html5 スライドショー
キーボードの矢印キーで制御して、HTML5 をスライドとしてデモンストレーションします
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 スライドショーの耐え難い能力のない
スライドショーの耐え難い能力のない
20 Feb 2025
アクセス可能なスライドショーの作成:包括的なガイド スライドショーは組織のWebサイトで普及していますが、見過ごされているアクセシビリティ要件のためにアクセスできないことがよくあります。 BootstrapやFoundationのような人気のあるWeb開発フレームワークは
 jQueryなしでシンプルなJavaScriptスライドショーを作成します
jQueryなしでシンプルなJavaScriptスライドショーを作成します
18 Feb 2025
キーテイクアウト このチュートリアルは、jQueryなどの外部ライブラリを使用せずにシンプルなJavaScriptスライドショーを作成するための段階的なガイドを提供します。
 フェデインとフェードアウトでjQuery写真スライドショーを作成します
フェデインとフェードアウトでjQuery写真スライドショーを作成します
20 Feb 2025
このスクリーンキャストは、jQueryのフェデインとフェードアウトの方法を使用して、シンプルなスライドショーを作成することを示しています。 これらの方法は、要素の可視性に対する便利なアニメーション制御を提供し、CSS3だけよりも粒状制御を提供します。ビデオはTEを紹介しています
 CSS トランジションが JavaScript スライドショーで機能しないのはなぜですか?
CSS トランジションが JavaScript スライドショーで機能しないのはなぜですか?
29 Oct 2024
JavaScript アプリケーションでの CSS トランジションの失敗CSS3 トランジションを使用してスライドショーを拡張しようとしたとき、ユーザーは不可解な問題に遭遇しました。
 10 jQuery HTML5オーディオプレーヤー
10 jQuery HTML5オーディオプレーヤー
16 Feb 2025
この記事では、ウェブサイトの統合に適した、オープンソースとコマーシャルの両方のHTML5オーディオプレーヤーを10人のHTML5オーディオプレーヤーを調べます。 オーディオストリーミングの人気が高まっていることを強調し、音楽の減少とともにオーディオストリームの大幅な増加に注目しています
 HTML5ヘラルドサンプルサイトの導入
HTML5ヘラルドサンプルサイトの導入
17 Feb 2025
この本の抜粋は、HTML5とCSS3の概念を説明するために構築されたサンプルWebサイトであるHTML5 Heraldを紹介します。 単純化されたDoctype宣言、新しいセマンティック要素、強化されたフォームコントロールなど、HTML5構文の重要な改善を強調しています
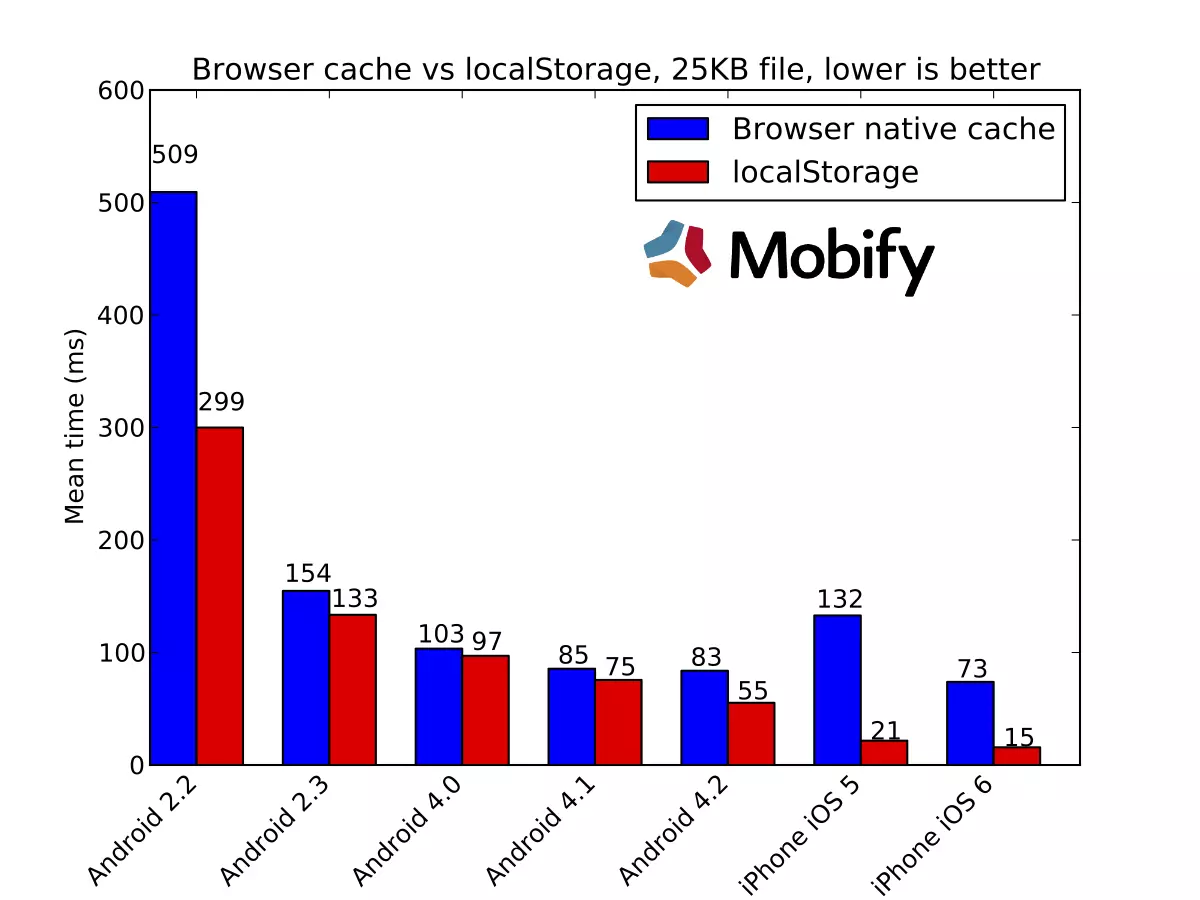
 HTML5ローカルストレージの再訪
HTML5ローカルストレージの再訪
20 Feb 2025
キーテイクアウト WebストレージAPIの一部であるHTML5ローカルストレージは、ブラウザ、プロトコル、ポート、およびトップレベルドメインに応じて、2MBから10MBの容量を持つブラウザのデータストレージを可能にします。 Cookieとは異なり、このデータはに送信されません
 HTML5フォーム:新しいコントロール
HTML5フォーム:新しいコントロール
18 Feb 2025
HTML5は、5つの新しいフォーム要素を導入します:、、、、、それぞれが異なる目的を果たします。 要素はゲージとして機能し、指定された範囲内の値を視覚的に表します。 重要なのは、名前属性がなく、フォームには提出されていません。 th
 html5ビデオとオーディオ:マークアップ - シットポイント
html5ビデオとオーディオ:マークアップ - シットポイント
18 Feb 2025
HTML5ビデオとオーディオタグの詳細な説明:レスポンシブビデオプレーヤーの構築 この記事は、Alexis Goldstein、Louis Lazaris、Estelle Weylが共著した本「HTML5&CSS3 for the Real World、第2版」から抜粋しています。この本は世界中の主要な書店で入手できます。また、ここで電子書籍バージョンを購入することもできます。 コアポイント HTML5のビデオおよびオーディオタグにより、外部プラグインやプレーヤーを必要とせずに、HTMLコードに直接埋め込まれたビデオおよびオーディオ要素を使用できます。 HTML5ビデオとオーディオタグには、オートプレイなどのこれらの要素の動作を制御するための複数の属性が含まれています


ホットツール Tags

Hot Tools

すりガラス効果フォームのログインインターフェイス
非常に雰囲気のあるすりガラス効果のログインインターフェイス

HTML5 のクールなボタン パーティクル アニメーション効果
バースト パーティクル アニメーションの作成に使用できるクールな HTML5 ボタン アニメーション

クリエイティブ CSS3 スイッチ ボタン コードの複数セット
純粋な css3 でクリエイティブなスイッチ ボタンの切り替えを作成します。

5 つのクラシックなスイッチング ボタン インタラクション エフェクト
5 つのクラシックなスイッチング ボタン インタラクティブ エフェクト デザイン

登録ログイン インターフェイス js 特殊効果のクールな切り替えコード
登録ログイン インターフェイス js 特殊効果のクールな切り替えコード。