html5チャート
html5 グラフ
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 JavaScriptとHTML5キャンバスを使用してチャートを描画する方法
JavaScriptとHTML5キャンバスを使用してチャートを描画する方法
02 Mar 2025
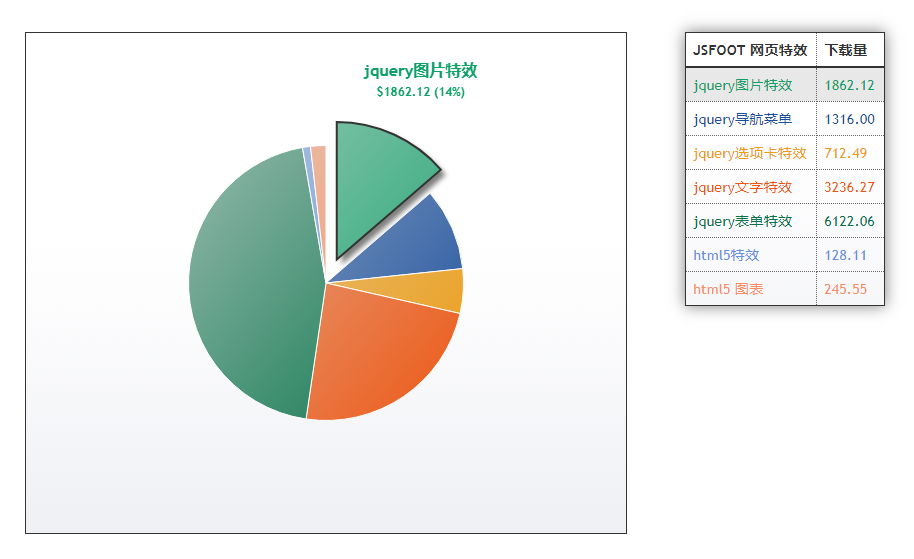
このチュートリアルでは、JavaScriptとHTML5キャンバスを使用してパイとドーナツチャートの作成を示しています。 パイとドーナツのチャートの基礎をカバーし、JavaScriptとHTMLを構築してレンダリングします。 パイとドーナツのチャートを理解する pi
 Cardano (ADA) の週足チャートと月足チャートで価格が上昇
Cardano (ADA) の週足チャートと月足チャートで価格が上昇
11 Nov 2024
仮想通貨市場の新たな上昇が始まるにつれ、専門家は、ADA価格が今後数日で0.5ドルから0.6ドルの範囲に突入すると予測しています。
 NEIROETH/USDT 分析 - 4H チャート更新
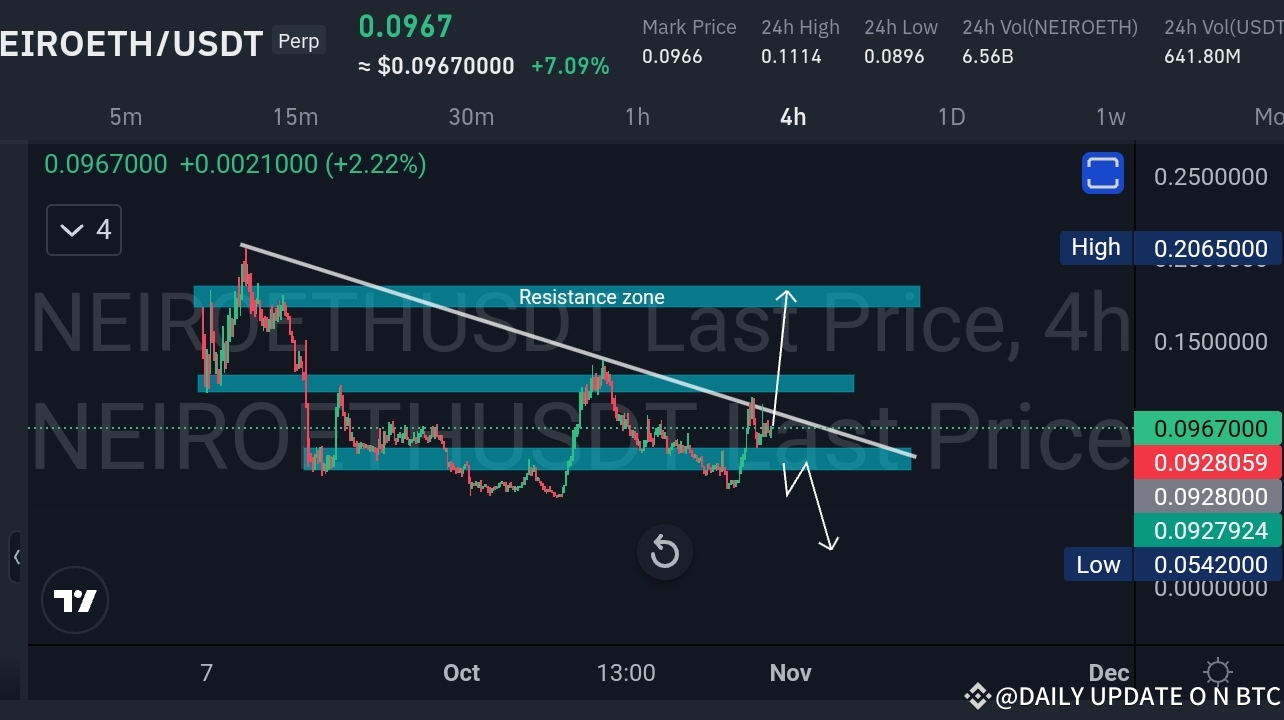
NEIROETH/USDT 分析 - 4H チャート更新
30 Oct 2024
NEIROETH/USDTは4時間足チャートで重要な下降抵抗トレンドラインをテストしています。価格は現在このトレンドラインに挑戦しており、0.1100ドルから0.1250ドルの間の重要な抵抗ゾーンに近づいています。
 POPCATとSPXがチャートを上昇
POPCATとSPXがチャートを上昇
29 Oct 2024
マーケティングとブランディングの未来マスタークラス執筆者 - David Aaker 博士、カリフォルニア大学バークレー校ハース ビジネス スクール名誉教授、著者 |スピーカー |思想的リーダー |ブランディング
 PHPチャートの3つの座標
PHPチャートの3つの座標
13 Jun 2016
php chart 3 座標はタイトルのように、強力なチャート プラグインを使用する必要があります。また、3 座標を実現できる必要があります。誰がそれを提供できるか、それぞれの利点を分析するのが最善です。プラグイン。------ 解決策----------------------適合するかどうかを確認してください。ドキュメント: http://pchart.sourceforge.net/documentation.php?topic=pChart 概要: http://
 PHPチャート、その対処方法
PHPチャート、その対処方法
13 Jun 2016
php図表legend.php文件 <?php 「D:\xampp\htdocs\php-ofc-library\open-flash-chart.php」を含めます。 $year = array(); $price = array(); $年[]&nbs
 Excelでチャートをフォーマットする方法
Excelでチャートをフォーマットする方法
06 Feb 2025
Excelチャート形式ガイド:簡単に制御する複数の方法 Excelチャートのフォーマットオプションはまばゆいばかりです。この記事では、Excelチャートのフォーマットのさまざまな方法を徐々に習得し、メインオペレーションのラベル付けに焦点を当て、すばやく検索できるようにします。 一部のスクリーンショットのタブは、Excelバージョンによって異なる場合があります。いくつかのタブが見つからない場合は、任意のタブを右クリックし、カスタムリボンを選択し、必要なタブ、グループ、コマンドを追加します。この記事では、ExcelデスクトップアプリケーションのMicrosoft 365サブスクライバーバージョンを使用しています。 チャートデザインタブ チャートが選択された後、「チャート設計」タブがリボンに表示されます。 このタブでは、次のことができます。
 wpdatatables:wordpressのテーブルとチャートに最適なプラグイン
wpdatatables:wordpressのテーブルとチャートに最適なプラグイン
10 Feb 2025
wpdatatables wordpressプラグイン:チャートとテーブルを簡単に作成するためのツール コアの利点: WPDatatablesは、コーディングなしでチャートやテーブルを簡単に作成および管理できるWordPressプラグインです。大量のデータを効率的に処理するように設計されているため、初心者でさえ簡単に開始できます。バージョン2.0には、ユーザーインターフェイスの改善、インスタント結果のプレビュー、条件付き書式、編集ロジック、高度なフィルタリングロジックのパフォーマンスの改善など、多くの新機能が追加されています。また、重力形態と恐るべき形との統合もサポートします。 このプラグインは、Excel、CSV、Googleなどのさまざまなデータソースをサポートしています
 ドーナツ チャート プログラムを生成する PHP ソリューション
ドーナツ チャート プログラムを生成する PHP ソリューション
13 Jun 2016
PHP ドーナツ チャート生成プログラム 専門家の皆さん、次のような PHP ドーナツ チャート生成プログラムをお持ちですか -------ソリューション アイデア--------------------- - 画像を生成しますか? それとも Web ページに表示しますか? Web ページに表示するだけの場合は、jqPlot や Highcharts などの JS チャート挿入を使用できます。


ホットツール Tags

Hot Tools

すりガラス効果フォームのログインインターフェイス
非常に雰囲気のあるすりガラス効果のログインインターフェイス

HTML5 のクールなボタン パーティクル アニメーション効果
バースト パーティクル アニメーションの作成に使用できるクールな HTML5 ボタン アニメーション

クリエイティブ CSS3 スイッチ ボタン コードの複数セット
純粋な css3 でクリエイティブなスイッチ ボタンの切り替えを作成します。

5 つのクラシックなスイッチング ボタン インタラクション エフェクト
5 つのクラシックなスイッチング ボタン インタラクティブ エフェクト デザイン

登録ログイン インターフェイス js 特殊効果のクールな切り替えコード
登録ログイン インターフェイス js 特殊効果のクールな切り替えコード。