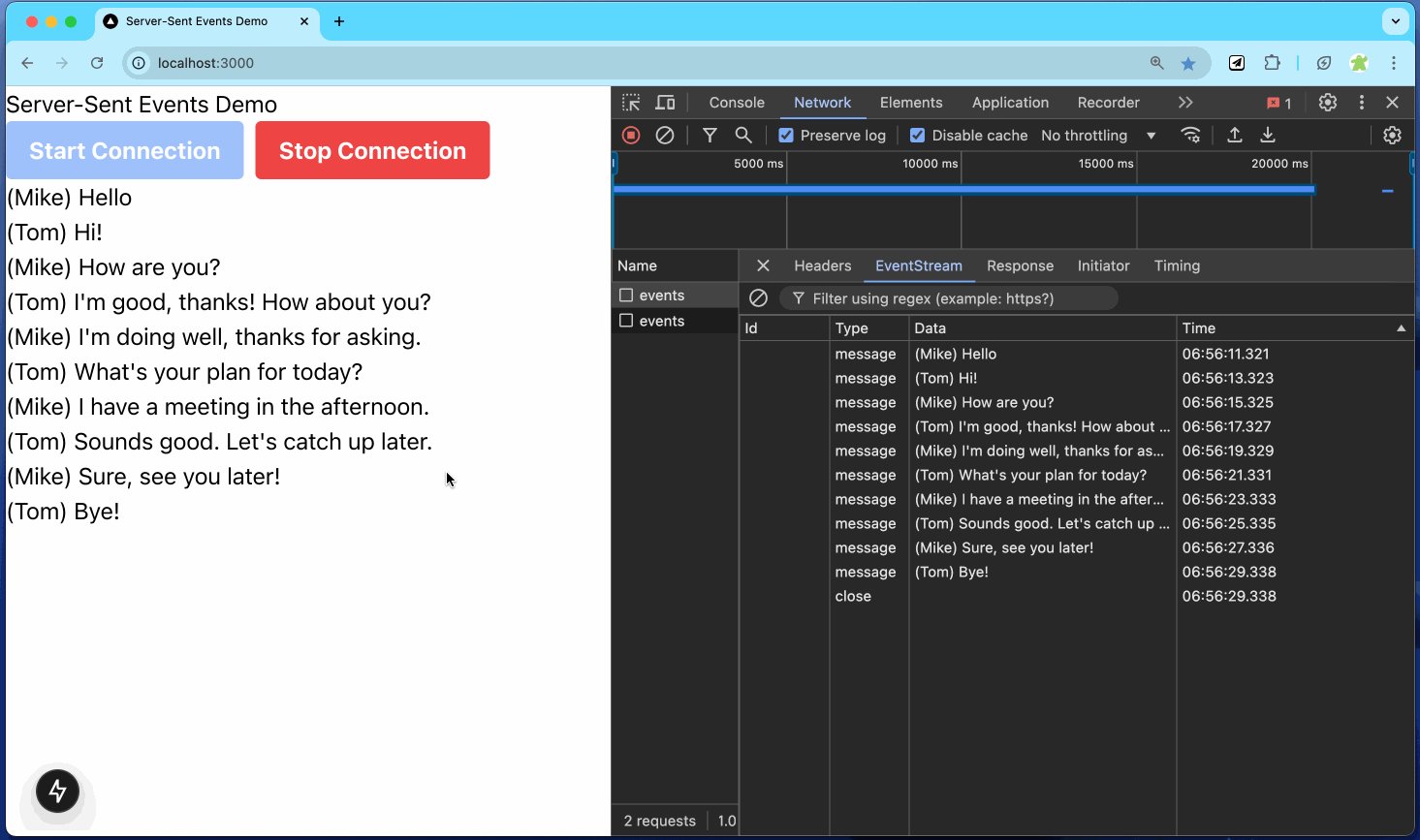
導入 Server-Sent Events (SSE) は、サーバーが HTTP 経由でクライアントにリアルタイムの更新をプッシュできるようにする Web テクノロジーです。 WebSocket とは異なり、SSE はサーバーから仲間への一方向の通信チャネルを使用するため、実装が簡単です。


ホットツール Tags

Hot Tools

すりガラス効果フォームのログインインターフェイス
非常に雰囲気のあるすりガラス効果のログインインターフェイス

HTML5 のクールなボタン パーティクル アニメーション効果
バースト パーティクル アニメーションの作成に使用できるクールな HTML5 ボタン アニメーション

クリエイティブ CSS3 スイッチ ボタン コードの複数セット
純粋な css3 でクリエイティブなスイッチ ボタンの切り替えを作成します。

5 つのクラシックなスイッチング ボタン インタラクション エフェクト
5 つのクラシックなスイッチング ボタン インタラクティブ エフェクト デザイン

登録ログイン インターフェイス js 特殊効果のクールな切り替えコード
登録ログイン インターフェイス js 特殊効果のクールな切り替えコード。